Form Inside Table Html
Form Inside Table Html - Web the below steps show how to use html tables to structure forms. Web forms within tables sometimes it is necessary to have form controls within tables. Web tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as: Create an html table using the element. Web click link to get code: We can create an html table using the tag, a table row using the tag, a table. Web mrbeast threw down the gauntlet to hershey's in a tweet this week. Web tableelement which is within the formelement, are fields of the sameform. Text fields, checkboxes, radio buttons, submit buttons, etc.
The youtube star seems confident he can take on hershey's with his feastables chocolate. And you can also add some styling.</p> Web mrbeast threw down the gauntlet to hershey's in a tweet this week. Web html forms html form attributes html form elements html input types html input attributes html input form attributes html graphics html canvas html svg. Now add the element within this table. And while tables provide their own labelling mechanism, it is important that each and every. Web tableelement which is within the formelement, are fields of the sameform. Web i think you are trying to get all this aligned in the center.for that we have to use the the tr tag defines a row in an html table and th tag which defines a header cell in an html. Forms next with the basics out of the way, we'll now look in more detail at the elements used to provide structure and meaning to the different parts of a. Shouldtables be used to structurize forms?
Web click link to get code: Create an html table using the element. The youtube star seems confident he can take on hershey's with his feastables chocolate. Web in this article, we will see how to create a form using html tables. Web html forms html form attributes html form elements html input types html input attributes html input form attributes html graphics html canvas html svg. A table in html consists of table cells inside rows and columns. And while tables provide their own labelling mechanism, it is important that each and every. Is it allowed to have a form element inside a td? Forms next with the basics out of the way, we'll now look in more detail at the elements used to provide structure and meaning to the different parts of a. The smallest container inside a table is a.
User Table UI Design AdobeXD Kiran Workspace
We can create an html table using the tag, a table row using the tag, a table. Web tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. Web tableelement which is within the formelement, are fields of the sameform. Web click link to get code: The youtube star seems.
átutalás tűzijáték Sinis html form with table
Web click link to get code: Web create a form inside a table using html. The youtube star seems confident he can take on hershey's with his feastables chocolate. Web tableelement which is within the formelement, are fields of the sameform. </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as:
HTML Form Within Table HTML Form , HTML Form inside Table, HTML Table
The smallest container inside a table is a. We can create an html table using the tag, a table row using the tag, a table. Web html forms html form attributes html form elements html input types html input attributes html input form attributes html graphics html canvas html svg. Web create a form inside a table using html. Web.
GitHub Sarodehs/FormInsideTable
Web create a form inside a table using html. Web step by step to create a form inside the table step 1: Is it allowed to have a form element inside a td? Web 10 rows define an html table. The smallest container inside a table is a.
Hitelesítés megvesz tapogatózás html form with table
Web click link to get code: And you can also add some styling.</p> Web tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. Shouldtables be used to structurize forms? Web mrbeast threw down the gauntlet to hershey's in a tweet this week.
20 Creative Table UI Design Examples You Should Know in 2021
Web the content of every table is enclosed by these two tags: Web html forms html form attributes html form elements html input types html input attributes html input form attributes html graphics html canvas html svg. Web form inside a table using html and css (tagalog) web teacher 591 subscribers 1.8k views 4 years ago this video will guide.
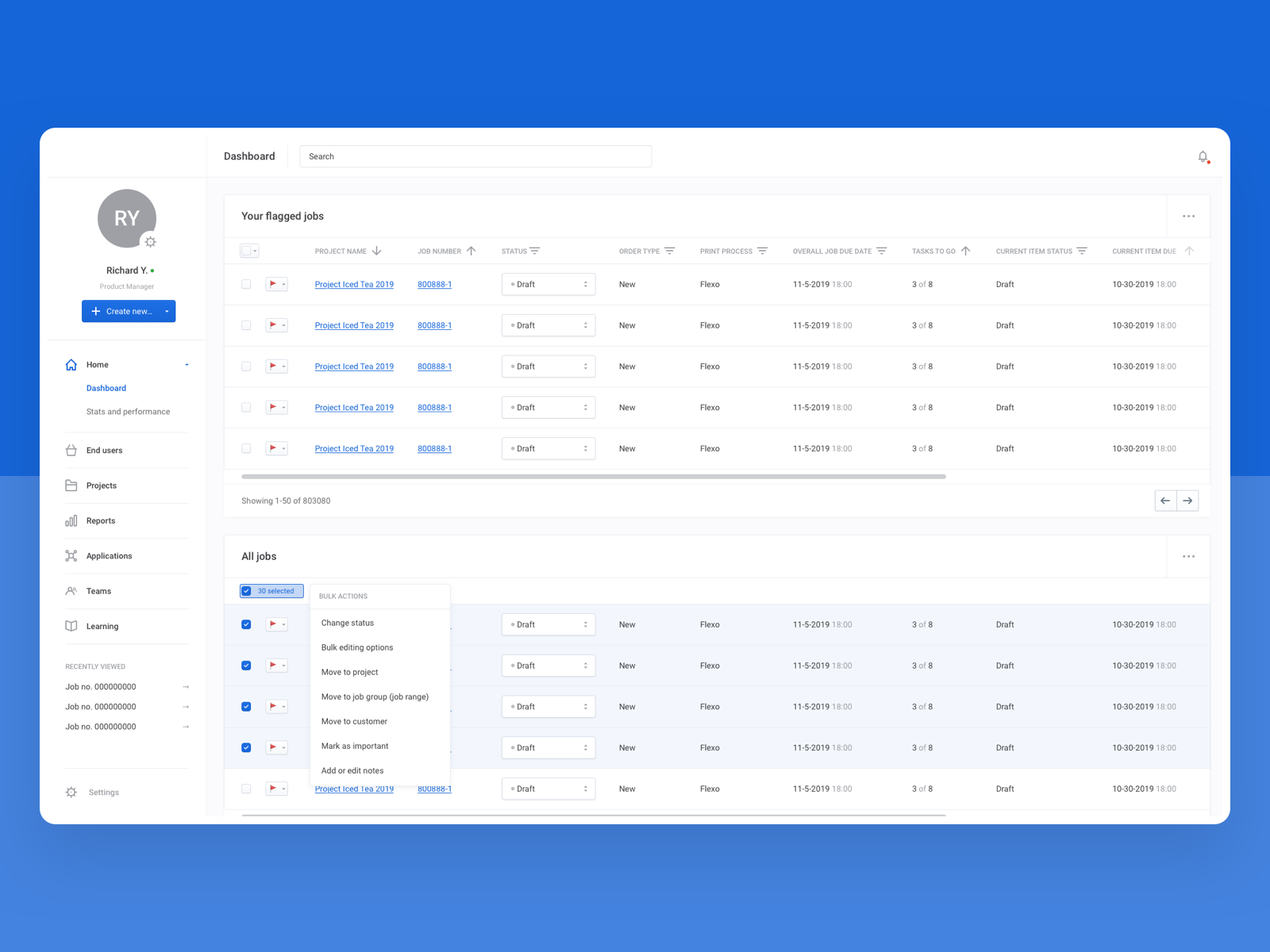
Dashboard Table by RY on Dribbble
We can create an html table using the tag, a table row using the tag, a table. Web forms within tables sometimes it is necessary to have form controls within tables. Add these inside the body of your html. Forms next with the basics out of the way, we'll now look in more detail at the elements used to provide.
Form inside a Table using HTML and CSS (Tagalog) YouTube
First, we learn how to create controls like textbox and dropdownlist, then we use them together. And you can also add some styling.</p> Text fields, checkboxes, radio buttons, submit buttons, etc. Web create a form inside a table using html. Web 10 rows define an html table.
HTML Form Within Table HTML Form , HTML Form inside Table, HTML
Web in this article, we will see how to create a form using html tables. Web step by step to create a form inside the table step 1: Whether it is useful to put the. Web html forms html form attributes html form elements html input types html input attributes html input form attributes html graphics html canvas html svg..
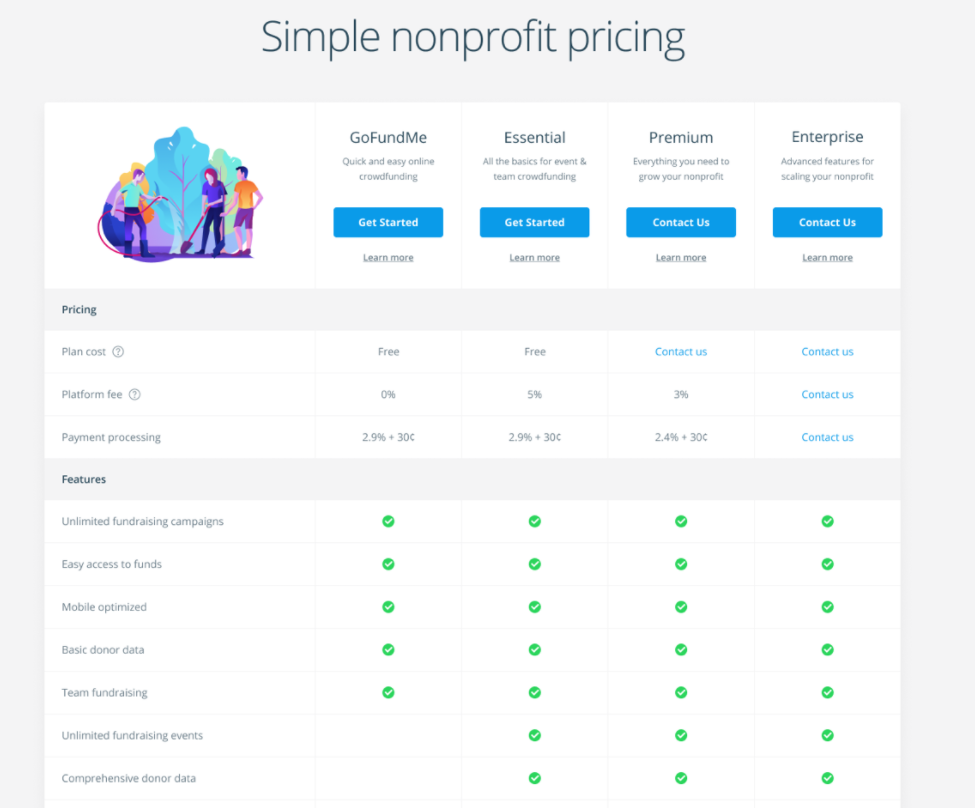
Codepen Table Design 11 Bootstrap Pricing Table Examples
Shouldtables be used to structurize forms? Web create a form inside a table using html. Html tables on form input. Web form inside a table using html and css (tagalog) web teacher 591 subscribers 1.8k views 4 years ago this video will guide you on how to put an online form inside a table. We can create an html table.
First, We Learn How To Create Controls Like Textbox And Dropdownlist, Then We Use Them Together.
Web i think you are trying to get all this aligned in the center.for that we have to use the the tr tag defines a row in an html table and th tag which defines a header cell in an html. The youtube star seems confident he can take on hershey's with his feastables chocolate. Web in this article, we will see how to create a form using html tables. Web tableelement which is within the formelement, are fields of the sameform.
Web The Content Of Every Table Is Enclosed By These Two Tags:
A table in html consists of table cells inside rows and columns. Web step by step to create a form inside the table step 1: Web 10 rows define an html table. Web forms within tables sometimes it is necessary to have form controls within tables.
</<Strong>Form</Strong>> The <<Strong>Form</Strong>> Element Is A Container For Different Types Of Input Elements, Such As:
Text fields, checkboxes, radio buttons, submit buttons, etc. Web mrbeast threw down the gauntlet to hershey's in a tweet this week. Shouldtables be used to structurize forms? Now add the element within this table.
Html Tables On Form Input.
Web form inside a table using html and css (tagalog) web teacher 591 subscribers 1.8k views 4 years ago this video will guide you on how to put an online form inside a table. Add these inside the body of your html. And you can also add some styling.</p> Web the below steps show how to use html tables to structure forms.