Css Spacing Between Letters
Css Spacing Between Letters - You can also use and apply margin or padding. One of the ways to fight against the space between inline block elements is setting letter. Specifies the space between characters in a text. This value is added to the natural spacing between characters.
One of the ways to fight against the space between inline block elements is setting letter. This value is added to the natural spacing between characters. You can also use and apply margin or padding. Specifies the space between characters in a text.
Specifies the space between characters in a text. You can also use and apply margin or padding. This value is added to the natural spacing between characters. One of the ways to fight against the space between inline block elements is setting letter.
CSS CSS adding additional spacing between letters for part of a table
You can also use and apply margin or padding. One of the ways to fight against the space between inline block elements is setting letter. Specifies the space between characters in a text. This value is added to the natural spacing between characters.
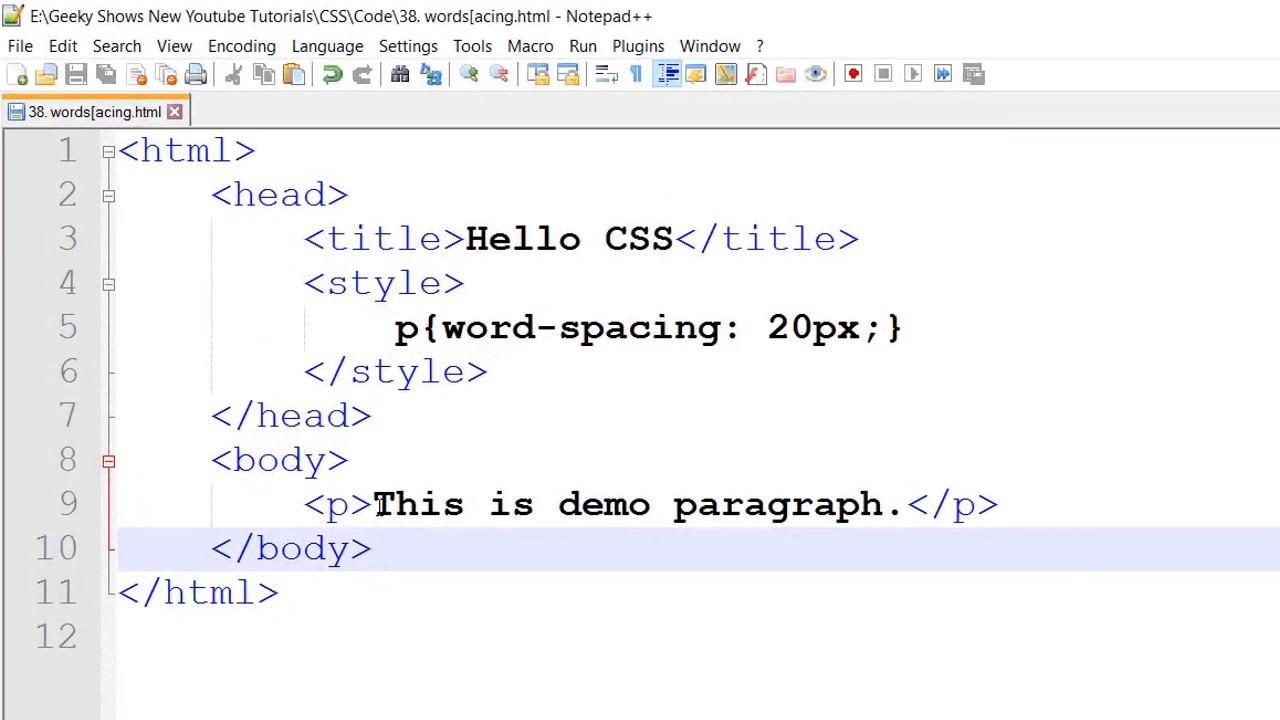
word spacing in CSS (Hindi) YouTube
You can also use and apply margin or padding. Specifies the space between characters in a text. One of the ways to fight against the space between inline block elements is setting letter. This value is added to the natural spacing between characters.
CSS letterspacing CSS wordspacing CSS lineheight Properties
You can also use and apply margin or padding. One of the ways to fight against the space between inline block elements is setting letter. Specifies the space between characters in a text. This value is added to the natural spacing between characters.
