Form Select Image
Form Select Image - Optionally specify options based on an array, array of objects, or an object. You can use any image from your media. Show page table of contents generate. Web first provide a name for your form and then click to select a template. Web form select bootstrap custom <<strong>select</strong>> using custom styles. The select image field is a form field that presents images as selectable list options. Web your class selectablegroupbox is not suitable to let the user select one or more images. Meme = forms.modelchoicefield (photo.objects.all (),. Web try it yourself » more try it yourself examples below. Web using image inputs.
Select the field on the form. Meme = forms.modelchoicefield (photo.objects.all (),. The select image field is a form field that presents images as selectable list options. Web let users select images on your forms. What is a select image field? This will launch the wpforms. Select the image from the desired location. You can use any image from your media library as a list option. Web first provide a name for your form and then click to select a template. Add image title and perform editing tasks, as mentioned below.
You can use any image from your media. Web let users select images on your forms. Your resource to get inspired, discover and connect with designers worldwide. This will launch the wpforms. Select the field on the form. Web try it yourself » more try it yourself examples below. Web from django import forms from uploader.models import photo class memeform (forms.form): Select the image from the desired location. Web form select bootstrap custom <<strong>select</strong>> using custom styles. Web first provide a name for your form and then click to select a template.
Html Forms Select Tag YouTube
We’ll be using the simple contact form as the starting point. Web using image inputs. You can use any image from your media library as a list option. Web how to add a form to an image step 1) add html: Web try it yourself » more try it yourself examples below.
FreeForm Select . Szparowanie on Behance
Web using image inputs. Show page table of contents generate. You can use any image from your media. Add image title and perform editing tasks, as mentioned below. Select the image from the desired location.
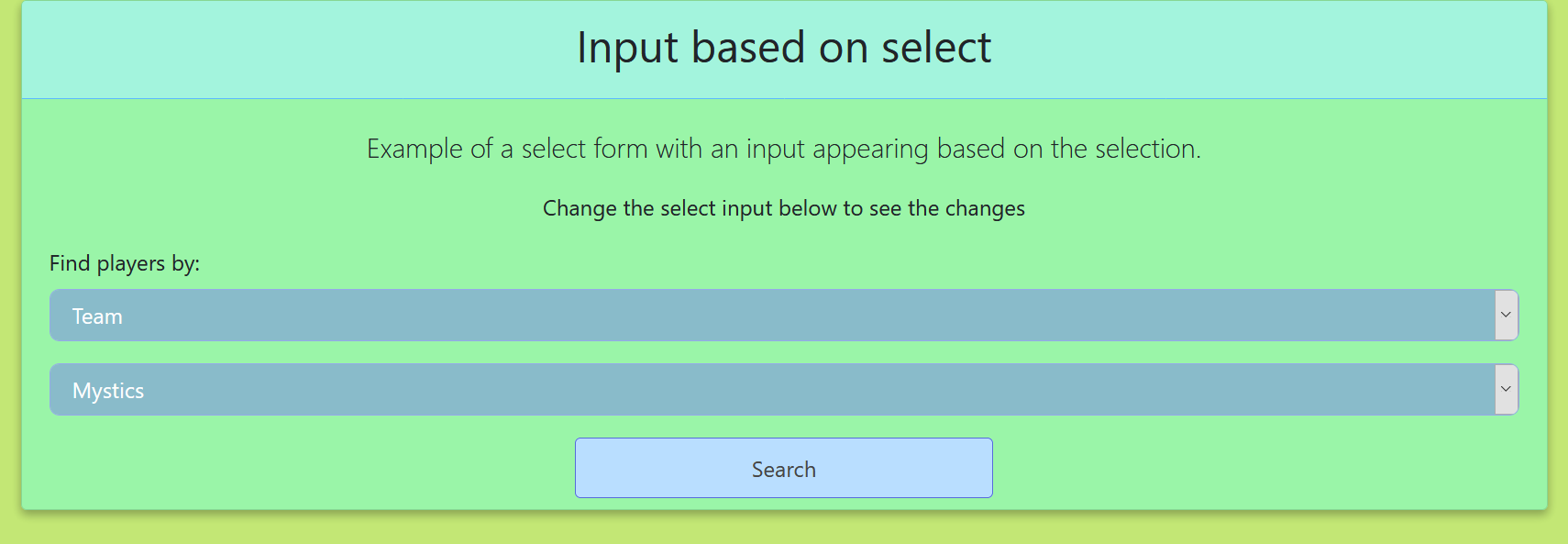
HTML form inputs based on a select element
Web try it yourself » more try it yourself examples below. Optionally specify options based on an array, array of objects, or an object. Add image title and perform editing tasks, as mentioned below. The select image field is a form field that presents images as selectable list options. We’ll be using the simple contact form as the starting point.
