Feedback Form In Html
Feedback Form In Html - Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. (back to article) customer feedback form</strong> <link.</p> Web this is called form validation. <<strong>form</strong> action=url to form script method=post> Web create with ai looking for something specific? Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. You can learn more about this in our php tutorial. Easy to make an html. Web it is only used to activate the rating system. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the.
Web it is only used to activate the rating system. Let's say we have a basic html form like this: A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web step 1) add html use a <<strong>form</strong>> element to process the input. Create with ai the only way a business or individual can learn is through feedback. You can learn more about this in our php tutorial. The form may be more useful for your website because with this star rating. <<strong>form</strong> action=url to form script method=post> Web so far then, the html source code to our feedback form looks like this: Web feedback formwith star rating systemhtml is created by using custom css and javascript.
The form may be more useful for your website because with this star rating. Web feedback formwith star rating systemhtml is created by using custom css and javascript. <<strong>form</strong> action=url to form script method=post> Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web create with ai looking for something specific? Web step 1) add html use a <<strong>form</strong>> element to process the input. Web so far then, the html source code to our feedback form looks like this: Easily make the exact form you need with ai. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Create with ai the only way a business or individual can learn is through feedback.
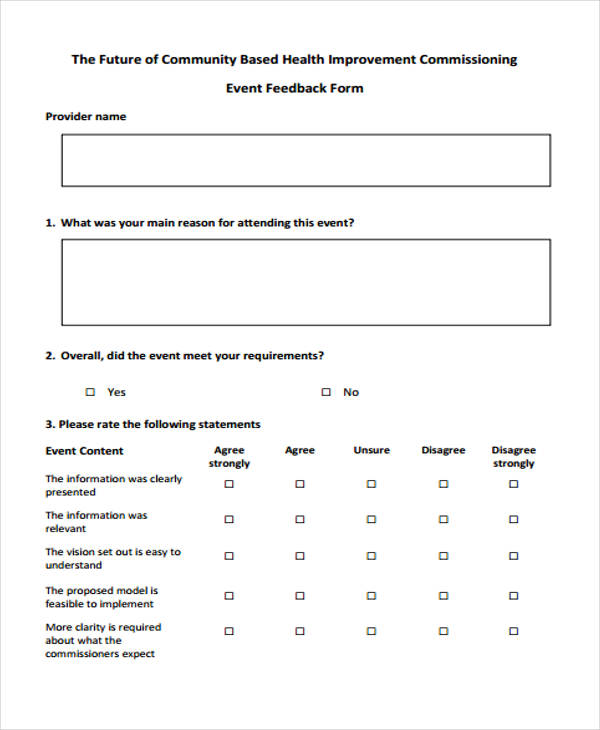
FREE 21+ Event Feedback Forms in PDF MS Word Excel
Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web so far then, the html.
Creating a Feedback Form Using HTML
Web create with ai looking for something specific? The form may be more useful for your website because with this star rating. <<strong>form</strong> action=url to form script method=post> Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Freely learn.
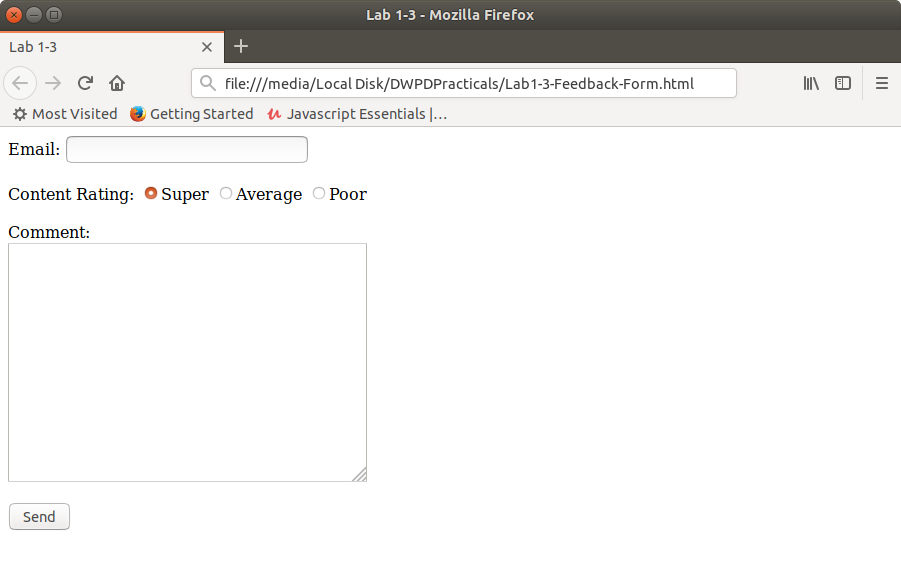
DWPD1.3 Create A Feedback Form Using Form handling.
