Anime Js Timeline Example
Anime Js Timeline Example - In this article, we are going to explore and learn about. In order to use anime js in react, we need to install the library by running npm. Web simple animation example introducing our anime.js site animation project building the background animation. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web 1 i recently switched from es5 to typescript and webpack. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. The css selectors to target and identify on which animation has to. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }).
Web like the one in the example below. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web basic properties used in anime.js: Web 1 i recently switched from es5 to typescript and webpack. In order to use anime js in react, we need to install the library by running npm. My wish is to use the threejs library (no problems there,. The css selectors to target and identify on which animation has to. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web simple animation example introducing our anime.js site animation project building the background animation.
Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. The css selectors to target and identify on which animation has to. In order to use anime js in react, we need to install the library by running npm. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web like the one in the example below. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web how to create timeline animations using anime.js? In this article, we are going to explore and learn about.
How to create Timeline Animations using Anime.js ?
Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. In this article, we are going to explore and learn.
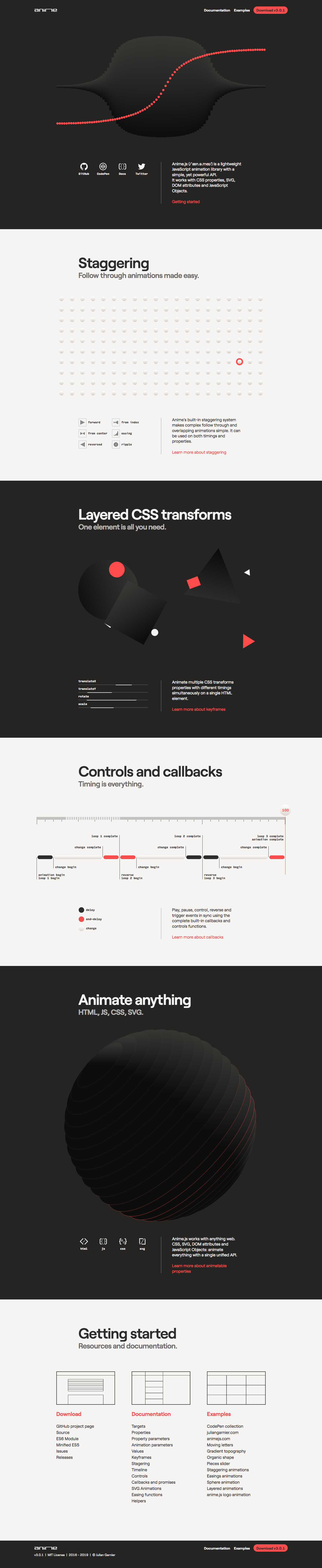
anime.js landing page design inspiration Lapa Ninja
Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. In order to use anime js in.
Timeline Animations using Anime js Javascript animations YouTube
The css selectors to target and identify on which animation has to. Web basic properties used in anime.js: Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web to help you get.
Tutorial Timeline JS YouTube
Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web 1 i recently switched from es5 to typescript and webpack. Web like the one in the example below. Web.
25+ Amazing Ways to Implement Anime.js Example Onto Your Site 2021
Web simple animation example introducing our anime.js site animation project building the background animation. The css selectors to target and identify on which animation has to. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web 1 i recently switched from es5 to typescript and webpack. Web basic properties used in.
Getting Started with Anime.js SitePoint
Web 1 i recently switched from es5 to typescript and webpack. Web like the one in the example below. My wish is to use the threejs library (no problems there,. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web how to create timeline animations using anime.js?
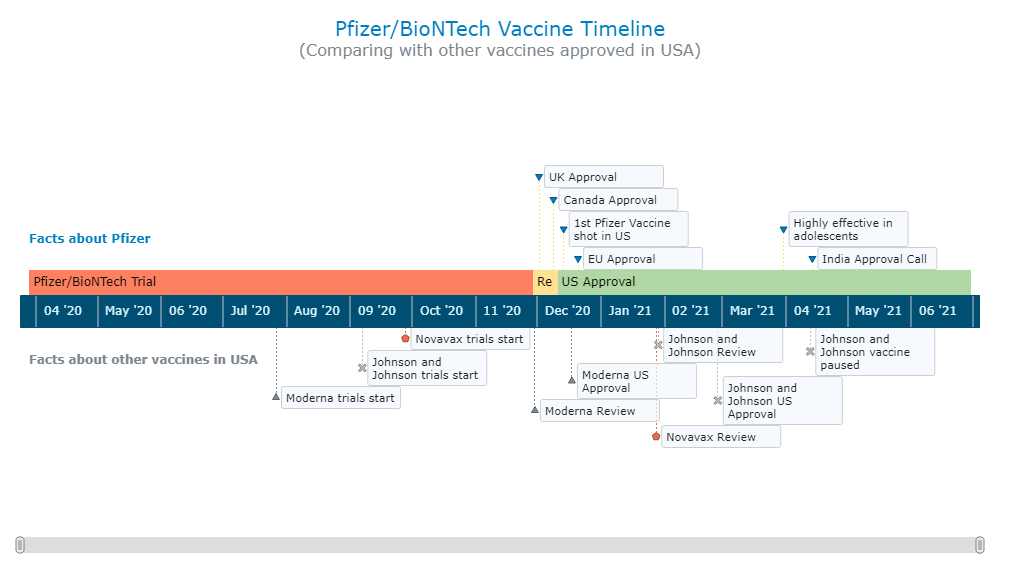
How to Create an Interactive Timeline Chart with JavaScript
In order to use anime js in react, we need to install the library by running npm. The css selectors to target and identify on which animation has to. Web like the one in the example below. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web 1 i recently switched.
9 Anime.js Demo, Code Snippets And Examples Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web 1 i recently switched from es5 to typescript and webpack. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web like the one in the example below. Web basic properties used in anime.js:
Anime Js Svg / 25+ Amazing Ways to Implement Anime.js Example Onto Your
In order to use anime js in react, we need to install the library by running npm. Web how to create timeline animations using anime.js? Web basic properties used in anime.js: Web like the one in the example below. The css selectors to target and identify on which animation has to.
Anime Js Svg / 25+ Amazing Ways to Implement Anime.js Example Onto Your
My wish is to use the threejs library (no problems there,. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. In this article, we are going to explore and learn about. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web simple animation.
Web Three.js Green Sock Animation Platform (Gsap) I’ll Cover Implementations With A React Project, But You Should Be.
My wish is to use the threejs library (no problems there,. Web how to create timeline animations using anime.js? Web 1 i recently switched from es5 to typescript and webpack. In order to use anime js in react, we need to install the library by running npm.
Web 1 I'm Attempting To Create An Animation (Using Anime.js) That Plays An Animation Timeline Once When The Users.
Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. The css selectors to target and identify on which animation has to. Web simple animation example introducing our anime.js site animation project building the background animation.
Web A String That Can Be Normal (Meaning No Change To The Animation's Attachment Range), A Css <Length.
In this article, we are going to explore and learn about. Web basic properties used in anime.js: Web like the one in the example below. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }).