Edit Sharepoint Form
Edit Sharepoint Form - Changes you make will apply to all three forms. Here is a basic example : At the top of the form, click edit form select edit columns from the dropdown (we’ll look at customize with power apps in another article) You could use the same file for the different form, and add a logic to check what kind of form your in, or use different files. Web open any of the three forms from within the list: Open your form (if not open already) on the file tab, click open. This is set to first () item in the list for your convenience when working in power apps studio. Web on your sharepoint in microsoft 365 page, select your forms web part, and then click the edit web part icon. Under general settings, select form settings. Web create a custom form.
Web if you have development skills, you can also use jslink. Header body footer configure custom header to apply formatting to the header, select header in the apply formatting to dropdown. Here is a basic example : We will see a few customizations on sharepoint new form, edit form, and disp form. Jslink allows you to attach custom csr code to a form (view, display, new or edit). Under general settings, select form settings. Select more select properties at the top of the form, expand edit form icon and then select configure layout in the format pane, you can choose to apply formatting to the following form sections: Under this pc, go to the documents folder and click custom office templates. Web open any of the three forms from within the list: In the panel on the right, click edit current form to make changes to your form.
Web create a custom form. Under general settings, select form settings. This is set to first () item in the list for your convenience when working in power apps studio. At the top of the form, click edit form select edit columns from the dropdown (we’ll look at customize with power apps in another article) Web open any of the three forms from within the list: On the form settings page, select use the default sharepoint form, and then select delete custom form. On the next page of the wizard, click browse. Web on the file menu, click publish. Web on your sharepoint in microsoft 365 page, select your forms web part, and then click the edit web part icon. Find your form template and open it.
Disable SharePoint Multiline TextBox Field In Edit Form
You could use the same file for the different form, and add a logic to check what kind of form your in, or use different files. Jslink allows you to attach custom csr code to a form (view, display, new or edit). Web if you have development skills, you can also use jslink. Web september 5, 2021 by bijay kumar.
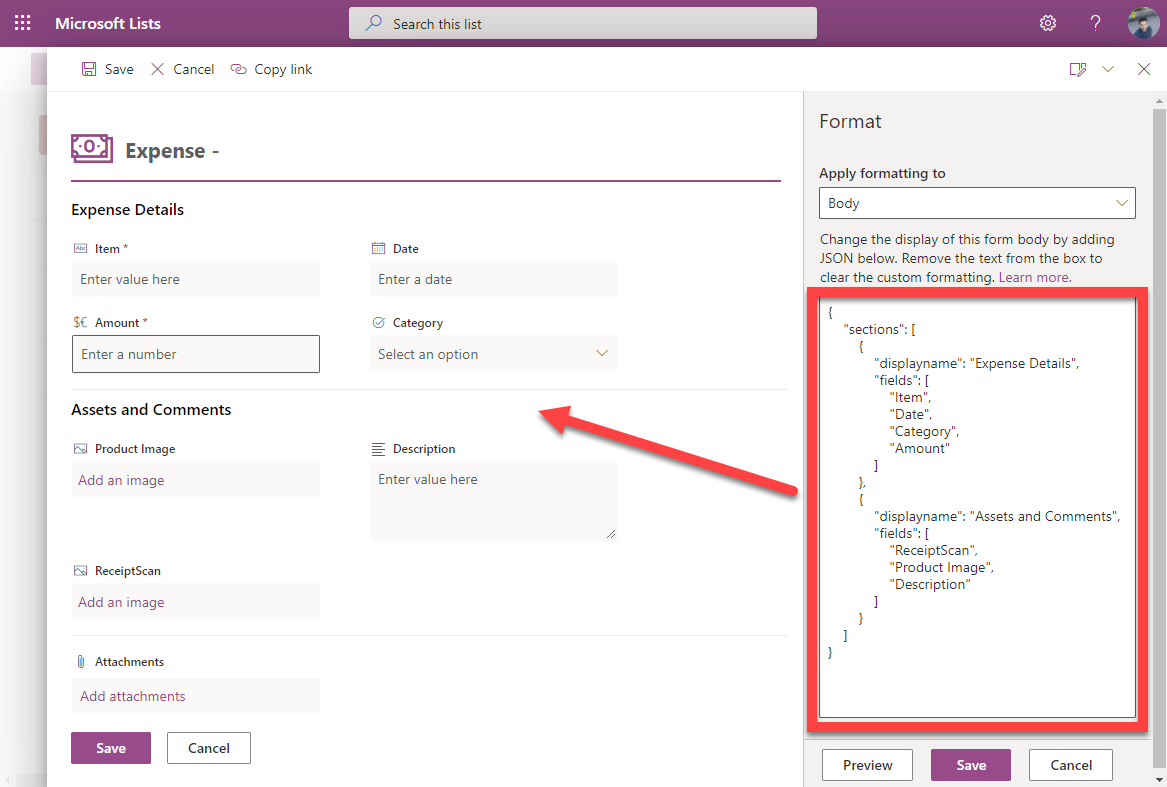
Customize the list form using JSON in SharePoint Online step by step
Find your form template and open it. We will see a few customizations on sharepoint new form, edit form, and disp form. On the next page of the wizard, click browse. Web edit a form step 1: In the publishing wizard, click to a network location, and then click next.
