Angular Form Design Bootstrap
Angular Form Design Bootstrap - Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. Learn how to work with the ngmodel directive to handle the angular form data. Bootstrap’s form controls expand on our rebooted form styles with classes. Would you like to add angular routing? Used as login, subscribe or contact forms, all can be easily customized. These tools are versatile enough to. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Let's apply simple bootstrap css classes to make it responsive. #html #css3 #bootstrap5 #angular #form #design #save #update #delete. For form validation tutorial we will use bootstrap ui library to ease our task.
Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. Angular bootstrap forms in material design are simple and pleasant to the eye. You can do that by adding the following. Web responsive input fields built with bootstrap 5, angular and material design. Trusted by 3,000,000+ developers and designers. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. Web drag and drop to build bootstrap forms in angularjs. 700+ ui components & templates. Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Angular forms allow users to create, update and search data.
Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Examples with password inputs, textarea, email fields, phone number, and many more types of data. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. 700+ ui components & templates. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. Top level bootstrap class with fixed width and left margin. Mdb provides you a variety of options and variations. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Now, run the following code to install bootstrap on your system by using npm. Mdb is updated & integrated every two weeks!
Angular Bootstrap with Material Design Angular Script
We will be applying following bootstrap css classes: Web material designfor bootstrap 5 & angular 16. The result i'd like is to use the styles of bootstrap with the validation of angular. For form validation tutorial we will use bootstrap ui library to ease our task. Let's create the application with the angular base structure using the @angular/cli with the.
How to Install Bootstrap for your Angular Project Angular Notes
Web angular bootstrap 5 forms. Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Run pdf2gerb on the pdfs to create gerber and. You can add it in the styles array of the angular.json file as follows: Web save your precious time by enjoying any of the bootstrap angular templates.
How to use bootstrap in Angular Application Angular Bootstrap
The result i'd like is to use the styles of bootstrap with the validation of angular. [ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application. Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Top level bootstrap class with fixed width and left margin. Now, enter.
Bootstrap contact forms examples & tutorial
Web material designfor bootstrap 5 & angular 16. Bootstrap’s form controls expand on our rebooted form styles with classes. Angular bootstrap forms in material design are simple and pleasant to the eye. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Add a searchable, sortable, and pageable data table.
Angular Bootstrap Form Builder Angular Script
Used as login, subscribe or contact forms, all can be easily customized. Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product. Now, enter the following command to open the web browser. Update the note list angular template; Web angular powered bootstrap bootstrap widgets the.
22 Best Bootstrap Angular Templates 2020 Colorlib
Trusted by 3,000,000+ developers and designers. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. Add validation and bootstrap to the note edit template; Add search by title with spring data jpa; Use these classes to opt into their customized displays for a more consistent rendering across browsers and.
Add Bootstrap 5 to Angular 13 with example & tutorial Techiediaries
Add search by title with spring data jpa; Web responsive input fields built with bootstrap 5, angular and material design. The result i'd like is to use the styles of bootstrap with the validation of angular. Learn how to work with the ngmodel directive to handle the angular form data. Web angular bootstrap 5 forms.
Angular Forms Bootstrap 4 & Material Design. Examples & tutorial
Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Web material designfor bootstrap 5 & angular 16. The result i'd like is to use the styles of bootstrap with the validation of angular. Super simple, 1 minute installation. Run pdf2gerb on the pdfs to create gerber and.
