Form در Html
Form در Html - Web using the tag example. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: For example, first name: Web آموزش فرم ها در html به زبان ساده. The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. The user input is most often sent to a server for processing. Web فرم ها در html : Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. The <<strong>form</strong>> element can contain one or more of the following form elements: It defines label for <<strong>form</strong>> elements.
با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. Web the browser will enable autocomplete functions. It will show previously entered. It defines label for <<strong>form</strong>> elements. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. Web <<strong>form</strong>> english (us) <<strong>form</strong>>: The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد بررسی قرار. Try it yourself » the <<strong>form</strong>> element the.
Web the browser will enable autocomplete functions. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) For example, first name: Web an html form is used to collect user input. The user input is most often sent to a server for processing. Web the html <<strong>form</strong>> element can contain one or more of the following form elements: Web form elements these are the following html <<strong>form</strong>> elements: درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Forms can resemble paper or database forms because web.
آشنایی با فرم ها در HTML و نحوه پیاده سازی تگ Form و عناصر آن در HTML
آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) Web <<strong>form</strong>> english (us) <<strong>form</strong>>: Web the <<strong>form</strong>> tag is used to create an html form for user input. In the example above you can see that the for. Web the first article in our series provides you with your very first experience of creating a web form,.
آموزش کار با فرم ها (form) در html
Web آموزش فرم ها در html به زبان ساده. Web an html form is used to collect user input. Try it yourself » the <<strong>form</strong>> element the. Web the browser will enable autocomplete functions. The user input is most often sent to a server for processing.
آشنایی با تگ Form در HTML نماشا
Try pressing down in this input. Try it yourself » the <<strong>form</strong>> element the. Web the browser will enable autocomplete functions. The html element is used to create html forms. آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور)
Login Form 5 by Colorlib Free HTML Login Form 2022 Colorlib
The <<strong>form</strong>> element can contain one or more of the following form elements: Web the <<strong>form</strong>> tag is used to create an html form for user input. It will show previously entered. It is used to get input data from the form in. In the example above you can see that the for.
ساخت فرم ها در HTML با کمک تگ Form در HTML
Try pressing down in this input. The <<strong>form</strong>> element can contain one or more of the following form elements: Web <<strong>form</strong>> english (us) <<strong>form</strong>>: Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد بررسی قرار. The.
آموزش تگ form در Html سئوراز
Web using the tag example. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. For example, first name: It will show previously entered. Web the browser will enable autocomplete functions.
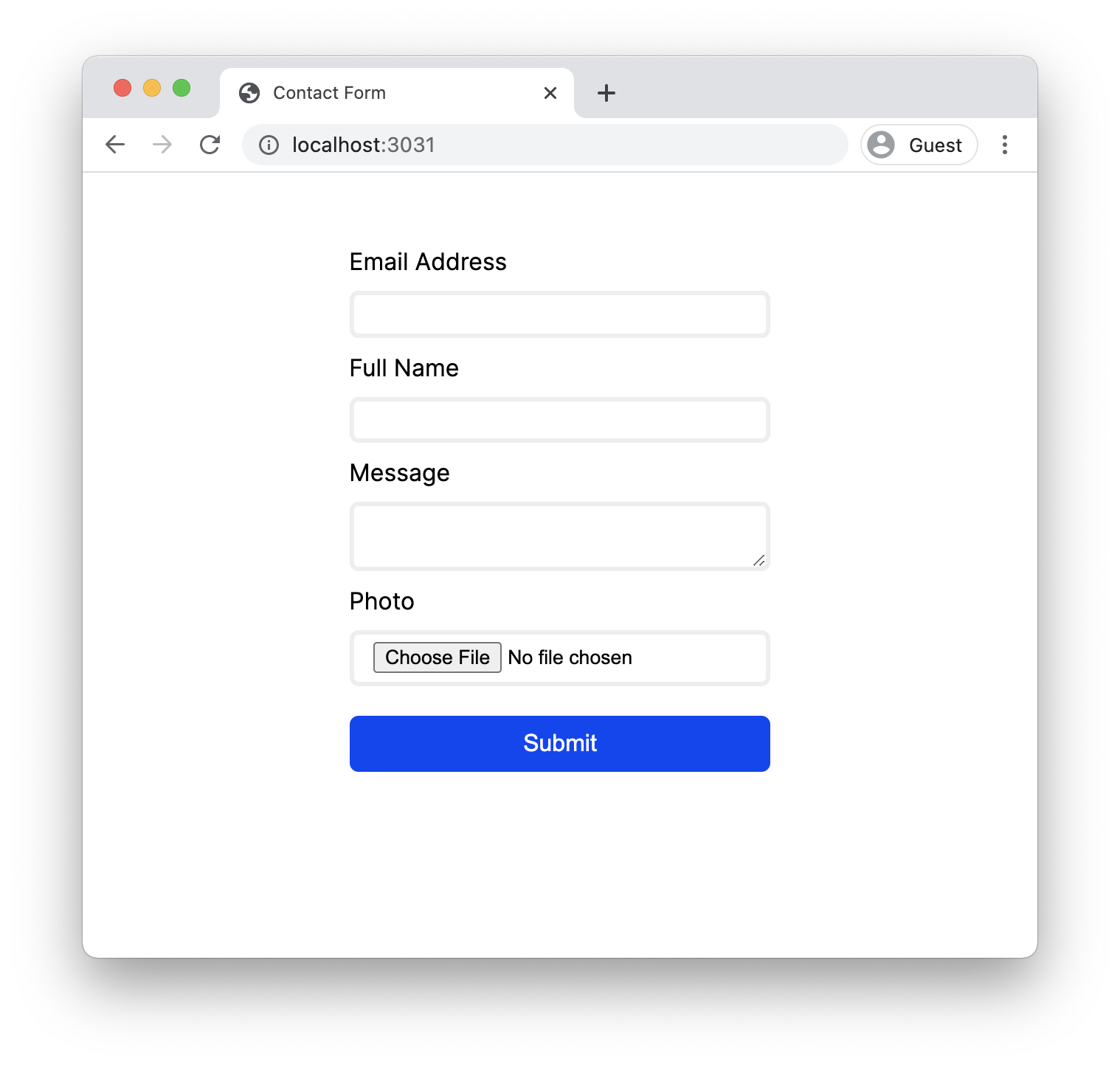
How to create an HTML contact form with file upload Actionable Guide
Web the <<strong>form</strong>> tag is used to create an html form for user input. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. Web an html form is used to collect user input. The user input is most often sent to a server for processing. Web the html <<strong>form</strong>> element can contain one or more.
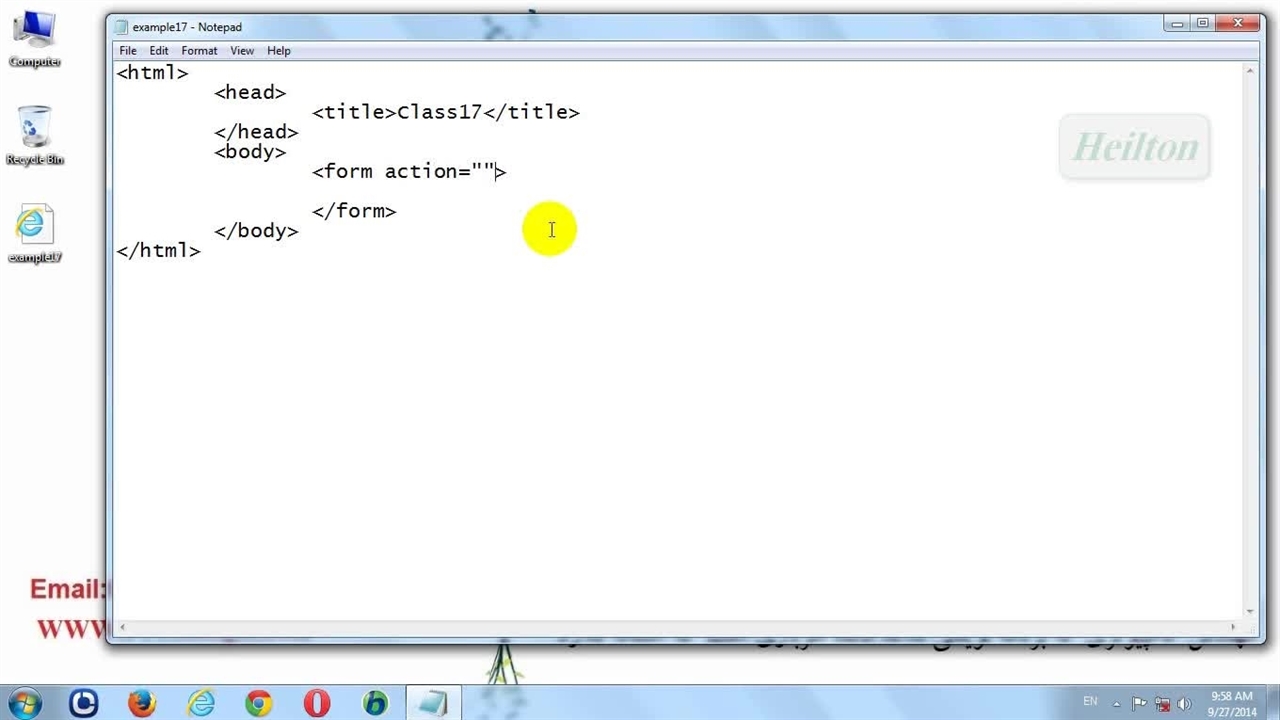
استفاده از Form در HTML ١٤ YouTube
The html element is used to create html forms. Web using the tag example. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. Web the <<strong>form</strong>> tag is used to create an html form for user input. آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور)
Breanna Image Form In Html
Web the <<strong>form</strong>> tag is used to create an html form for user input. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Web using the tag example. It is used to get input data from the form in. Try pressing down in this input.
Web The First Article In Our Series Provides You With Your Very First Experience Of Creating A Web Form, Including Designing A Simple Form, Implementing It Using The Right.
Forms can resemble paper or database forms because web. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: It will show previously entered. Web form elements these are the following html <<strong>form</strong>> elements:
The Html Element Is Used To Create Html Forms.
Try it yourself » the <form> element the. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. Web the <form> tag is used to create an html form for user input. Web an html form is used to collect user input.
فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد.
Web the html <<strong>form</strong>> element can contain one or more of the following form elements: آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) Web آموزش فرم ها در html به زبان ساده. Web فرم ها در html :
It Is Used To Get Input Data From The Form In.
با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. For example, first name: This can however be overriden for each control individually. درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم.