Form Upload Multiple Files
Form Upload Multiple Files - In addition to that, i will demonstrate using multiple file inputs. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web learn how to set up a single and multiple file upload form using getform and your basic html skills. For a files input element to support uploading multiple files. However, if you enable the multiple files. Web viewed 97k times. The upload file button is inactive for you as the form author. Web enter the text you want to display for the question. This seems to work only for one file, although the. Html form file upload to google drive and save url to google sheet.
Web uploading multiple files to google drive with google app script. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. You can customize to fit requirements like file size, file. This seems to work only for one file, although the. Web in this article, i am going to show how to use a single html file input to upload multiple files. By default, the file upload field can upload a single file only. For a files input element to support uploading multiple files. Web a multiple file upload form with modern looking design. Web multiple files can be uploaded using different name for input. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true.
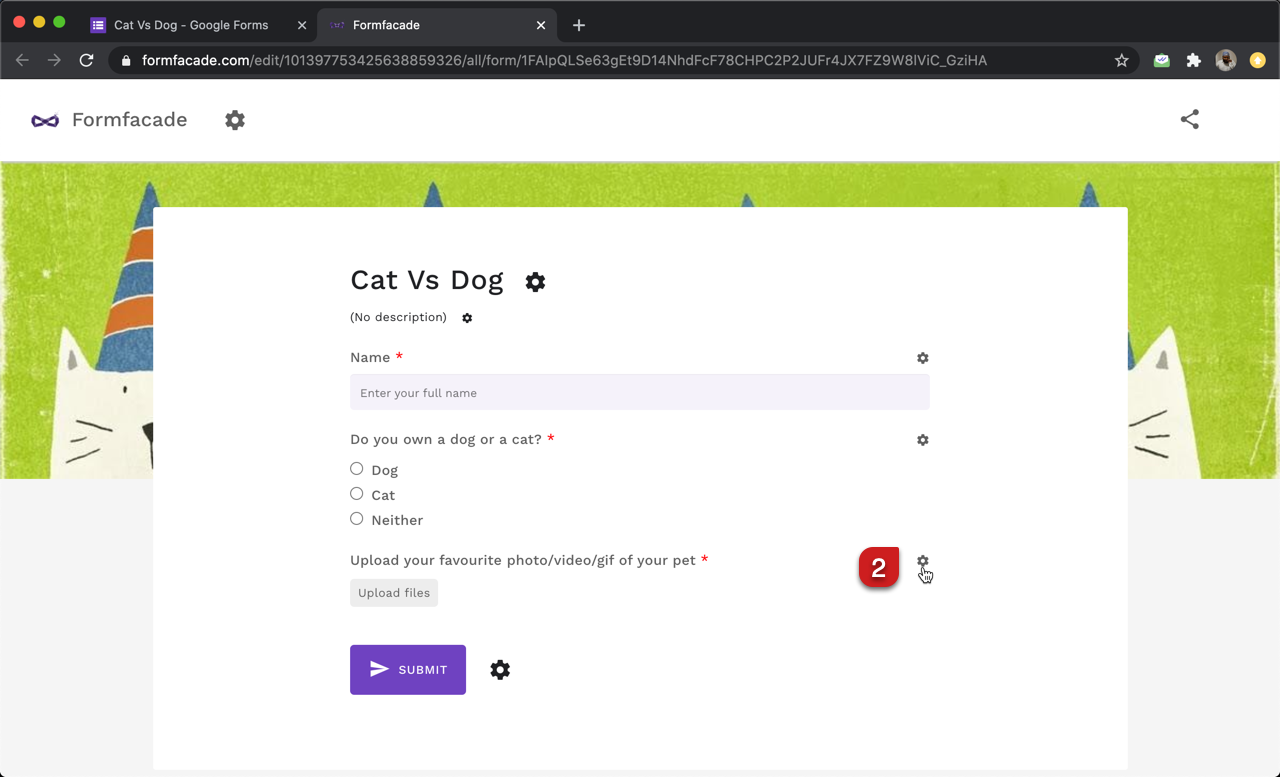
Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Multiple image upload allows the user to select multiple files at once and upload. Web uploading multiple files to google drive with google app script. Web a multiple file upload form with modern looking design. Web in this article, we will look at how to upload multiple files with html and php. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. In your google form, select the panel that includes the question you want to add a file to. In this blog post, we will walk you through on how to set up a. Professional, secure, personalized web forms & surveys. The upload file button is inactive for you as the form author.