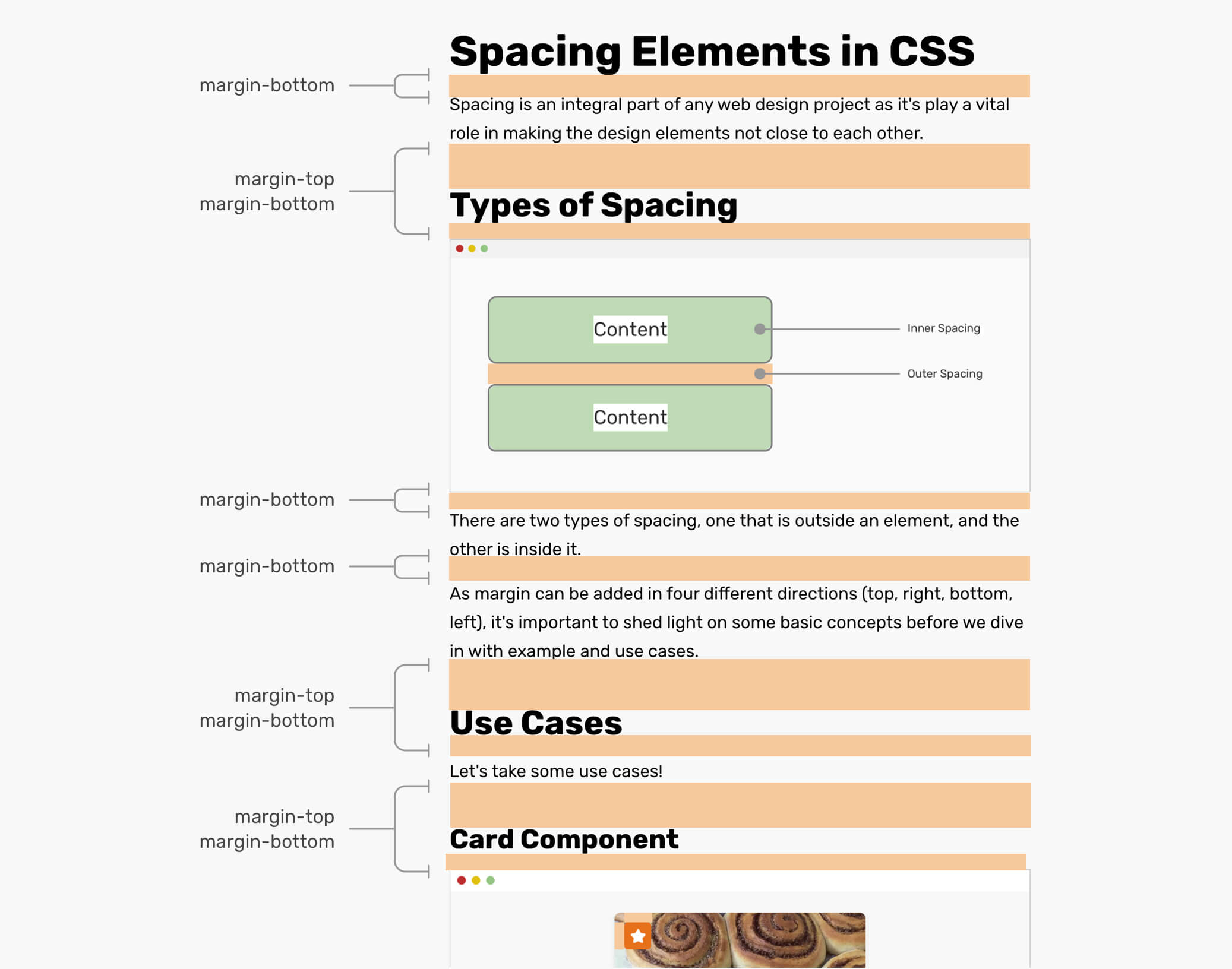
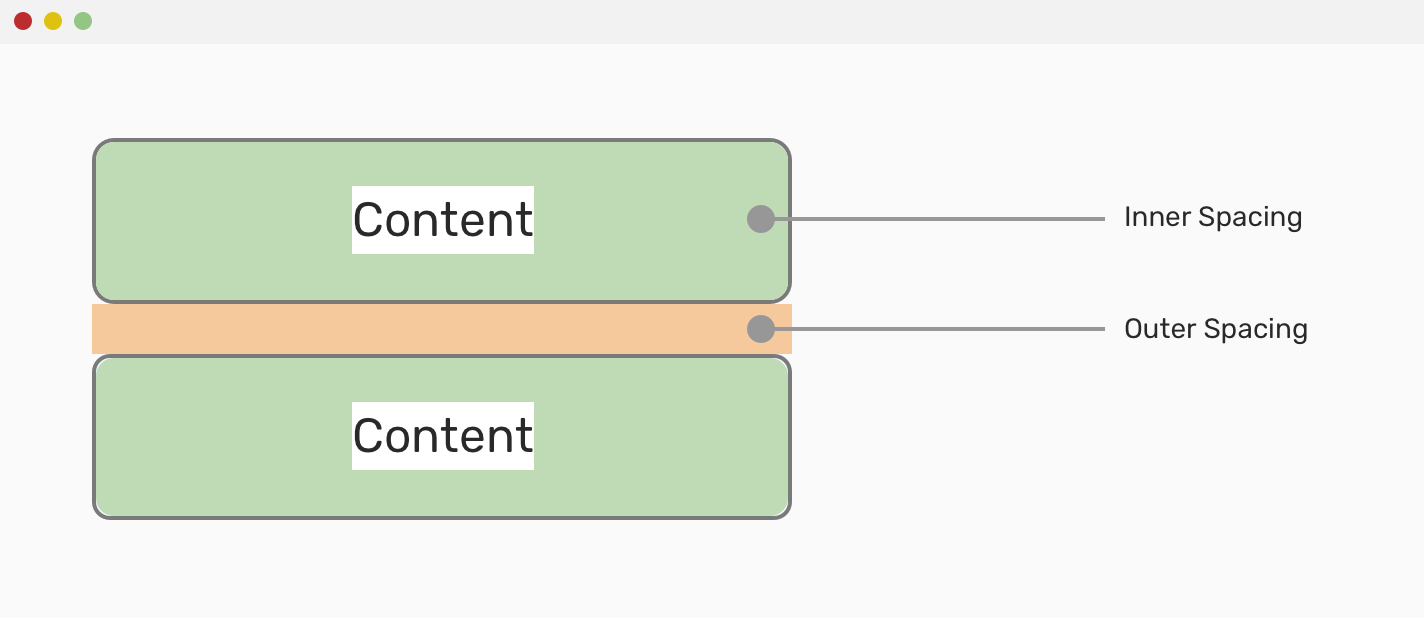
Spacing in CSS Ahmad Shadeed
This value is added to the natural spacing between characters. You can also use and apply margin or padding. Specifies the space between characters in a text. One of the ways to fight against the space between inline block elements is setting letter.
Tìm hiểu chi tiết về Spacing trong CSS Evondev Blog
This value is added to the natural spacing between characters. One of the ways to fight against the space between inline block elements is setting letter. Specifies the space between characters in a text. You can also use and apply margin or padding.
Css Text Spacing Between Lines In Word PELAJARAN
Specifies the space between characters in a text. You can also use and apply margin or padding. One of the ways to fight against the space between inline block elements is setting letter. This value is added to the natural spacing between characters.
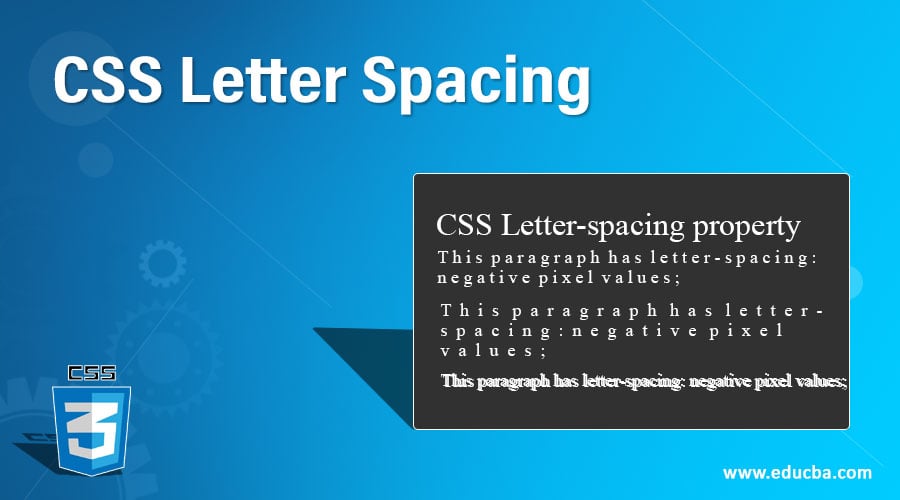
CSS Letter Spacing Complete Guide to How Does it works with Examples
You can also use and apply margin or padding. This value is added to the natural spacing between characters. Specifies the space between characters in a text. One of the ways to fight against the space between inline block elements is setting letter.
CSS Letter and Word Spacing YouTube
One of the ways to fight against the space between inline block elements is setting letter. This value is added to the natural spacing between characters. You can also use and apply margin or padding. Specifies the space between characters in a text.
Clever CSS Spacing Between Elements with + Selector StrawberryCode
This value is added to the natural spacing between characters. You can also use and apply margin or padding. Specifies the space between characters in a text. One of the ways to fight against the space between inline block elements is setting letter.
Css Font Spacing Between Letters Free Crafting Fonts
Specifies the space between characters in a text. This value is added to the natural spacing between characters. You can also use and apply margin or padding. One of the ways to fight against the space between inline block elements is setting letter.
One Of The Ways To Fight Against The Space Between Inline Block Elements Is Setting Letter.
This value is added to the natural spacing between characters. Specifies the space between characters in a text. You can also use and apply margin or padding.