Using bootstrap styles for select form element Stack Overflow
Web how to add a form to an image step 1) add html: Web your class selectablegroupbox is not suitable to let the user select one or more images. What is a select image field? Optionally specify options based on an array, array of objects, or an object. Web from django import forms from uploader.models import photo class memeform (forms.form):
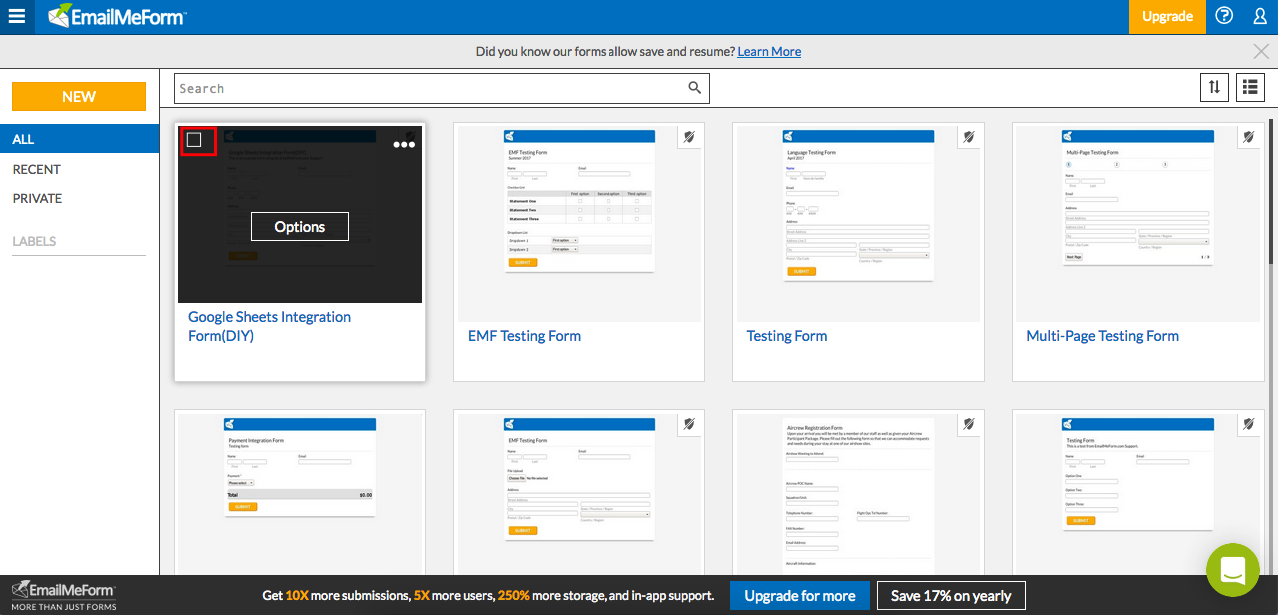
How to delete old forms from the Form Manager Help and Support
You can use any image from your media. You can use any image from your media library as a list option. Web add question as photo. Definition and usage the <input. Web form select bootstrap custom <<strong>select</strong>> using custom styles.
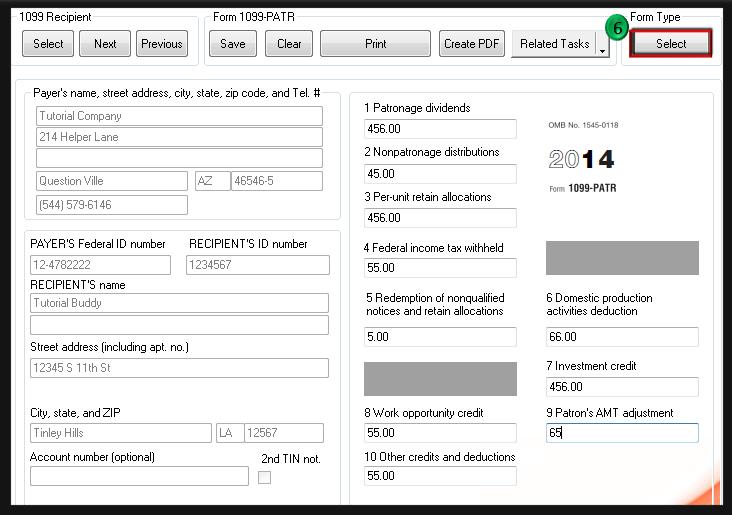
SELECT FORM SELECT patr W2 Mate® Software Tutorials
Web try it yourself » more try it yourself examples below. Add image title and perform editing tasks, as mentioned below. The select image field is a form field that presents images as selectable list options. Web using image inputs. Web your class selectablegroupbox is not suitable to let the user select one or more images.
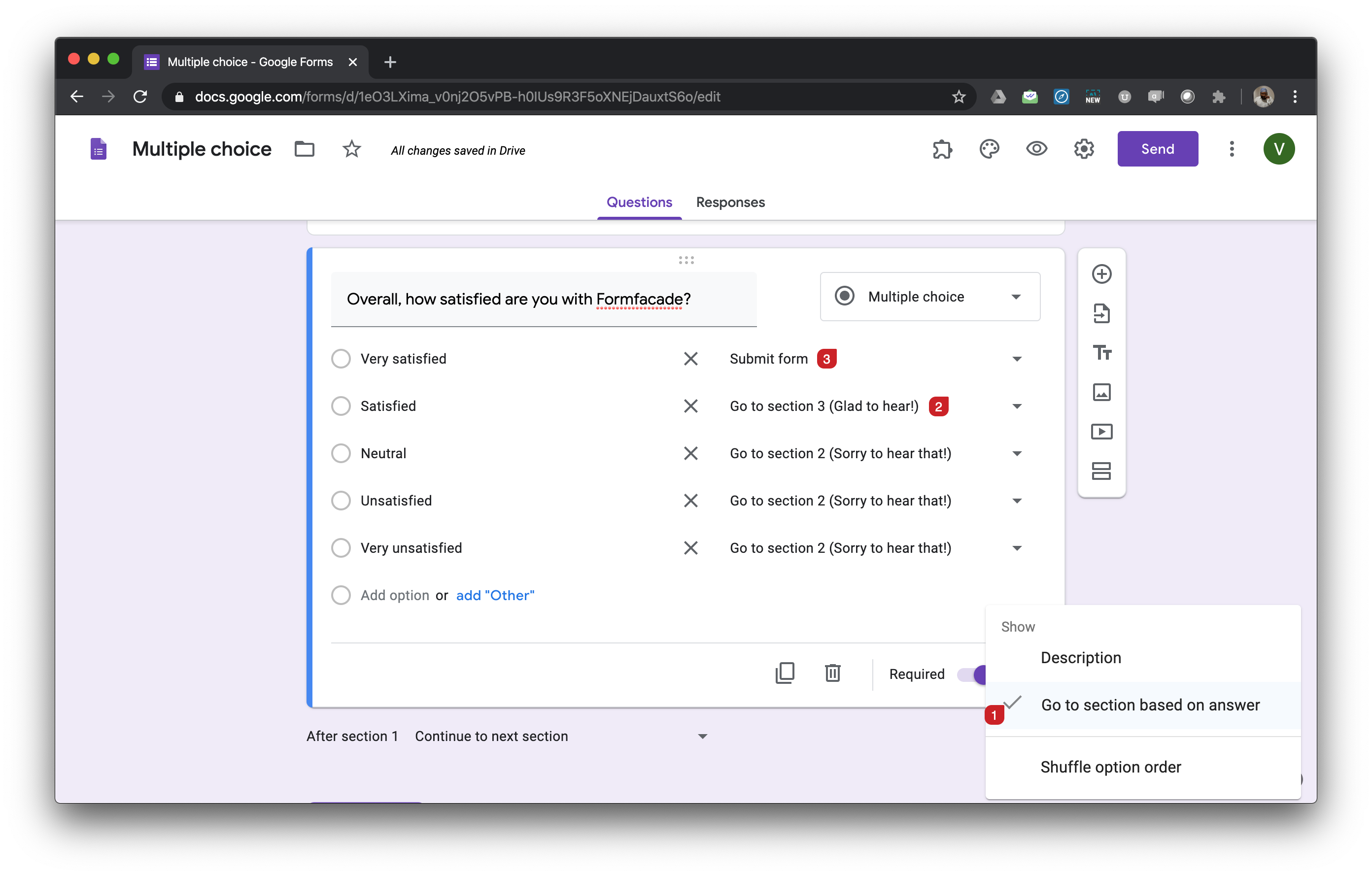
Multiple choice
The element is a replaced element (an element whose content isn't generated or directly managed by the css. Web from django import forms from uploader.models import photo class memeform (forms.form): The select image field is a form field that presents images as selectable list options. Web how to add a form to an image step 1) add html: Definition and.
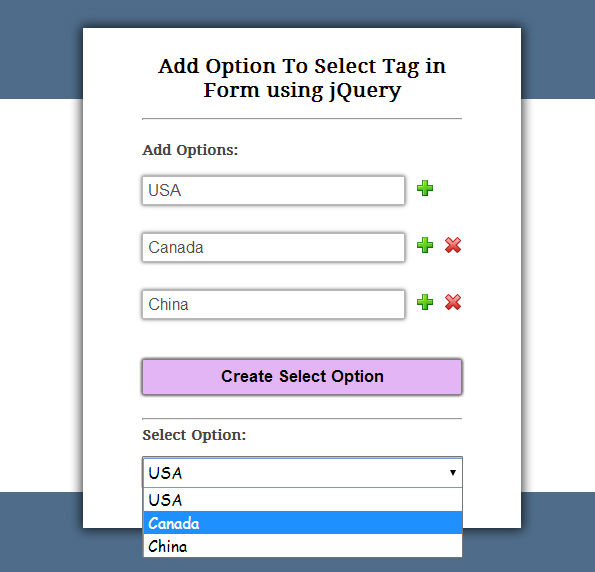
jQuery Add Option To Select Tag In Form FormGet
Definition and usage the <input. Meme = forms.modelchoicefield (photo.objects.all (),. The select image field is a form field that presents images as selectable list options. You can use any image from your media library as a list option. Web an insert image screen will open.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
Select the field on the form. Web from django import forms from uploader.models import photo class memeform (forms.form): The select image field is a form field that presents images as selectable list options. Wait for the image to load. Select the image from the desired location.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
Select the field on the form. Your resource to get inspired, discover and connect with designers worldwide. Wait for the image to load. Web from django import forms from uploader.models import photo class memeform (forms.form): Web your class selectablegroupbox is not suitable to let the user select one or more images.
The Select Image Field Is A Form Field That Presents Images As Selectable List Options.
We’ll be using the simple contact form as the starting point. Wait for the image to load. What is a select image field? Web definition and usage the :image selector selects input elements with type=image.
Optionally Specify Options Based On An Array, Array Of Objects, Or An Object.
Web from django import forms from uploader.models import photo class memeform (forms.form): You can use any image from your media. Select the field on the form. Web first provide a name for your form and then click to select a template.
Web How To Add A Form To An Image Step 1) Add Html:
Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form. Show page table of contents generate. Meme = forms.modelchoicefield (photo.objects.all (),. This will launch the wpforms.
Web The Select Image Field Is A List Field That Presents Images As Selectable List Options.
What is a select image field? Add image title and perform editing tasks, as mentioned below. The select image field is a form field that presents images as selectable list options. Web try it yourself » more try it yourself examples below.