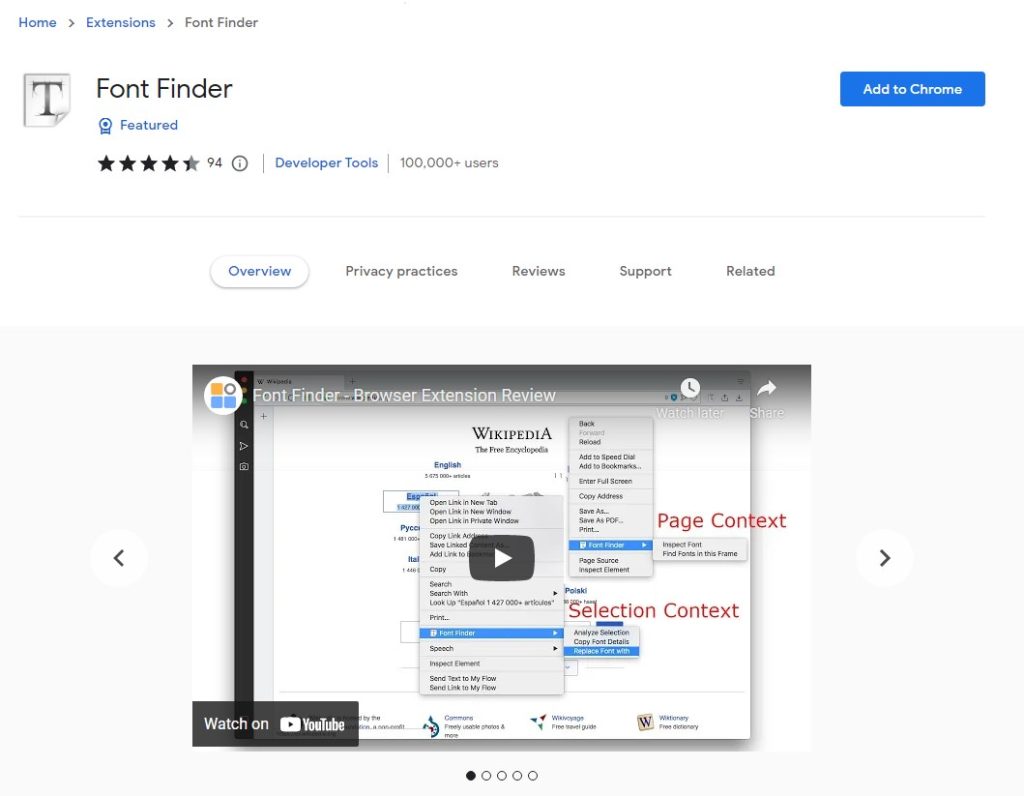
Font Finder Extension
Font Finder Extension - Web with this extension, you could inspect web fonts by just hovering on them. It allows a user to analyze the font information of any element and copy any pieces of that. It also detects the services used for serving the web fonts. Web whatfontis.com featured 3.5 ( 28 ratings ) extension developer tools 10,000 users add to chrome overview identify any webfont or font (commercial or free) from any. Web overview the easiest way to identify fonts on web pages. Firebug and webkit inspector are easy enough to. What is the easiest way to find out the fonts used in a webpage? Web fontfinder is created for designers, developers, and typographers. It is that simple and elegant.
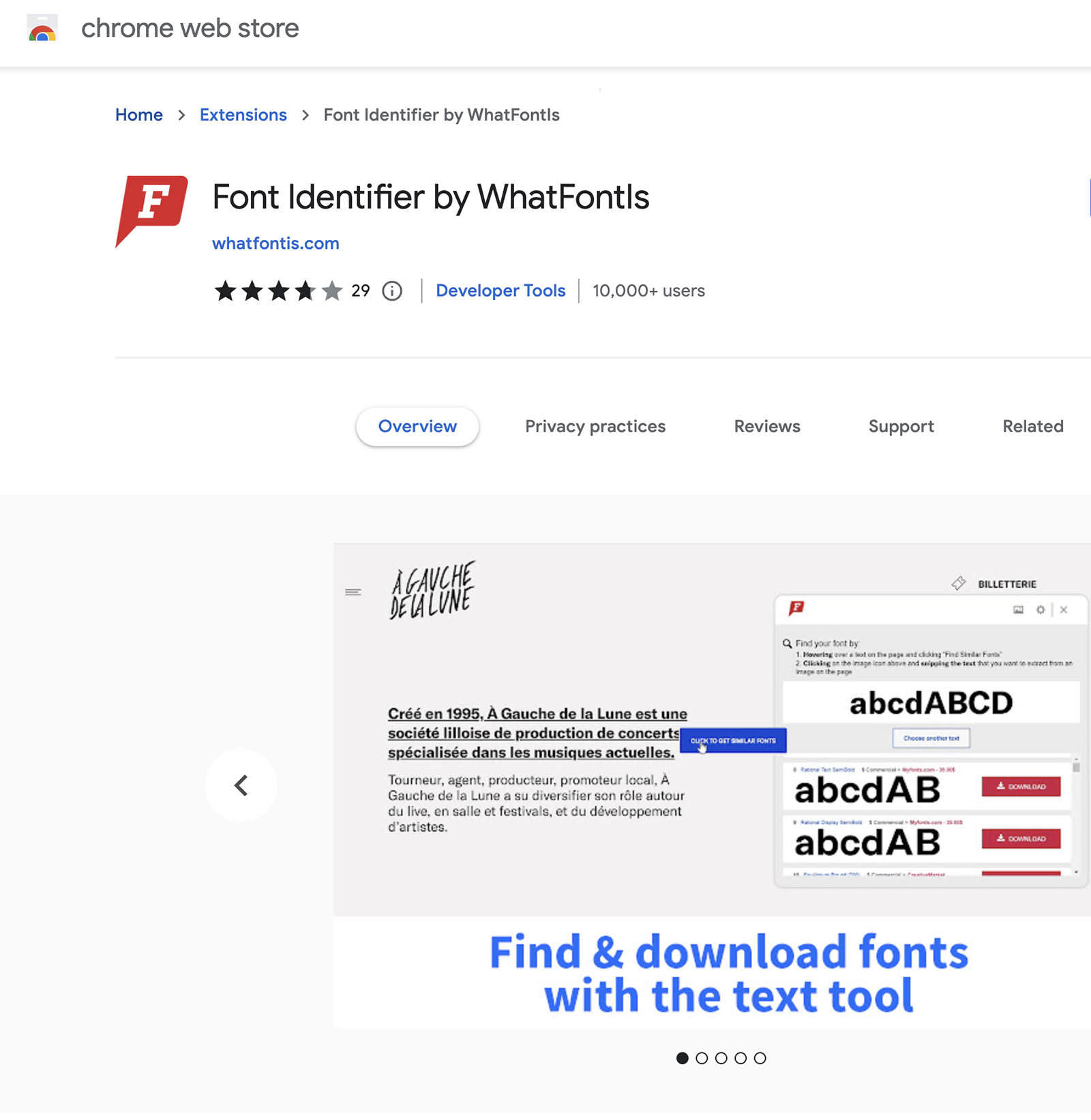
Web whatfontis.com featured 3.5 ( 28 ratings ) extension developer tools 10,000 users add to chrome overview identify any webfont or font (commercial or free) from any. It also detects the services used for serving the web fonts. It is that simple and elegant. Web with this extension, you could inspect web fonts by just hovering on them. Firebug and webkit inspector are easy enough to. Web fontfinder is created for designers, developers, and typographers. Web overview the easiest way to identify fonts on web pages. What is the easiest way to find out the fonts used in a webpage? It allows a user to analyze the font information of any element and copy any pieces of that.
It is that simple and elegant. Web whatfontis.com featured 3.5 ( 28 ratings ) extension developer tools 10,000 users add to chrome overview identify any webfont or font (commercial or free) from any. Web with this extension, you could inspect web fonts by just hovering on them. Firebug and webkit inspector are easy enough to. It also detects the services used for serving the web fonts. It allows a user to analyze the font information of any element and copy any pieces of that. Web fontfinder is created for designers, developers, and typographers. What is the easiest way to find out the fonts used in a webpage? Web overview the easiest way to identify fonts on web pages.
