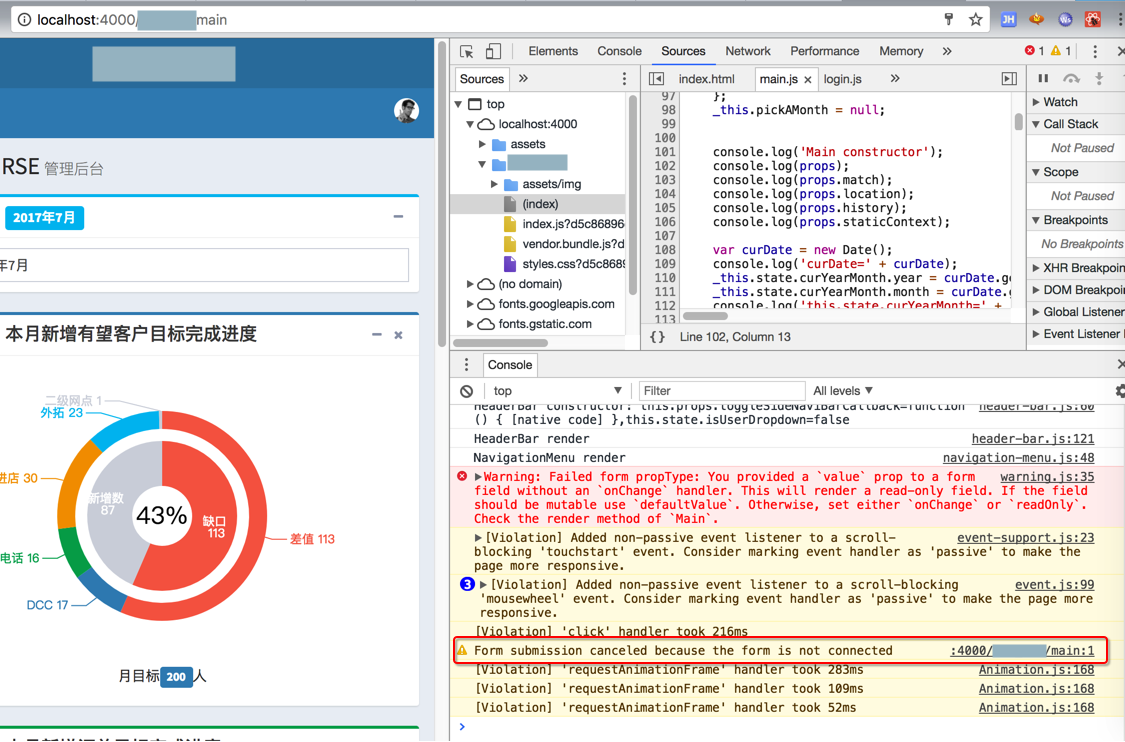
Form Submission Canceled Because The Form Is Not Connected React
Form Submission Canceled Because The Form Is Not Connected React - Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Form submission canceled because the form is not connected according to this thread i need to add the following line. Web i'm getting the console error: <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. I am getting this error in my console. I created a react app in which there is a list of boxes with data and i click on the add button. Web modified 4 years, 8 months ago. Form submission canceled because the form is not connected, react.js. Manasmahanand1 august 4, 2020, 2:56pm #1.
Web i have a form inside a class component. Web modified 4 years, 8 months ago. This button is tied directly to the form's onsubmit event. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. I have created a form in react, but. Form submission canceled because the form is not connected. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. I’m working on a project for my final year and i’m using react to create the ui. Web form submission cancelled because the form is not connected.
Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Form submission canceled because the form is not connected. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. For your back button, add type=button to the declaration, like this: <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Web i'm getting the console error: I am getting this error in my console. This button is tied directly to the form's onsubmit event. Because if you make that button type. Web form submission canceled because the form is not connected.
Submission Guideline
Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Web error in reactjs form submission canceled because the form is not connected. For your back button, add type=button to the declaration, like this: I'm making netflix clone using reactjs.
[React] Form submission canceled because the form is not connected
I created a react app in which there is a list of boxes with data and i click on the add button. Form submission canceled because the form is not connected according to this thread i need to add the following line. Because if you make that button type. Web i have a form with one textarea and it seems.
[React] Form submission canceled because the form is not connected
I'm new to react.js, i'm programming my first practice app, and i found this. Form submission canceled because the form is not connected, react.js. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Web i'm getting the console error: Web i have a form with one textarea and it seems that submission.
[Solved] React Form submission canceled because the 9to5Answer
Web modified 4 years, 8 months ago. Because if you make that button type. When i submit the form, i get a warning form submission cancelled because the form is not connected. I have created a form in react, but. This button is tied directly to the form's onsubmit event.
Form Submission Canceled Because the Form Is Not Connected Fixed
When i submit the form, i get a warning form submission cancelled because the form is not connected. Web i'm getting the console error: Web form submission cancelled because the form is not connected. I created a react app in which there is a list of boxes with data and i click on the add button. Web modified 4 years,.
[React] Form submission canceled because the form is not connected
Web form submission canceled because the form is not connected. Web form submission canceled because the form is not connected. Web error in reactjs form submission canceled because the form is not connected. Because if you make that button type. When i submit the form, i get a warning form submission cancelled because the form is not connected.
[React] Form submission canceled because the form is not connected 해결방법
Web the given error is occurring because your form is not connected to the body of your document. Form submission canceled because the form is not connected. Web error in reactjs form submission canceled because the form is not connected. I am getting this error in my console. Web form submission canceled because the form is not connected.
Form Connector The Form Submission Step Gravity Flow
Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. I'm new to react.js, i'm programming my first practice app, and i found this. This button is tied directly to the form's onsubmit event. Web error in reactjs form submission.
formsubmissioncanceledbecausetheformisnotconnectedinreactjs
Web i'm getting the console error: I created a react app in which there is a list of boxes with data and i click on the add button. I have created a form in react, but. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was..
Form Submission Canceled Not Connected Aulaiestpdm Blog
When i submit the form, i get a warning form submission cancelled because the form is not connected. Form submission canceled because the form is not connected according to this thread i need to add the following line. Web in the form element you need to define submit method (ngsubmit), something like: Web i have a form with one textarea.
I’m Working On A Project For My Final Year And I’m Using React To Create The Ui.
Web form submission canceled because the form is not connected. For your back button, add type=button to the declaration, like this: Web the given error is occurring because your form is not connected to the body of your document. I created a react app in which there is a list of boxes with data and i click on the add button.
Web Modified 4 Years, 8 Months Ago.
<form ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> This button is tied directly to the form's onsubmit event. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. I have created a form in react, but. Web i have a form inside a class component. I'm new to react.js, i'm programming my first practice app, and i found this. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Form submission canceled because the form is not connected. Web form submission cancelled because the form is not connected.I'm Making Netflix Clone Using Reactjs And Firebase.i Have Login From Firebase.
Manasmahanand1 August 4, 2020, 2:56Pm #1.

![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/e2cbd83b-15b2-4e56-a91f-a481cb4a91e1/image.png)
![[React] Form submission canceled because the form is not connected](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2Fquh4m%2FbtrKMGIRNT3%2FBn5dhBogVDkPuJX8B5vjf1%2Fimg.png)

![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/bba2dd74-3adc-4f72-93cf-4a859a53b98a/image.png)
![[React] Form submission canceled because the form is not connected 해결방법](https://tistory1.daumcdn.net/tistory/4739259/attach/264a4af1f4184c9d83d2a6060aa8123a)