Contact Form 7 Css
Contact Form 7 Css - Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. George martsoukos last updated feb 19, 2022. Web the simplest and recommended way is to use the contact form selector block. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Web styling a specific contact form…. Web styling input file in contact form 7. Adding these templates to your pages will be. Web to create a new contact form, click on add new next to “contact forms”. How to customize contact form 7 for wordpress. Use firebug or chrome dev tools to find this unique id in your.
In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Idid my website one year ago so maybe i changed something and i don’t remember. Hence lacking of better ui designing. Web how to customize contact form 7 for wordpress: Place two forms with different styles in one page/post. Give the new contact form a name,. You can customize this using. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: The html section has a div with class container with the heading h3 ”contact. Adding these templates to your pages will be.
I'm trying to replace that old input file with something modern that i designed in the fiddle. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Each cf7 form has a unique id which can be targeted in your css changes. Hence lacking of better ui designing. Idid my website one year ago so maybe i changed something and i don’t remember. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. In the wordpress block editor screen, select the contact form 7 block with the familiar. Web how to customize contact form 7 for wordpress: Adding these templates to your pages will be.
Wordpress Contact Form 7 テンプレート nuinsaa
Idid my website one year ago so maybe i changed something and i don’t remember. Create a new contact form in contact form 7. Adding these templates to your pages will be. However since i'm using wp contact. Web the simplest and recommended way is to use the contact form selector block.
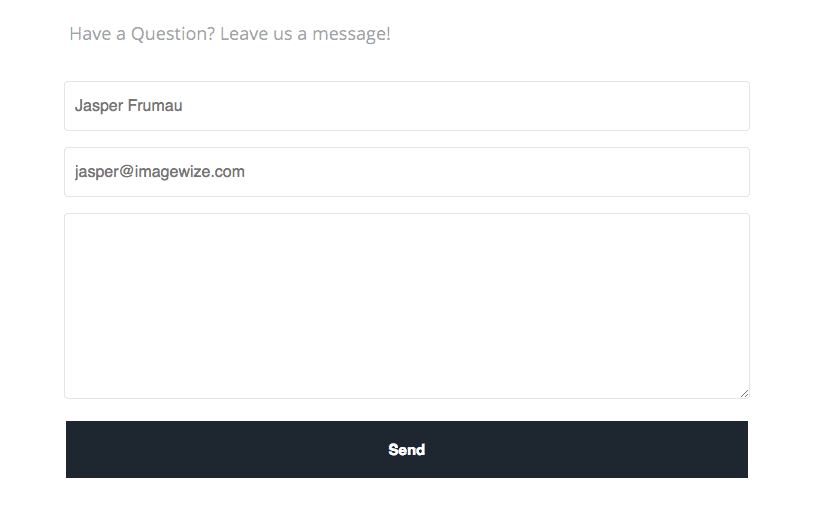
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
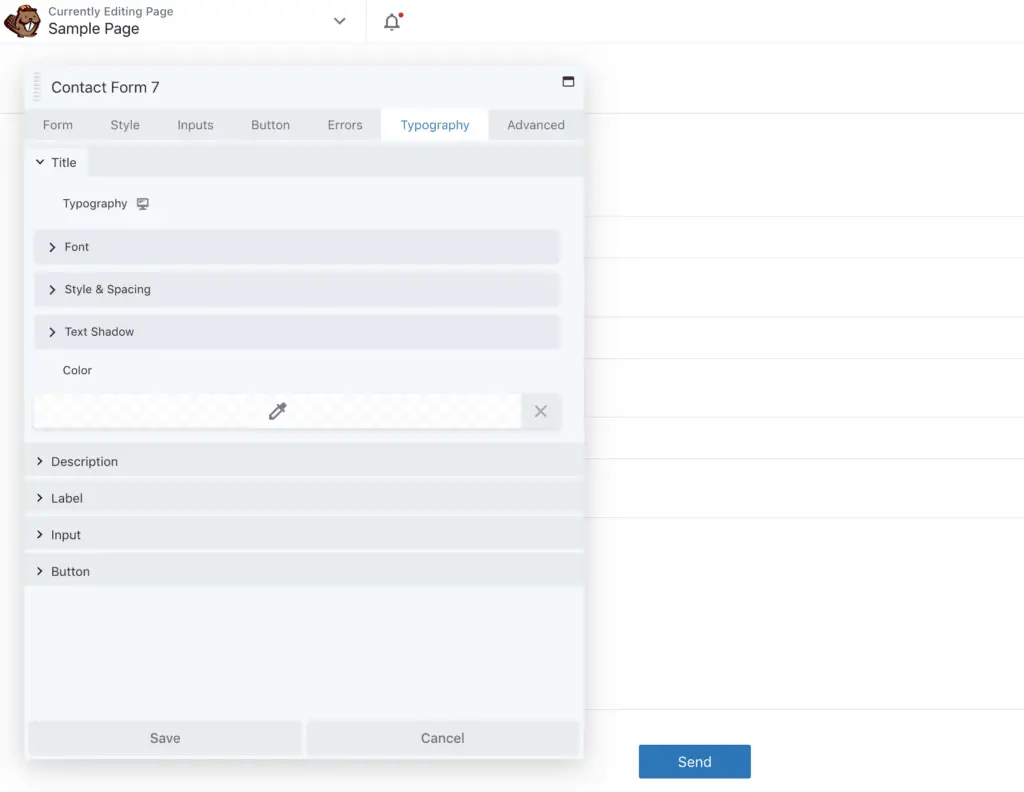
Create a new contact form in contact form 7. Web styling a specific contact form…. The html section has a div with class container with the heading h3 ”contact. Place two forms with different styles in one page/post. How to customize fonts in the contact form 7 wordpress.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
The html section has a div with class container with the heading h3 ”contact. Place two forms with different styles in one page/post. However since i'm using wp contact. Hence lacking of better ui designing. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web to create a new contact form, click on add new next to “contact forms”. You can customize this using. George martsoukos last updated feb 19, 2022. Give the new contact form a name,. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
Web to create a new contact form, click on add new next to “contact forms”. However since i'm using wp contact. Each cf7 form has a unique id which can be targeted in your css changes. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. You can customize this using.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Give the new contact form a name,. Place two forms with different styles in one page/post. In the wordpress block editor screen, select the contact form 7 block with the familiar. Each cf7 form has a unique id which can.