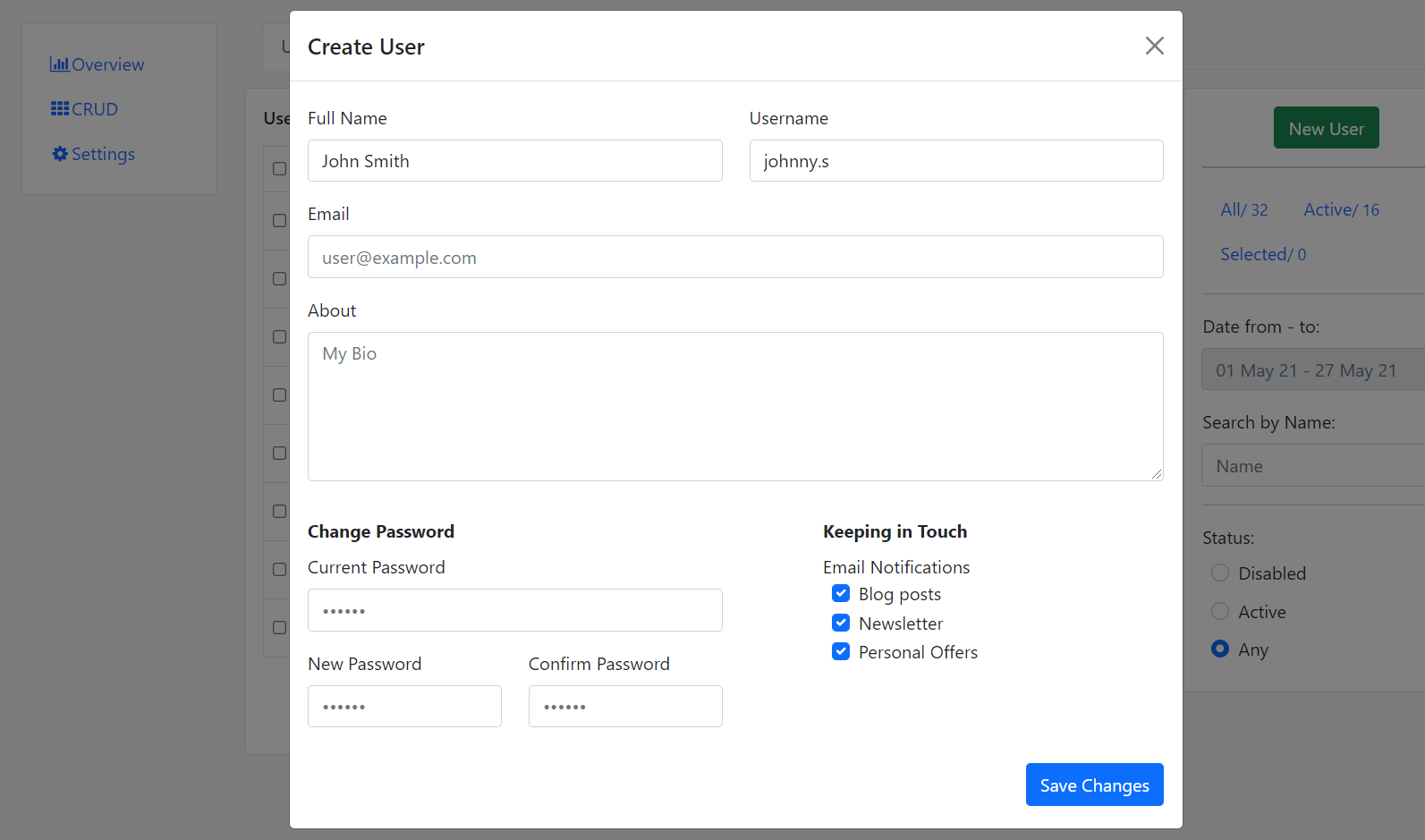
Bootstrap Modal Form examples & tutorial. Basic & advanced usage
Web drag and drop to build bootstrap forms in angularjs. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Add search by title with spring data jpa; Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Web responsive input fields built.
Angular 11 Bootstrap 5 User Crud Template Therichpost
Web make your angular app beautiful with bootstrap. For form validation tutorial we will use bootstrap ui library to ease our task. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. Learn how to work with the ngmodel directive to handle the angular form data. Web now.
Angular Forms Allow Users To Create, Update And Search Data.
Super simple, 1 minute installation. Now, run the following code to install bootstrap on your system by using npm. Web drag and drop to build bootstrap forms in angularjs. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys.
#Html #Css3 #Bootstrap5 #Angular #Form #Design #Save #Update #Delete.
Let's apply simple bootstrap css classes to make it responsive. Web learn how to implement bootstrap in angular 9 and create forms with bootstrap. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Examples with password inputs, textarea, email fields, phone number, and many more types of data.
Angular Bootstrap Forms In Material Design Are Simple And Pleasant To The Eye.
Web make your angular app beautiful with bootstrap. Run pdf2gerb on the pdfs to create gerber and. Mdb is updated & integrated every two weeks! In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch.
Web Material Designfor Bootstrap 5 & Angular 16.
Used as login, subscribe or contact forms, all can be easily customized. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. The result i'd like is to use the styles of bootstrap with the validation of angular. Add a searchable, sortable, and pageable data table with angular and spring data jpa.