How to Install Fonts In Maestro Label Designer Using the Font Finder
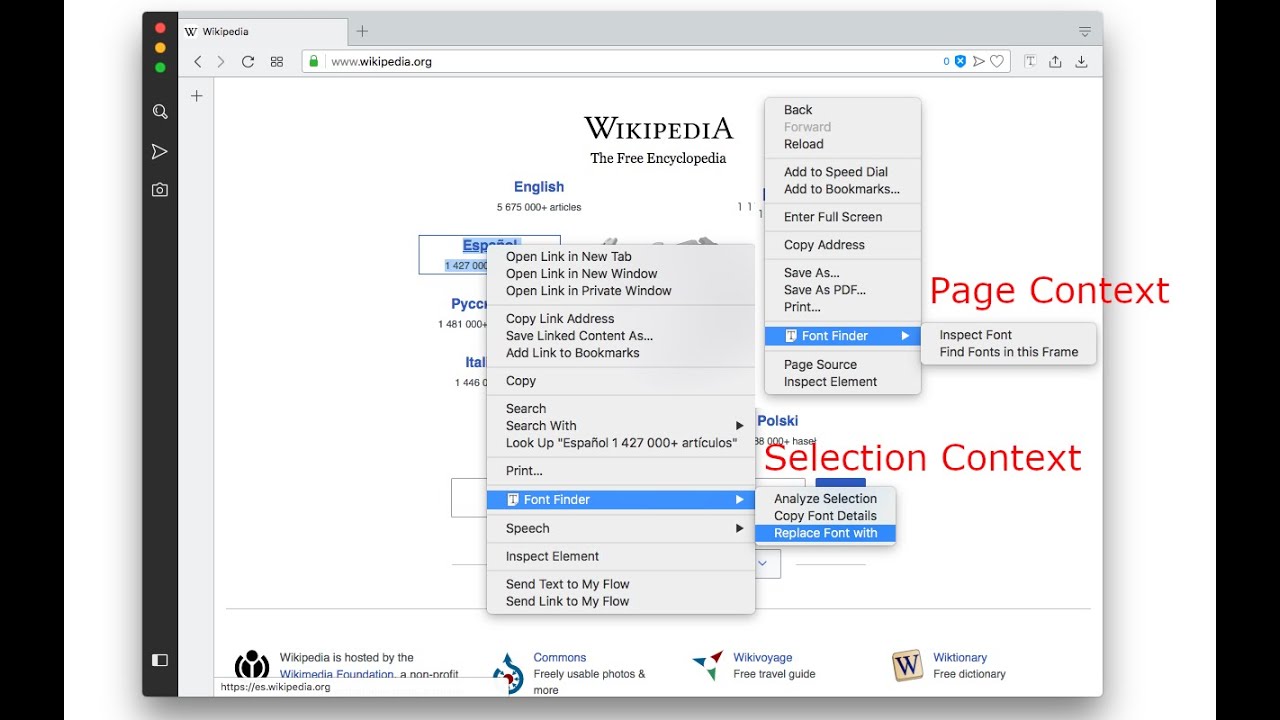
Web with this extension, you could inspect web fonts by just hovering on them. It also detects the services used for serving the web fonts. It allows a user to analyze the font information of any element and copy any pieces of that. Web whatfontis.com featured 3.5 ( 28 ratings ) extension developer tools 10,000 users add to chrome overview.
Top 5 Chrome Extensions to Identify Fonts
Web fontfinder is created for designers, developers, and typographers. Web overview the easiest way to identify fonts on web pages. What is the easiest way to find out the fonts used in a webpage? Web with this extension, you could inspect web fonts by just hovering on them. It is that simple and elegant.
8 Best Chrome Extensions To Identify Fonts
It also detects the services used for serving the web fonts. It allows a user to analyze the font information of any element and copy any pieces of that. It is that simple and elegant. Firebug and webkit inspector are easy enough to. Web fontfinder is created for designers, developers, and typographers.
Font Finder Extension For Chrome
Web with this extension, you could inspect web fonts by just hovering on them. Web overview the easiest way to identify fonts on web pages. It is that simple and elegant. Web fontfinder is created for designers, developers, and typographers. Firebug and webkit inspector are easy enough to.
WHAT FONT CHROME EXTENSION IDENTIFY FONT WITHIN 1 MINUTE BEST
It allows a user to analyze the font information of any element and copy any pieces of that. Firebug and webkit inspector are easy enough to. It also detects the services used for serving the web fonts. Web overview the easiest way to identify fonts on web pages. Web fontfinder is created for designers, developers, and typographers.
How To Identify Fonts For Free From All The Websites You Like
Web with this extension, you could inspect web fonts by just hovering on them. What is the easiest way to find out the fonts used in a webpage? It is that simple and elegant. It allows a user to analyze the font information of any element and copy any pieces of that. Web whatfontis.com featured 3.5 ( 28 ratings ).
Font Finder Browser Extension Review YouTube
Web overview the easiest way to identify fonts on web pages. Firebug and webkit inspector are easy enough to. Web fontfinder is created for designers, developers, and typographers. It is that simple and elegant. Web with this extension, you could inspect web fonts by just hovering on them.
How to add Font Finder extension on google chrome YouTube
It is that simple and elegant. Firebug and webkit inspector are easy enough to. What is the easiest way to find out the fonts used in a webpage? It also detects the services used for serving the web fonts. It allows a user to analyze the font information of any element and copy any pieces of that.
8 Best Chrome Extensions To Identify Fonts
Web overview the easiest way to identify fonts on web pages. It allows a user to analyze the font information of any element and copy any pieces of that. Firebug and webkit inspector are easy enough to. Web fontfinder is created for designers, developers, and typographers. What is the easiest way to find out the fonts used in a webpage?
How to Identify Font from Images Font Finder by Image
What is the easiest way to find out the fonts used in a webpage? It allows a user to analyze the font information of any element and copy any pieces of that. It is that simple and elegant. Web with this extension, you could inspect web fonts by just hovering on them. Firebug and webkit inspector are easy enough to.
Web Whatfontis.com Featured 3.5 ( 28 Ratings ) Extension Developer Tools 10,000 Users Add To Chrome Overview Identify Any Webfont Or Font (Commercial Or Free) From Any.
What is the easiest way to find out the fonts used in a webpage? Web with this extension, you could inspect web fonts by just hovering on them. Web fontfinder is created for designers, developers, and typographers. It is that simple and elegant.
It Allows A User To Analyze The Font Information Of Any Element And Copy Any Pieces Of That.
Firebug and webkit inspector are easy enough to. It also detects the services used for serving the web fonts. Web overview the easiest way to identify fonts on web pages.