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
I'm trying to replace that old input file with something modern that i designed in the fiddle. Web styling a specific contact form…. Place two forms with different styles in one page/post. The html section has a div with class container with the heading h3 ”contact. Idid my website one year ago so maybe i changed something and i don’t.
2 Simple Methods To Style Contact Form 7 Without Code
Hence lacking of better ui designing. Place two forms with different styles in one page/post. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. I'm trying to replace that old input file with something modern that i designed in the fiddle. Place two forms.
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
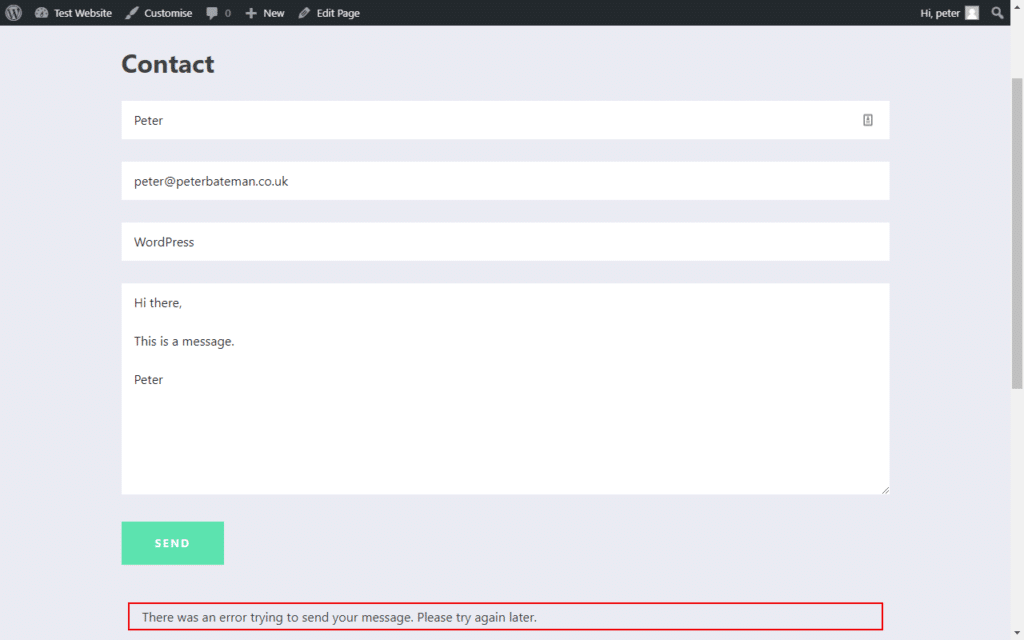
Web when i try to style contact form 7 with custom css nothing happens. Web the simplest and recommended way is to use the contact form selector block. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. In the wordpress block editor screen, select the contact form 7 block with the familiar. Web styling.
How To Add Custom CSS To Contact Form 7 In WordPress
Create a new contact form in contact form 7. In the wordpress block editor screen, select the contact form 7 block with the familiar. Each cf7 form has a unique id which can be targeted in your css changes. George martsoukos last updated feb 19, 2022. Web to not to style and have all forms look the same you need.
Idid My Website One Year Ago So Maybe I Changed Something And I Don’t Remember.
Idid my website one year ago so maybe i changed something and i don’t remember. I'm trying to replace that old input file with something modern that i designed in the fiddle. Each cf7 form has a unique id which can be targeted in your css changes. Create a new contact form in contact form 7.
Web To Not To Style And Have All Forms Look The Same You Need A Css Plugin To Add Contact Form 7 Css Per Page.
Web to create a new contact form, click on add new next to “contact forms”. Place two forms with different styles in one page/post. You can customize this using. Adding these templates to your pages will be.
Create A New Contact Form In Contact Form 7.
However since i'm using wp contact. I'm trying to replace that old input file with something modern that i designed in the fiddle. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Web when i try to style contact form 7 with custom css nothing happens.
Each Cf7 Form Has A Unique Id Which Can Be Targeted In Your Css Changes.
Web styling a specific contact form…. How to customize contact form 7 for wordpress. Web styling input file in contact form 7. Web later we apply css styles to make the form visually appealing.