Add Recaptcha To Html Form
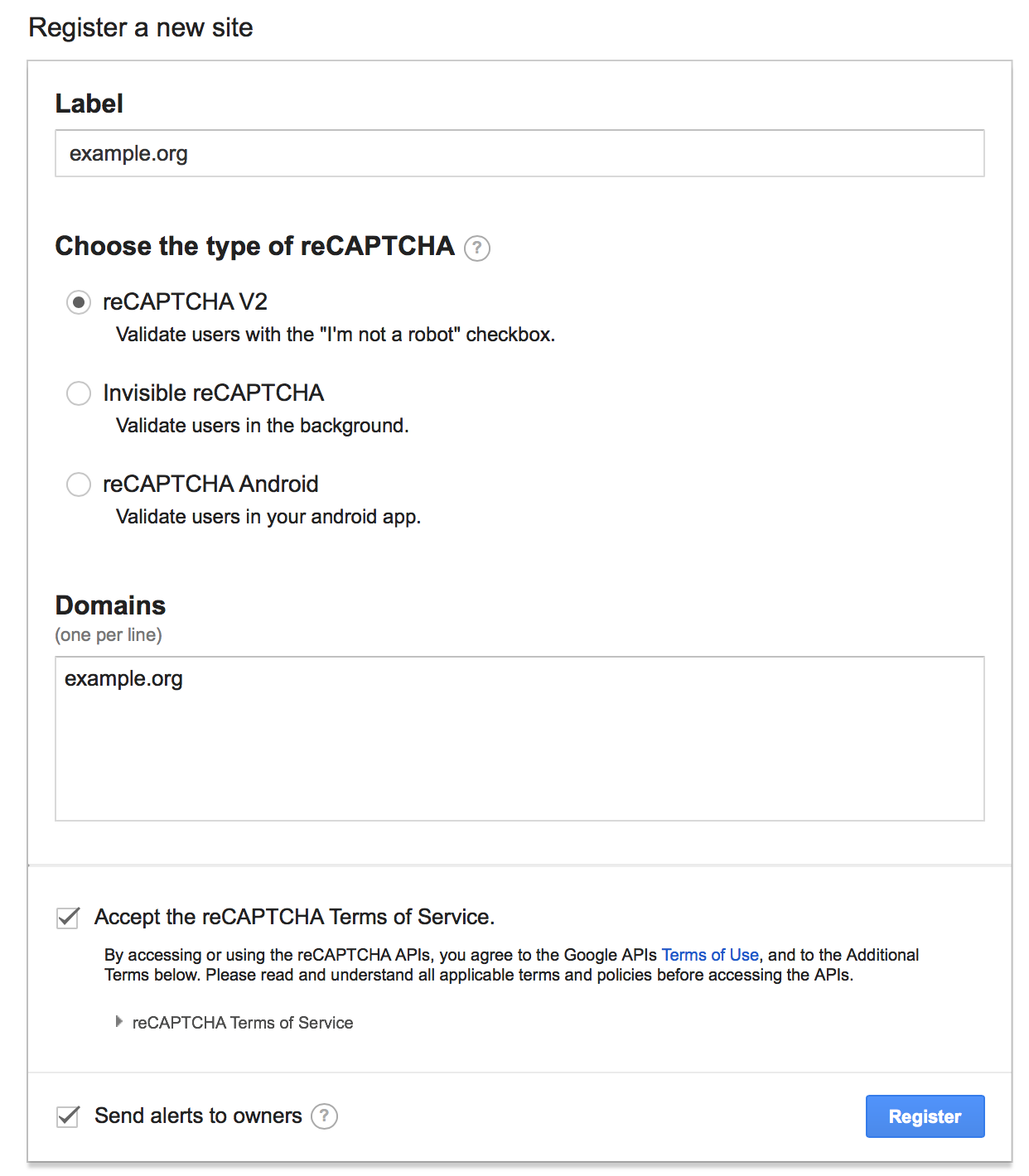
Add Recaptcha To Html Form - Web the easiest method for using recaptcha v3 on your page is to include the necessary javascript resource and add a few attributes to your html button. Click on the + (plus) symbol on the top bar to create a new site. Go to the admin page (click the admin button on the top right of the page).
Go to the admin page (click the admin button on the top right of the page). Click on the + (plus) symbol on the top bar to create a new site. Web the easiest method for using recaptcha v3 on your page is to include the necessary javascript resource and add a few attributes to your html button.
Go to the admin page (click the admin button on the top right of the page). Click on the + (plus) symbol on the top bar to create a new site. Web the easiest method for using recaptcha v3 on your page is to include the necessary javascript resource and add a few attributes to your html button.
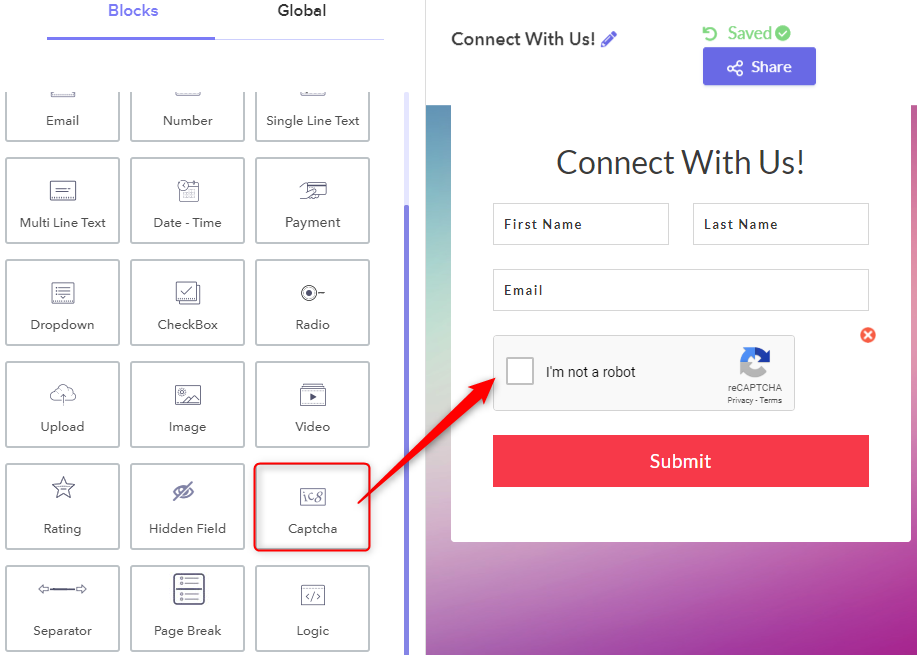
Add reCAPTCHA in Leadpages Leadpages Knowledge Base
Web the easiest method for using recaptcha v3 on your page is to include the necessary javascript resource and add a few attributes to your html button. Go to the admin page (click the admin button on the top right of the page). Click on the + (plus) symbol on the top bar to create a new site.
How to add reCAPTCHA to your Core MVC project Declaration of VAR
Web the easiest method for using recaptcha v3 on your page is to include the necessary javascript resource and add a few attributes to your html button. Go to the admin page (click the admin button on the top right of the page). Click on the + (plus) symbol on the top bar to create a new site.
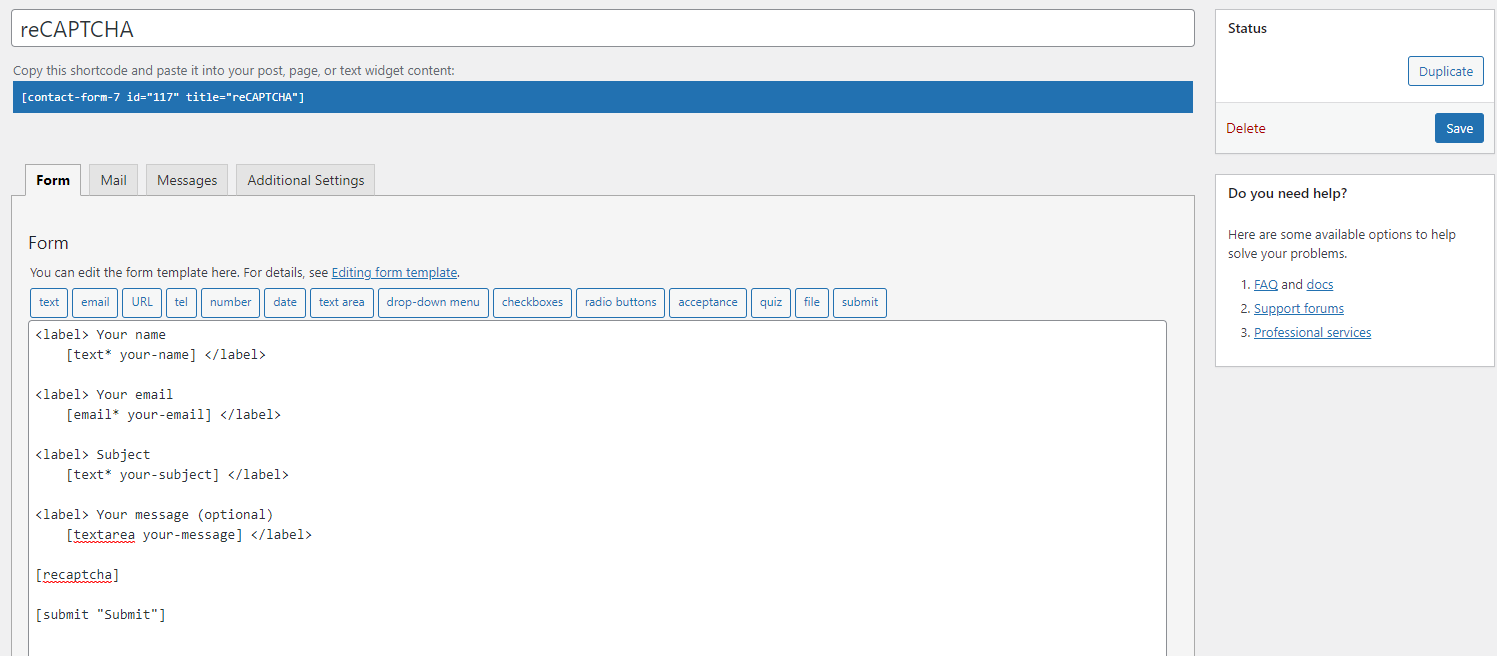
How To Add Google reCAPTCHA To WordPress Website Comment Form?
Click on the + (plus) symbol on the top bar to create a new site. Go to the admin page (click the admin button on the top right of the page). Web the easiest method for using recaptcha v3 on your page is to include the necessary javascript resource and add a few attributes to your html button.
How to Add reCaptcha to WordPress Comments to Prevent Spam Comments
Click on the + (plus) symbol on the top bar to create a new site. Go to the admin page (click the admin button on the top right of the page). Web the easiest method for using recaptcha v3 on your page is to include the necessary javascript resource and add a few attributes to your html button.
How to add reCAPTCHA in WordPress Comments Form?
Click on the + (plus) symbol on the top bar to create a new site. Go to the admin page (click the admin button on the top right of the page). Web the easiest method for using recaptcha v3 on your page is to include the necessary javascript resource and add a few attributes to your html button.
Which reCaptcha Version Should You Choose and How To Add It Properly
Web the easiest method for using recaptcha v3 on your page is to include the necessary javascript resource and add a few attributes to your html button. Click on the + (plus) symbol on the top bar to create a new site. Go to the admin page (click the admin button on the top right of the page).
How to add reCAPTCHA to WordPress forms? ScrollBucks
Click on the + (plus) symbol on the top bar to create a new site. Go to the admin page (click the admin button on the top right of the page). Web the easiest method for using recaptcha v3 on your page is to include the necessary javascript resource and add a few attributes to your html button.
What is reCAPTCHA? Separate Humans and Bots with a Test
Web the easiest method for using recaptcha v3 on your page is to include the necessary javascript resource and add a few attributes to your html button. Click on the + (plus) symbol on the top bar to create a new site. Go to the admin page (click the admin button on the top right of the page).
How to add reCAPTCHA to WordPress forms? ScrollBucks
Go to the admin page (click the admin button on the top right of the page). Web the easiest method for using recaptcha v3 on your page is to include the necessary javascript resource and add a few attributes to your html button. Click on the + (plus) symbol on the top bar to create a new site.
How To Add reCaptcha In My Google Forms? FormGet
Web the easiest method for using recaptcha v3 on your page is to include the necessary javascript resource and add a few attributes to your html button. Click on the + (plus) symbol on the top bar to create a new site. Go to the admin page (click the admin button on the top right of the page).
Click On The + (Plus) Symbol On The Top Bar To Create A New Site.
Web the easiest method for using recaptcha v3 on your page is to include the necessary javascript resource and add a few attributes to your html button. Go to the admin page (click the admin button on the top right of the page).