Dynamic Form Builder React
Dynamic Form Builder React - Use usestate hook step 2. Web dynamic forms react form development every day we see a huge number of web applications allowing us customizations. I have not been able to find much information on this topic. Don’t worry about the css (you can customize it the way you want,. Web defining a data structure we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend. In this article we will quickly build a dynamic form based on json data with events and states. For this code along, we’re going to have standard inputs for a cat owner’s. Generate code for react/vanilla js. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Functions for dynamic forms step 3.
I thought it would be good to. Web how to build a dynamic form builder in react with json data. Web defining a data structure we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend. Web how to create a dynamic form using react js introduction. Web how to create dynamic form input fields in react with antd. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Web i am trying to render a dynamic form to the user. Use usestate hook step 2. It lets you create reusable components so that your code is. Web as i am looking at the examples in the reference for controlled form components in react.js official website, i am wondering how is one supposed to implement a form in which you.
Web a dynamic form is one where the user is able to decide how many inputs there should be. Web the example app component contains all the code for the dynamic form built with react hook form. I first display a number selector and a button to the user. Web how to create a dynamic form using react js introduction. Functions for dynamic forms step 3. It builds on concepts from earlier modules and. Generate code for react/vanilla js. Web the best way to build and manage forms for react and the submission data: Web i am trying to render a dynamic form to the user. Web how to build a dynamic form builder in react with json data.
How to create a dynamic form · Issue 306 · finalform/reactfinalform
I have not been able to find much information on this topic. Web the best way to build and manage forms for react and the submission data: Web how to build a dynamic form builder in react with json data. Web dynamic forms react form development every day we see a huge number of web applications allowing us customizations. For.
Create Dynamic Form Fields in React YouTube
Web april 04, 2016 9317 form elements drag & drop. Functions for dynamic forms step 3. I thought it would be good to. It builds on concepts from earlier modules and. Web how to create a dynamic form using react js introduction.
Formdynamicfieldsreact EXCLUSIVE
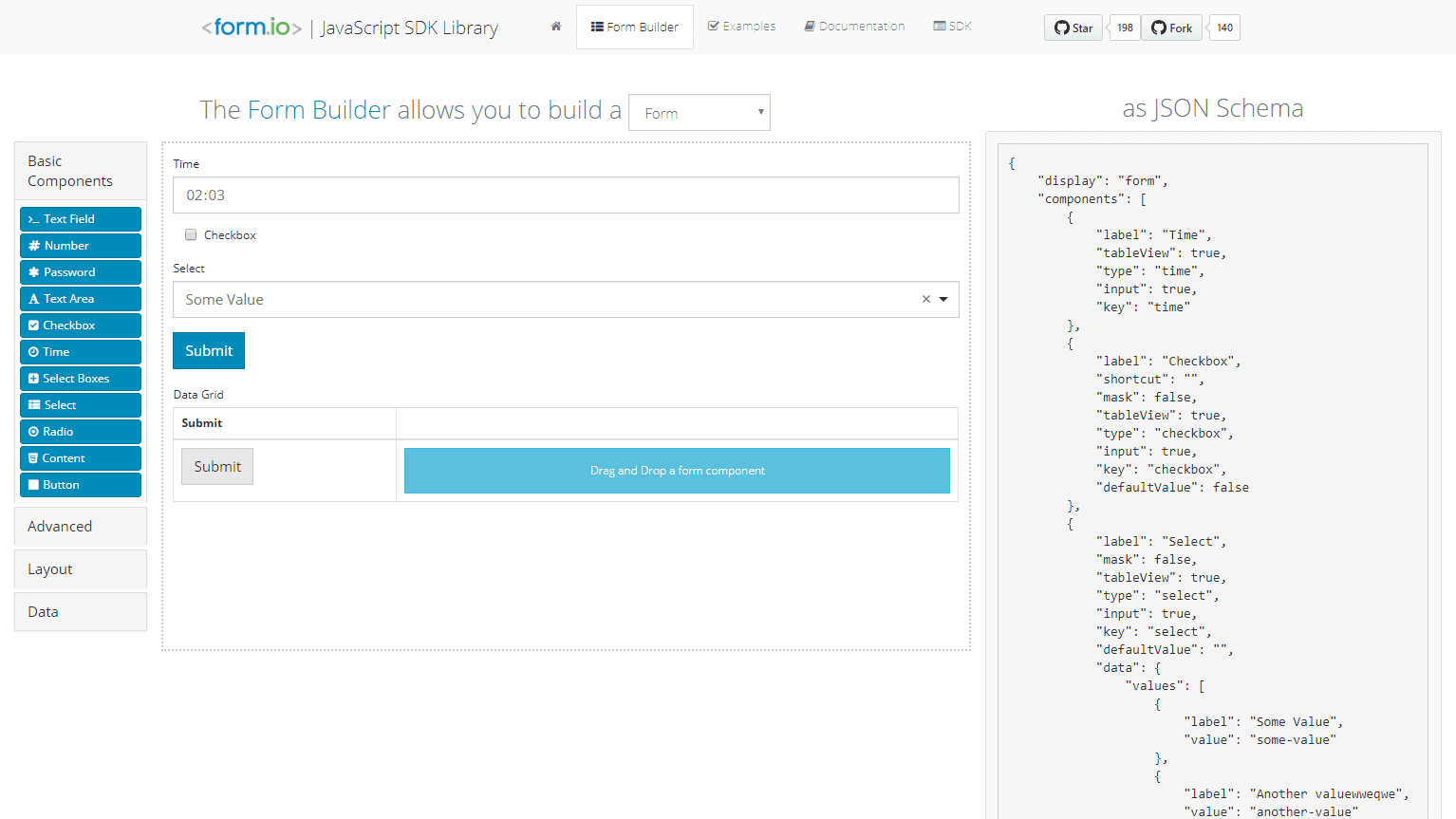
Form.io is a form management, data management, and rendering platform that lets you,. Web how to create dynamic form input fields in react with antd. Web dynamic forms react form development every day we see a huge number of web applications allowing us customizations. It lets you create reusable components so that your code is. Web i am trying to.
Building a Dynamic, Controlled Form with React by Mike Cronin ITNEXT
I am using react js. Web the best way to build and manage forms for react and the submission data: Web create custom forms for your website without any coding with our free react form builder! Use usestate hook step 2. In this article we will quickly build a dynamic form based on json data with events and states.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
Generate code for react/vanilla js. In this article we will quickly build a dynamic form based on json data with events and states. React js is a javascript library for building user interfaces. Web april 04, 2016 9317 form elements drag & drop. Web create custom forms for your website without any coding with our free react form builder!
Dynamic Form in React. Creating a dynamic form in react from… by
Web dynamic forms react form development every day we see a huge number of web applications allowing us customizations. For this code along, we’re going to have standard inputs for a cat owner’s. Web how to create a dynamic form using react js introduction. Functions for dynamic forms step 3. Formbuilder is a jquery plugin for drag and drop form.
Building a Dynamic Form in React (Part 1) Digital Spaces
Functions for dynamic forms step 3. Web create react form component with usereducer react hook example. Don’t worry about the css (you can customize it the way you want,. It lets you create reusable components so that your code is. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form.
Cải thiện hiệu xuất tương tác form trong React
Web how to build a dynamic form builder in react with json data. I first display a number selector and a button to the user. The form builder app is the most complex we've built so far. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a.
36 Javascript Dynamic Form Builder Modern Javascript Blog
Choose from 10,000+ form templates, drag and drop to customize your form, automate. Web a step by step guide on how to build a dynamic form in react step 1. For this code along, we’re going to have standard inputs for a cat owner’s. Generate code for react/vanilla js. I am using react js.
Dynamic Form Builder Database Design
I am using react js. In this article we will quickly build a dynamic form based on json data with events and states. Web a dynamic form is one where the user is able to decide how many inputs there should be. Web april 04, 2016 9317 form elements drag & drop. Web create dynamic form fields in react noor.
The Form Builder App Is The Most Complex We've Built So Far.
Web april 04, 2016 9317 form elements drag & drop. Don’t worry about the css (you can customize it the way you want,. React js is a javascript library for building user interfaces. Generate code for react/vanilla js.
Web How To Create A Dynamic Form Using React Js Introduction.
I am using react js. Form validation rules are defined with the yup schema validation. The following is what i want to achieve: Formbuilder is a jquery plugin for drag and drop form creation.
Web Create Custom Forms For Your Website Without Any Coding With Our Free React Form Builder!
Web how to build a dynamic form builder in react with json data. Web create react form component with usereducer react hook example. Web the example app component contains all the code for the dynamic form built with react hook form. Functions for dynamic forms step 3.
Web Dynamic Forms React Form Development Every Day We See A Huge Number Of Web Applications Allowing Us Customizations.
Web i am trying to render a dynamic form to the user. Web defining a data structure we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend. Web a dynamic form is one where the user is able to decide how many inputs there should be. Form.io is a form management, data management, and rendering platform that lets you,.