Flutter Form Builder
Flutter Form Builder - This function takes a builder which typically builds a dialog widget. Retrieve the value of a text field. Notifyparent}) async { return await showdialog( barrierdismissible: Build a form with validation. Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview In this tutorial i introduce you to. For example, you might require users to log in with an email address and password combination. Create and style a text field. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. Web final _formkey = globalkey();
The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Build a form with validation. Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview This function takes a builder which typically builds a dialog widget. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. Create a button to validate and submit the form how does this work? Create a form with a globalkey 2. Interactive example apps often require users to enter information into a text field. Web final _formkey = globalkey(); Add a textformfield with validation logic 3.
Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. Retrieve the value of a text field. Handle changes to a text field. Interactive example apps often require users to enter information into a text field. In this tutorial i introduce you to. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. Build a form with validation. Create a form with a globalkey 2. Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview
Advanced Flutter Forms (part 1). Textfields, dropdowns, checkboxes and
Notifyparent}) async { return await showdialog( barrierdismissible: Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview Web final _formkey = globalkey(); Web apart from coding all the form.
Top Flutter Form, Form Builder, Form Generator, Dynamic Form
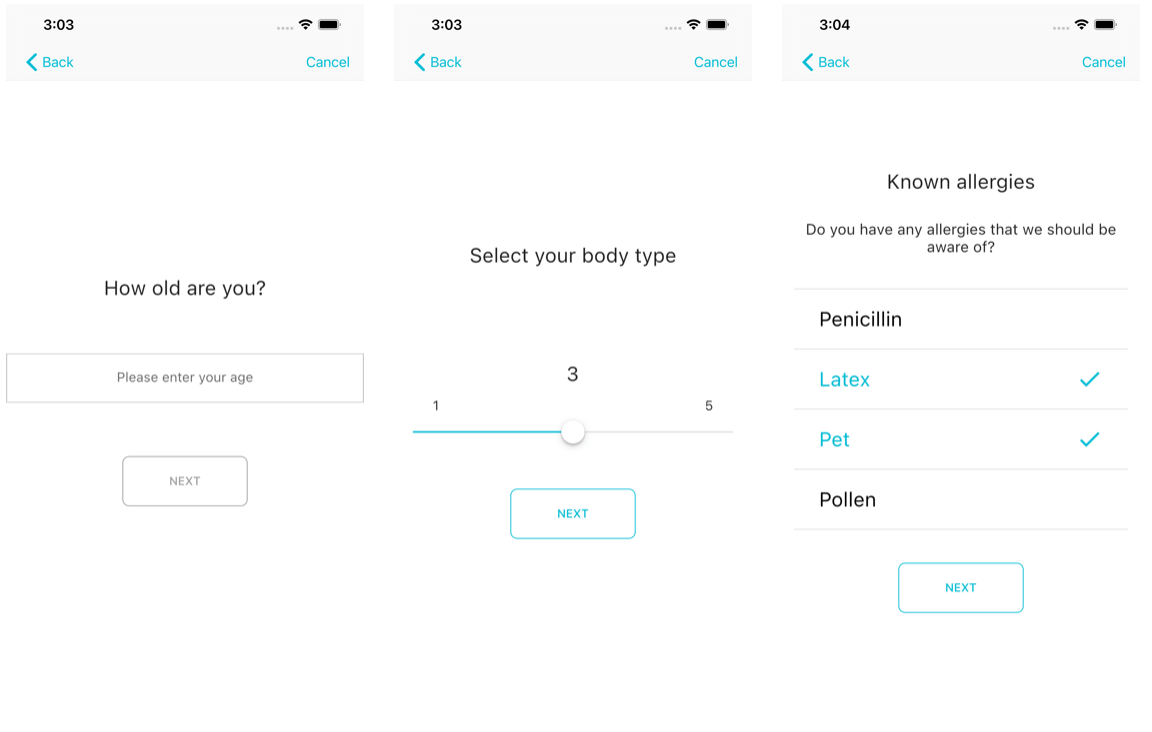
Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview Create a form with a globalkey 2. Learn how to create forms in flutter, how to read forms or.
Read the clipboard without authorization when use flutter_form_builder
Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Create a button to validate and submit the form how does this work? Learn how to create forms in flutter, how to read forms.
How to format FormBuilderRate (Flutter Form Builder package)? Stack
Notifyparent}) async { return await showdialog( barrierdismissible: Create and style a text field. (context) { var screen = mediaquery.of(context).size; Interactive example apps often require users to enter information into a text field. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked.
flutter form builder YouTube
Also included are common ready. In this tutorial i introduce you to. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. Interactive example apps often require users to enter information into a text field. Create a button to validate and submit the form how.
How to make "Flutter Form Builder" recognize submitted form data from
Create a button to validate and submit the form how does this work? Build a form with validation. Also included are common ready. In this tutorial i introduce you to. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data.
Flutter Forms Made Easy With Flutter FormBuilder Package (Outdated
Web final _formkey = globalkey(); Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or.
How to add usersubmitted tags data from "material_tag_editor" into a
This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. Web final _formkey = globalkey(); Web flutter form builder #. Add a textformfield with validation logic 3. Create a button to validate and submit the form how does this work?
Design Flutter Form and ListView Widget for CRUD Operation
For example, you might require users to log in with an email address and password combination. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided.
Form Builder in Flutter Form Validation RRTutors
The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. In this tutorial i introduce you to. Web flutter form builder #. Create and style a text field. Create a form with a globalkey 2.
Notifyparent}) Async { Return Await Showdialog( Barrierdismissible:
Web flutter form builder #. Retrieve the value of a text field. Build a form with validation. Handle changes to a text field.
Learn How To Create Forms In Flutter, How To Read Forms Or Form Fields, How To Reset Forms, How To Validate Forms And How To Save Your Form's Data.
This function takes a builder which typically builds a dialog widget. Web final _formkey = globalkey(); For example, you might require users to log in with an email address and password combination. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language.
Web Apart From Coding All The Form Fields, One Can Also Use A Form Builder Or Form Generator To Create Forms And Surveys In Flutter Without Having To Write Any Code Or Minimal Code.
Create and style a text field. (context) { var screen = mediaquery.of(context).size; Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Create a button to validate and submit the form how does this work?
Add A Textformfield With Validation Logic 3.
Interactive example apps often require users to enter information into a text field. In this tutorial i introduce you to. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked.