Django Template Url
Django Template Url - In higher level code related to handling of urls of django model instances: These are basically just lists of calls to the url function. That way of using the url template tag is deprecated and won't work in django 1.5. Web 1 answer sorted by: 1 — firstly it will map to the appname url, because the url pattern is an empty string. Web django’s template language is designed to strike a balance between power and ease. 25 try with {% url. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. Web we set up a static url there to point to our media directory. Reverse ( viewname, urlconf=none, args=none, kwargs=none,.
25 try with {% url. It’s designed to feel comfortable to those used to working with html. Web you will be pleased to know that django allows us much more elegant url patterns than that. Covering popular subjects like html, css, javascript, python, sql, java,. The problem is your single quotes around 'show'. These are basically just lists of calls to the url function. Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. This tag is specifically used to add view urls in the template. Web how to add url parameters to django template url tag? By default, browsers may apply their own.
68 you can also do this for dynamic urls using: The first page we'll create is the index page ( catalog/ ). {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Django creates these things called urlpatterns. 1 — firstly it will map to the appname url, because the url pattern is an empty string. Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. It’s designed to feel comfortable to those used to working with html. This example includes the contents of the template foo/bar.html: Web the url template tag is a typical type of tag in the django template language framework. Ask question asked 8 years, 10.
How to Create Django Template Absolute URL (Dynamic URL Generation
Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. Covering popular subjects like html, css, javascript, python, sql, java,. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for.
Django 2 tutorial 13 Using the Django url template tag YouTube
Django creates these things called urlpatterns. This tag is specifically used to add view urls in the template. This example includes the contents of the template foo/bar.html: In higher level code related to handling of urls of django model instances: Web 1 answer sorted by:
GitHub ansible/djangotemplate A Django project template for Ansible
{% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Using the url template tag. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. Web django url template with query parameters ask question asked 4 years, 11 months ago modified 3 years, 3 months ago.
Django URL mapping A Howto Guide AskPython
Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. 1 —.
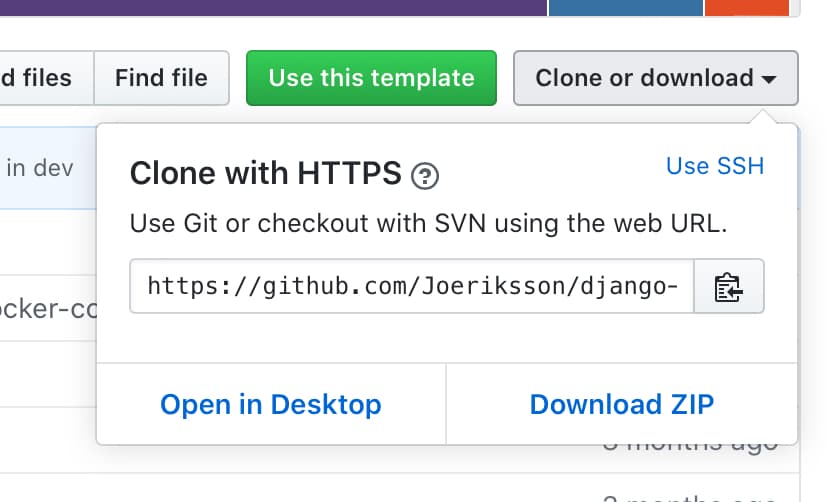
JO Eriksson's blog How to get started with my Django template
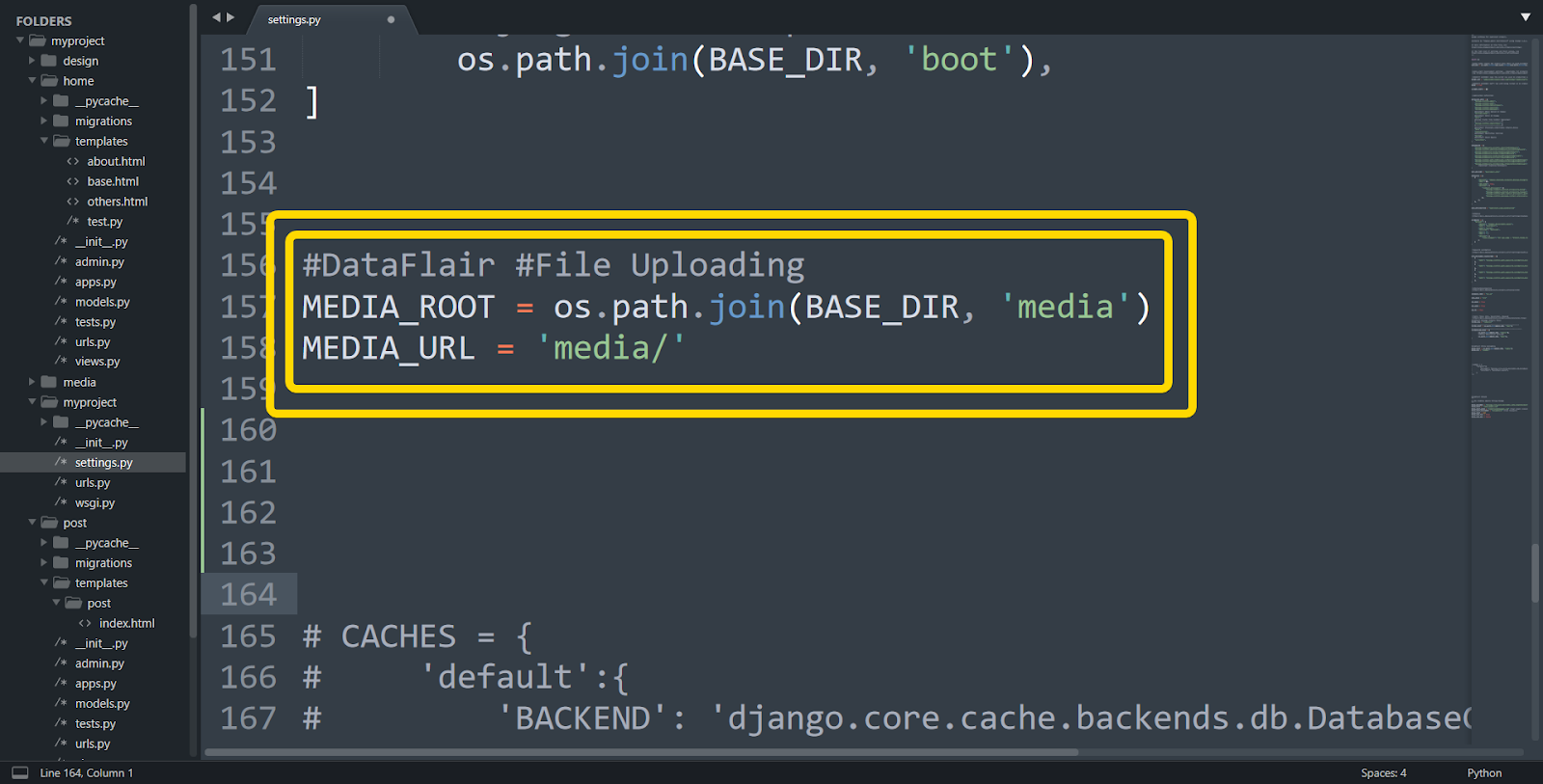
Web we set up a static url there to point to our media directory. Web 1 answer sorted by: Web if you need to use something similar to the url template tag in your code, django provides the following function: Web you will be pleased to know that django allows us much more elegant url patterns than that. Reverse (.
[Solved] url template tag in django template 9to5Answer
This tag is specifically used to add view urls in the template. Web you will be pleased to know that django allows us much more elegant url patterns than that. Web django url template with query parameters ask question asked 4 years, 11 months ago modified 3 years, 3 months ago viewed 16k times 13 i'm trying to pass query..
[Solved] Using { url ??? } in django templates 9to5Answer
Django creates these things called urlpatterns. {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. This example includes the contents of the template foo/bar.html: Ask question asked 8 years, 10.
How To Upload File In Django Learn With Easy Steps In Just 10
By default, browsers may apply their own. 68 you can also do this for dynamic urls using: {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url. Django creates these things called urlpatterns. This example includes the contents of the template foo/bar.html:
Django URL Template AskPython
Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web the url template tag is a typical type of tag in the django template language framework. The problem is your single quotes around 'show'. In higher level code related to handling of urls of django model instances: These are basically just lists.
Save Time With this Django Template Bootstrap Admin by Timur
The index page will include some static html, along with generated counts of. This example includes the contents of the template foo/bar.html: By default, browsers may apply their own. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web you will be pleased to know that django allows us much more elegant.
This Tag Is Specifically Used To Add View Urls In The Template.
Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. 1 — firstly it will map to the appname url, because the url pattern is an empty string. Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this.
The Problem Is Your Single Quotes Around 'Show'.
Web you will be pleased to know that django allows us much more elegant url patterns than that. Django creates these things called urlpatterns. Covering popular subjects like html, css, javascript, python, sql, java,. Web we set up a static url there to point to our media directory.
These Are Basically Just Lists Of Calls To The Url Function.
Web if you need to use something similar to the url template tag in your code, django provides the following function: The first page we'll create is the index page ( catalog/ ). Web 4 answers sorted by: It’s designed to feel comfortable to those used to working with html.
Web Open The Base Template (/Locallibrary/Catalog/Templates/Base_Generic.html) And Insert {% Url 'Books' %} Into The Url Link For All Books, As Shown Below.
{% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url. Web how to add url parameters to django template url tag? Using the url template tag.