Lightning Record Edit Form
Lightning Record Edit Form - Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web the component library is the lightning components developer reference. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web how lightning record edit form can help your business and developer. If you don’t need or don’t want to. Rapidly develop apps with our responsive, reusable building blocks. Creating a record using specified fields. Get account details by clicking new button and the page which have been. Web the correct way to do this is this:
In below example, i’m creating “lead” object record using. Creating a record using specified fields. Web use getobjectinfo to pull (among others) the map of record types. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. If you don’t need or don’t want to. Web how lightning record edit form can help your business and developer. Rapidly develop apps with our responsive, reusable building blocks. Get account details by clicking new button and the page which have been. Web the component library is the lightning components developer reference. Web editing a record’s specified fields, given the record id.
Custom rendering of record data. Web how lightning record edit form can help your business and developer. Web the component library is the lightning components developer reference. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Creating a record using specified fields. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Get account details by clicking new button and the page which have been. Web the correct way to do this is this: If you don’t need or don’t want to. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box.
lightningrecordeditform and lightningrecordviewform in LWC Niks
Web editing a record’s specified fields, given the record id. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Creating a record using specified fields. If you don’t need or don’t want to. Web use getobjectinfo to pull (among others) the map.
lightningrecordform Lightning Web Component (LWC) Salesforce News
Web the component library is the lightning components developer reference. Custom rendering of record data. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Creating a record using specified fields. Web use getobjectinfo to pull (among others) the map of record types.
Lightning Record Edit Form Simplified SalesforceBlue
Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web the correct way to do this is this: Web the component library is the lightning components.
lightningrecordeditform Prepopulate Fields Salesforce News
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web use getobjectinfo to pull (among others) the map of record types. Creating a record using specified fields. Creating a record using specified fields. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=.
How can I display sections in standard lightningrecordeditform