How to customize a SharePoint modern list form Lightning Tools
Web open any of the three forms from within the list: This will work in classic sharepoint sites (lists) in sharepoint online, sharepoint 2013/2016, and sharepoint 2019 also. Here is a basic example : On the form settings page, select use the default sharepoint form, and then select delete custom form. Header body footer configure custom header to apply formatting.
How To Edit InfoPath Template In A SharePoint Form Library YouTube
Web open any of the three forms from within the list: This will work in classic sharepoint sites (lists) in sharepoint online, sharepoint 2013/2016, and sharepoint 2019 also. On the form settings page, select use the default sharepoint form, and then select delete custom form. On the next page of the wizard, click browse. Web edit a form step 1:
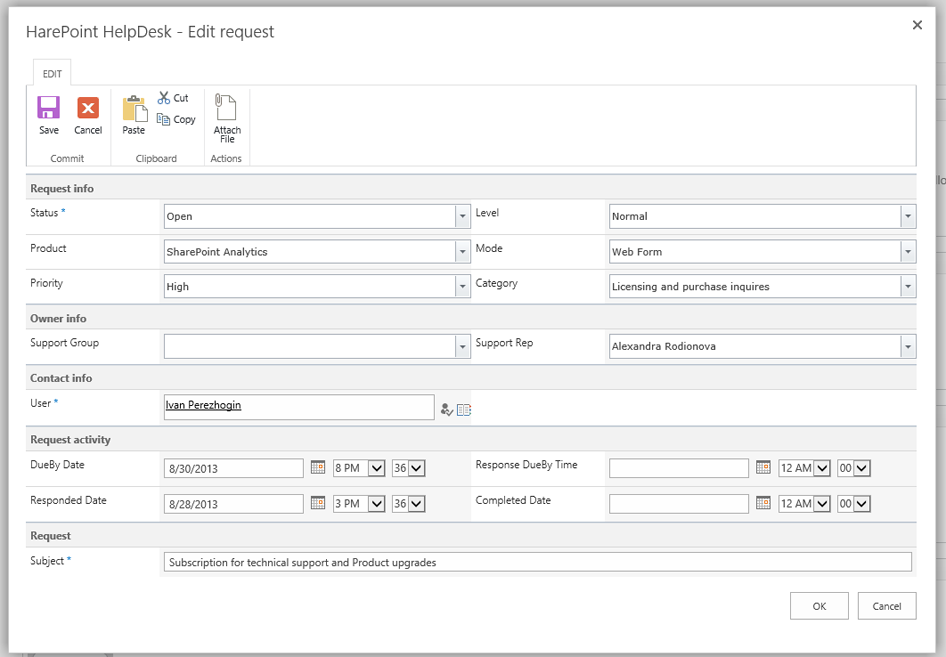
HarePoint HelpDesk for SharePoint screenshots
Changes you make will apply to all three forms. Jslink allows you to attach custom csr code to a form (view, display, new or edit). At the top of the form, click edit form select edit columns from the dropdown (we’ll look at customize with power apps in another article) Web open any of the three forms from within the.
How to Customize SharePoint(Classic) Forms Code SharePoint
Web open any of the three forms from within the list: Under general settings, select form settings. Web on the file menu, click publish. On the next page of the wizard, click browse. Using power apps, you can easily customize a form for a sharepoint list that works best for your team or organization.
How to modify a SharePoint 2013 Workflow Task Form? SharePoint Stack
On the next page of the wizard, click browse. Under this pc, go to the documents folder and click custom office templates. In the panel on the right, click edit current form to make changes to your form. Web on your sharepoint in microsoft 365 page, select your forms web part, and then click the edit web part icon. Web.
Ya Sharepoint SharePoint Show/Hide Columns in New, Edit and Disp Forms
Show the developer tab on the ribbon right click on any of the ribbon commands. Under general settings, select form settings. Web if you have development skills, you can also use jslink. Header body footer configure custom header to apply formatting to the header, select header in the apply formatting to dropdown. In the publishing wizard, click to a network.
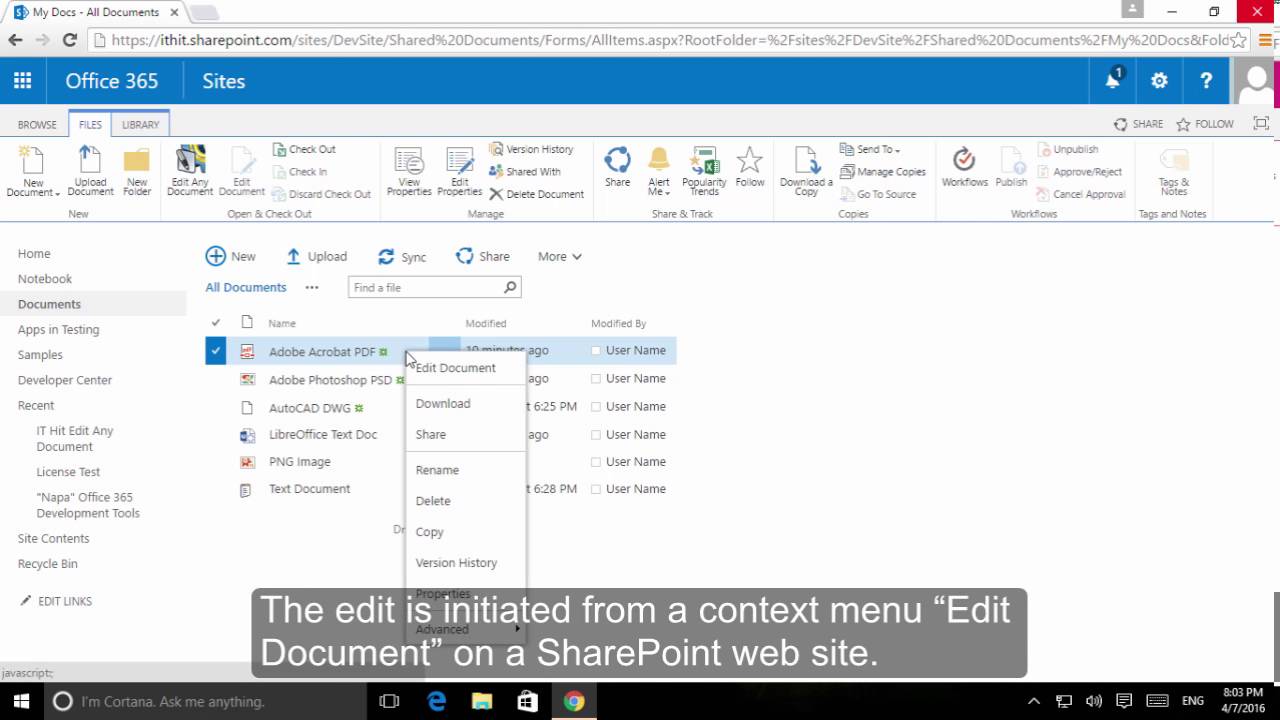
Edit Any Document for SharePoint Addin YouTube
You could use the same file for the different form, and add a logic to check what kind of form your in, or use different files. Web on the file menu, click publish. Web on your sharepoint in microsoft 365 page, select your forms web part, and then click the edit web part icon. Show the developer tab on the.
Create Microsoft Lists and SharePoint custom forms without using Power
Under general settings, select form settings. This is set to first () item in the list for your convenience when working in power apps studio. In the publishing wizard, click to a network location, and then click next. Here is a basic example : Under this pc, go to the documents folder and click custom office templates.
Jslink Allows You To Attach Custom Csr Code To A Form (View, Display, New Or Edit).
In the panel on the right, click edit current form to make changes to your form. Using power apps, you can easily customize a form for a sharepoint list that works best for your team or organization. We will see a few customizations on sharepoint new form, edit form, and disp form. Browse to the shared network folder where you published the original form template, click the name of the form template, and then click ok.
In The Publishing Wizard, Click To A Network Location, And Then Click Next.
Web on the file menu, click publish. Web if you have development skills, you can also use jslink. Find your form template and open it. This will work in classic sharepoint sites (lists) in sharepoint online, sharepoint 2013/2016, and sharepoint 2019 also.
Under General Settings, Select Form Settings.
On the form settings page, select use the default sharepoint form, and then select delete custom form. At the top of the form, click edit form select edit columns from the dropdown (we’ll look at customize with power apps in another article) Header body footer configure custom header to apply formatting to the header, select header in the apply formatting to dropdown. This is set to first () item in the list for your convenience when working in power apps studio.
Select More Select Properties At The Top Of The Form, Expand Edit Form Icon And Then Select Configure Layout In The Format Pane, You Can Choose To Apply Formatting To The Following Form Sections:
Web create a custom form. Open your form (if not open already) on the file tab, click open. You could use the same file for the different form, and add a logic to check what kind of form your in, or use different files. New form (click +new ), display form (click on an item), or edit form (select an item and click edit ).