Css Border Font
Css Border Font - Web sets the style of the border. Web css | font border. It sets the blur radius around the font. /* width and color */. It sets horizontal shadow around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Sets the color of the border. Defaults to none if absent. Defaults to currentcolor if absent. It sets the vertical shadow around the font.
It sets horizontal shadow around the font. Defaults to currentcolor if absent. It sets the vertical shadow around the font. It sets the blur radius around the font. Web sets the style of the border. Sets the color of the border. /* width and color */. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Web css | font border. Defaults to none if absent.
Defaults to currentcolor if absent. /* width and color */. Web css | font border. Sets the color of the border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets the vertical shadow around the font. It sets the blur radius around the font. Web sets the style of the border. Defaults to none if absent. It sets horizontal shadow around the font.
CSS Border Image Examples
It sets the blur radius around the font. It sets the vertical shadow around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Defaults to none if absent. Web sets the style of the border.
How to add border in CSS javatpoint
Web css | font border. Defaults to currentcolor if absent. Web sets the style of the border. /* width and color */. Defaults to none if absent.
CSS Border Font CSSTricks CSSTricks
It sets the vertical shadow around the font. Sets the color of the border. Defaults to currentcolor if absent. It sets horizontal shadow around the font. Web css | font border.
CSS Border Font 4 by Davor S on Dribbble
It sets the blur radius around the font. /* width and color */. It sets the vertical shadow around the font. Defaults to none if absent. Web sets the style of the border.
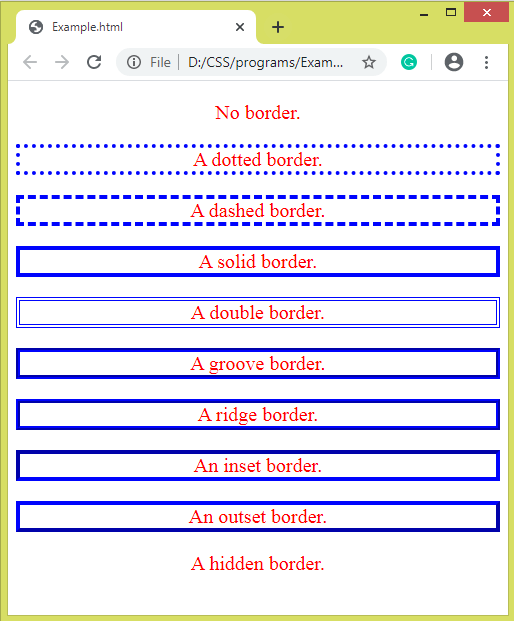
20+ Different CSS Border Examples OnAirCode
Sets the color of the border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Web css | font border. It sets horizontal shadow around the font. It sets the blur radius around the font.
20+ Different CSS Border Examples OnAirCode
It sets the blur radius around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Defaults to none if absent. Web css | font border. It sets horizontal shadow around the font.
CSS Border Font CSSTricks
It sets the blur radius around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Web css | font border. /* width and color */. Sets the color of the border.
CSS border with examples tutorial YouTube
Sets the color of the border. It sets the blur radius around the font. Defaults to currentcolor if absent. Web sets the style of the border. Defaults to none if absent.
css font border
Defaults to currentcolor if absent. Defaults to none if absent. It sets the vertical shadow around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets horizontal shadow around the font.
It Sets The Blur Radius Around The Font.
/* width and color */. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Web sets the style of the border. Sets the color of the border.
Web Css | Font Border.
It sets horizontal shadow around the font. It sets the vertical shadow around the font. Defaults to none if absent. Defaults to currentcolor if absent.