Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - Accessing a property on a variable storing a null value. Index.js const example = null… Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. If you want to check that the element exists first, you could use an if statement for each: Web therefore, javascript is unable to read the value of something that does not exist. Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: You could also wrap the code. Cannot read property 'style' of null occurs when you try to access the style property of a null object. Web you are accessing a property of an object that is null.
Accessing a property on a dom element that doesn't. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Web therefore, javascript is unable to read the value of something that does not exist. Cannot read property 'style' of null occurs when you try to access the style property of a null object. Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; So adding.value will cause the error. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: In react, this often happens. Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it.
Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Accessing a property on a variable storing a null value. Inserting the js script tag. Inserting the js script tag above the html, where the dom elements are declared. So adding.value will cause the error. Web you are accessing a property of an object that is null. Web thanks for contributing an answer to stack overflow! The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. You can do so by adding an if statement before accessing the property. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Web he's the javascript that's giving me an error.
[Solved] Uncaught TypeError Cannot read property 9to5Answer
Cannot read property 'rows' of null. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null.
How to Fix Uncaught TypeError Cannot read property 'value' of null
Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. Accessing a property on a dom element that doesn't. Web when you see “cannot read properties of null”, it usually.
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
Accessing the value property on a null value (dom element that doesn't exist). Asking for help, clarification, or responding to other. Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: You can do so by adding an if statement.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Accessing the style property on a dom element that doesn't exist. Accessing a property on a variable storing a null value. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Web thanks for contributing an answer to stack overflow! For example, document.getelementbyid ('stuff') returns null.
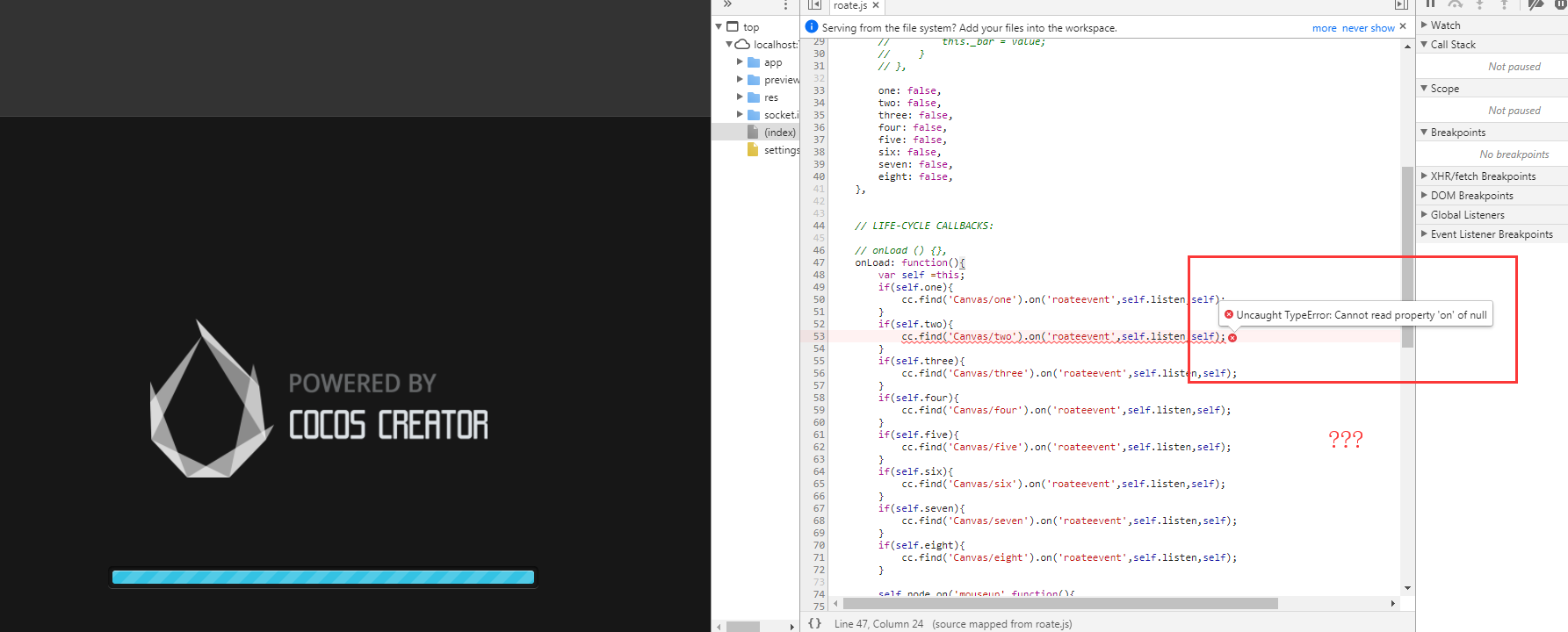
Cannot read property 'on' of null JavaScript Cocos中文社区
Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; This commonly happens when you call a selector method like. Web you are accessing a property of an object that is null. For example, document.getelementbyid ('stuff') returns null. Access an element only after it exists on the dom the simplest way to ensure you do.
Cannot read property of null — Formation Déboguer son code JavaScript
Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; Web javascript typeerror cannot read property ‘style’ of null kelly m. For (var i = 1; Unlike the value of undefined, the null. Web the error uncaught typeerror:
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
You can do so by adding an if statement before accessing the property. This commonly happens when you call a selector method like. Accessing the style property on a dom element that doesn't exist. For (var i = 1; I++) { table.rows [i].onclick = function () { rindex = this.rowindex;
Cannot read property style of null How to Fix Cannot read property
Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: Accessing the style property on a dom element that doesn't exist. Cannot read property 'rows' of null. Web thanks for contributing an answer to stack.
TypeError Cannot read property textContent of null when you expect a
The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. You could also wrap the code. Index.js const example = null… Accessing the value property on a null value (dom element that doesn't exist). Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons:
Ensure Visibility Of Target Elements.
You are trying to access a dom element. Accessing a property on a dom element that doesn't. Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. Web thanks for contributing an answer to stack overflow!
Web The Error Uncaught Typeerror:
If the div element doesn't have a tabindex attribute, the focus method won't work. Index.js const example = null… Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Web you are accessing a property of an object that is null.
Unlike The Value Of Undefined, The Null.
Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the.
Var Table = Document.getelementbyid (Table),Rindex;
Web const el = document. Cannot read property 'style' of null occurs when you try to access the style property of a null object. Web he's the javascript that's giving me an error of uncaught typeerror: I++) { table.rows [i].onclick = function () { rindex = this.rowindex;