Then add inputs (with a matching label) for each field: (back to article) customer feedback form</strong> <link.</p> Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web it is only used to activate the rating system. <<strong>form</strong> action=url to form script method=post>
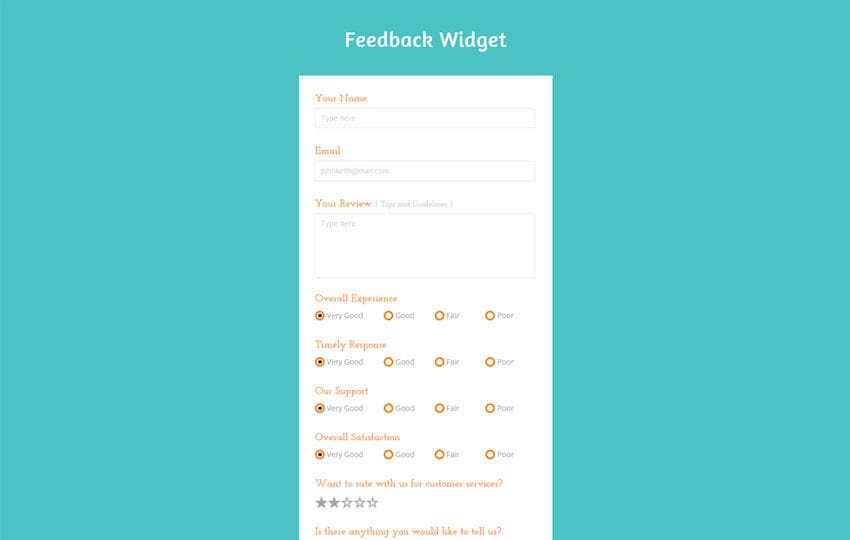
Online Feedback Form Design In HTML CSS CSS CodeLab
Web in this tutorial, we will learn how to create feedback form in html and css. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web step 1) add html use a <<strong>form</strong>> element to process the input. The form may be more useful.
How to Create Feedback Form in HTML and CSS Create Responsive
Then add inputs (with a matching label) for each field: Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. (back to article) customer feedback form</strong> <link.</p> Web the first article in our series provides you with your very first experience of creating a web.
Feedback Form In Html With Star Rating Codeconvey Gambaran
Web so far then, the html source code to our feedback form looks like this: You can learn more about this in our php tutorial. Easily make the exact form you need with ai. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. When you enter data, the browser and/or the.
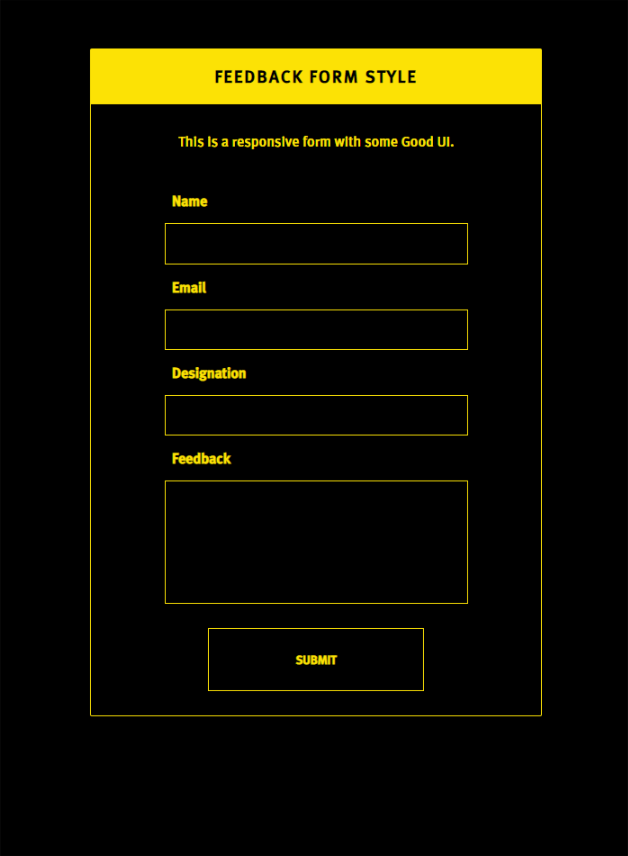
Feedback Form Bootstrap & HTML template W3layouts
A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Feedback messages may utilize the browser defaults. (back to article) customer feedback form</strong> <link.</p> Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Then add inputs (with a matching label) for each field:
Feedback Form in HTML with Star Rating Codeconvey
Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web.
Creating a Feedback Form Using HTML
Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web create with ai looking for something specific? Web this is called form validation. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Feedback messages may utilize the browser defaults.
Feedback form html makzan’s sharings
Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web create with ai looking for something specific? Web this is called form validation. <<strong>form</strong> action=# method=post> <textarea name=message id=message. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every.
The Form May Be More Useful For Your Website Because With This Star Rating.
Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Then add inputs (with a matching label) for each field: Web it is only used to activate the rating system. Let's say we have a basic html form like this:
Web In This Tutorial, We Will Learn How To Create Feedback Form In Html And Css.
Web step 1) add html use a <form> element to process the input. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Easily make the exact form you need with ai.
<<Strong>Form</Strong> Action=Url To Form Script Method=Post>
Web example of html customer feedback form|w3docs. Freely learn and create student feedback form in html code. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls.
You Can Learn More About This In Our Php Tutorial.
Feedback messages may utilize the browser defaults. Create with ai the only way a business or individual can learn is through feedback. Web this is called form validation. <<strong>form</strong> action=# method=post> <textarea name=message id=message.