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Custom rendering of record data. Web the component library is the lightning components developer reference. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web the correct.
lightningrecordeditform Prepopulate Fields Salesforce News
Rapidly develop apps with our responsive, reusable building blocks. Web how lightning record edit form can help your business and developer. Web the correct way to do this is this: Creating a record using specified fields. Custom rendering of record data.
lightningrecordeditform Prepopulate Fields Salesforce News
Get account details by clicking new button and the page which have been. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web how lightning record edit form can help your business and developer. Custom rendering of record data. In below example, i’m creating “lead” object record using.
Dynamic lightningrecordform component for Viewing a Record with
Get account details by clicking new button and the page which have been. Custom rendering of record data. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web the correct way to do this is this:
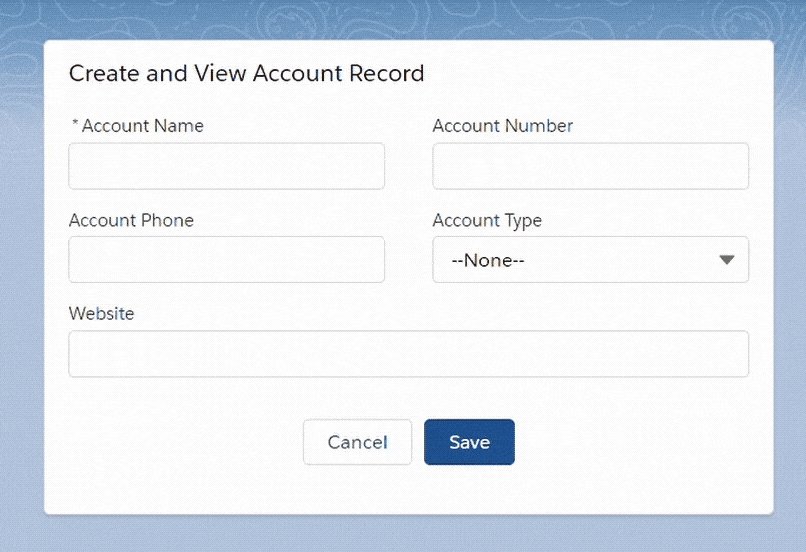
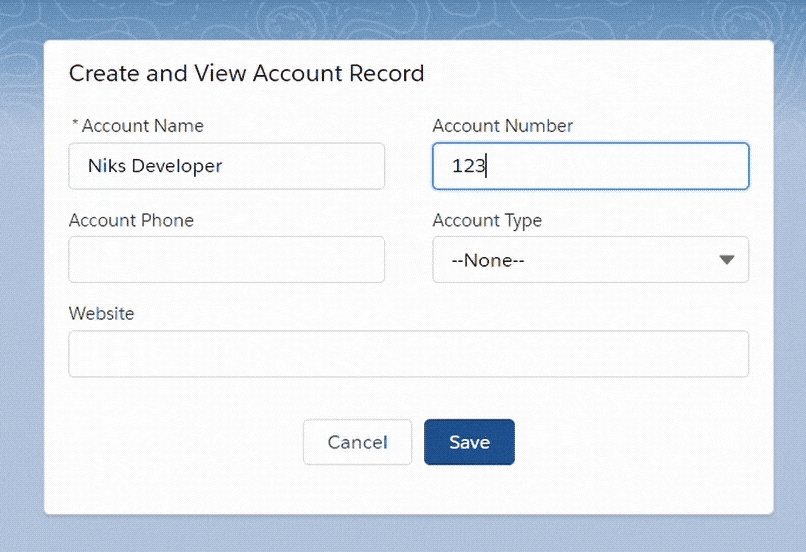
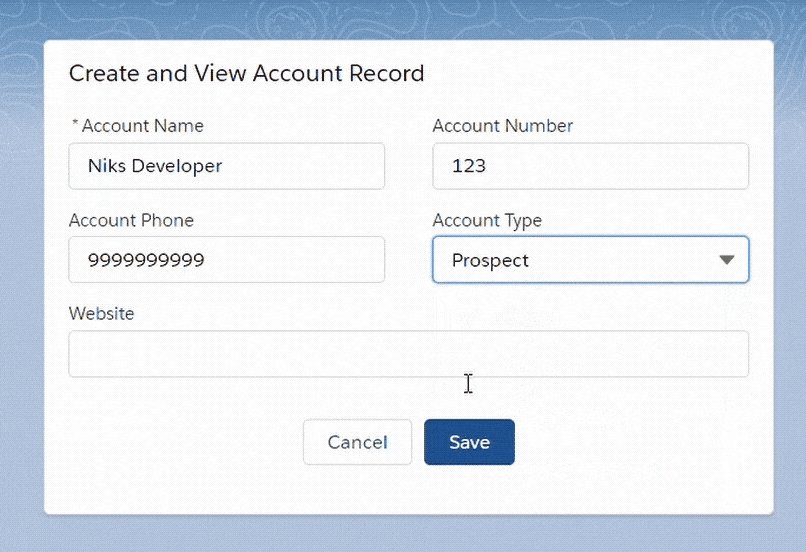
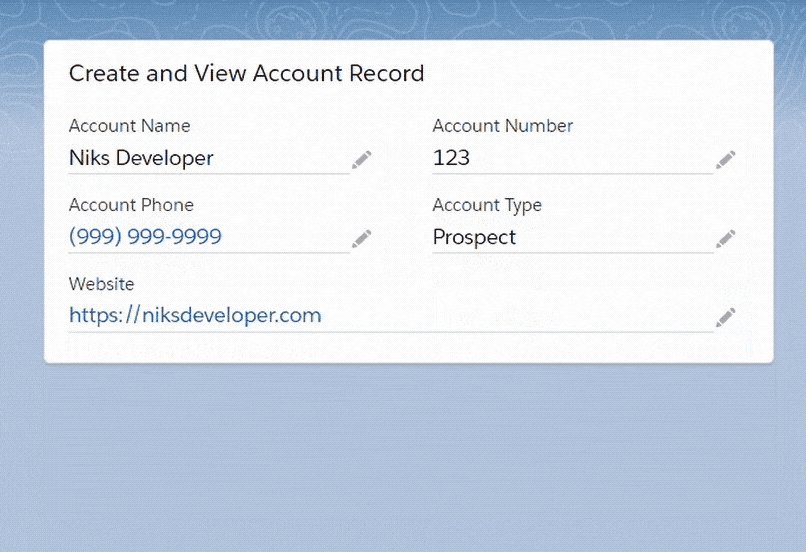
lightningrecordform in LWC Niks Developer
Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Creating a record using specified fields. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. <<strong>lightning</strong>:recordeditform.
lightningrecordeditform not showing dependency properly if default
Editing a record’s specified fields, given the record id. Rapidly develop apps with our responsive, reusable building blocks. Web editing a record’s specified fields, given the record id. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Get account details by clicking new button and the page which have been.
<<Strong>Lightning</Strong>:Recordeditform Aura:id=Myform Objectapiname=Object__C Onsubmit= {!C.onrecordsubmit} Onsuccess=.
Creating a record using specified fields. Web the component library is the lightning components developer reference. Web editing a record’s specified fields, given the record id. Creating a record using specified fields.
In Below Example, I’m Creating “Lead” Object Record Using.
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web the correct way to do this is this: Rapidly develop apps with our responsive, reusable building blocks. Editing a record’s specified fields, given the record id.
Web For The Most Part, You Should Use The Lightning Record Edit Form When You Want To Really Customize The Look And Feel Of The Form.
Web how lightning record edit form can help your business and developer. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Custom rendering of record data. If you don’t need or don’t want to.
Web Use Getobjectinfo To Pull (Among Others) The Map Of Record Types.
Get account details by clicking new button and the page which have been.