Form Upload Image amulette
User can browse or drag files easily and upload them either on desktop and on. Web how can form users upload multiple files on my 123formbuilder form? Web in this article, we will look at how to upload multiple files with html and php. Optimized for both small and big screens. Web in this article, i am going to show.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
Updatelist = function () { var input = document.getelementbyid ('fileuploader'); In this blog post, we will walk you through on how to set up a. I'm trying to use one file input element to upload multiple files to drive using html form. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. In.
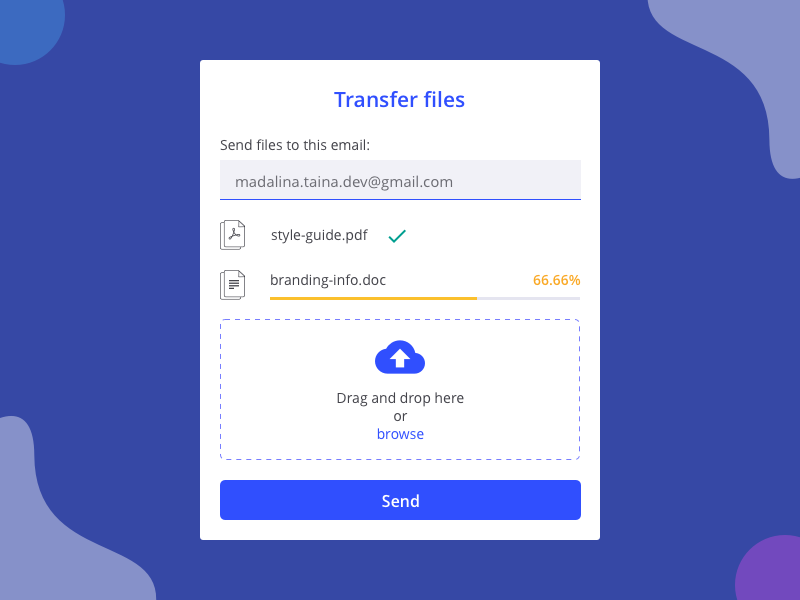
Transfer files card by Madalina Taina for Inotec Agency on Dribbble
However, if you enable the multiple files. In your google form, select the panel that includes the question you want to add a file to. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Web uploading multiple files to google drive with google app script. Web enter the text.
Pin on Dashboard Design
Web enter the text you want to display for the question. For a files input element to support uploading multiple files. Multiple image upload allows the user to select multiple files at once and upload. Web how can form users upload multiple files on my 123formbuilder form? Html form file upload to google drive and save url to google sheet.
Pin on UX UI
Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. Web in this article, we will look at how to upload multiple files with html and php. Web if you want to provide your users with the option to upload multiple files, you can specify the.
File upload Google forms file upload allow multiple files
In this blog post, we will walk you through on how to set up a. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. In addition to that,.
How to Create a File Upload Form in WordPress
By default, the file upload field can upload a single file only. Optimized for both small and big screens. In this blog post, we will walk you through on how to set up a. Web in this article, i am going to show how to use a single html file input to upload multiple files. Web a multi file upload.
Help Upload multiple files on form 123FormBuilder
Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web var filelist = new array (); For a files input element to support uploading multiple files. Professional, secure, personalized web forms & surveys. Optimized for both small and big screens.
Upload multiple files request 2017031438 Free SVG
Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. Web enter the text you want to display for the question. The upload file button is inactive for you as the form author. In this blog post, we will.
Form Upload Image amulette
Web how can form users upload multiple files on my 123formbuilder form? Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. In your google form, select the panel that includes the.
The Upload File Button Is Inactive For You As The Form Author.
However, if you enable the multiple files. Web uploading multiple files using formdata () var fd = new formdata (); Web learn how to set up a single and multiple file upload form using getform and your basic html skills. By default, the file upload field can upload a single file only.
Web In This Article, I Am Going To Show How To Use A Single Html File Input To Upload Multiple Files.
It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Web enter the text you want to display for the question. Web how can form users upload multiple files on my 123formbuilder form? Web a multiple file upload form with modern looking design.
Multiple Image Upload Allows The User To Select Multiple Files At Once And Upload.
Professional, secure, personalized web forms & surveys. Html form file upload to google drive and save url to google sheet. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); In this blog post, we will walk you through on how to set up a.
In Addition To That, I Will Demonstrate Using Multiple File Inputs.
Web viewed 97k times. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web var filelist = new array (); Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface.