Quasar Form Validation
Quasar Form Validation - Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Recommended package for form validations is vuelidate. Get started with the documentation. So when you change the value in textbox, rules for checkboxes are not re. Recommended package for form validations is vuelidate. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Get started with the documentation. Get started with the documentation.
Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. So when you change the value in textbox, rules for checkboxes are not re. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Get started with the documentation. The qinput component is used to capture text input from the user. Get started with the documentation. Get started with the documentation. Web the quasar way.
Web the quasar way. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web quasar always check the rules only for the component which model has changed. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. The qinput component is used to capture text input from the user. Recommended package for form validations is vuelidate. Web we can control form validation within the component object. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Developing vue apps with the quasar library — form validation. Get started with the documentation.
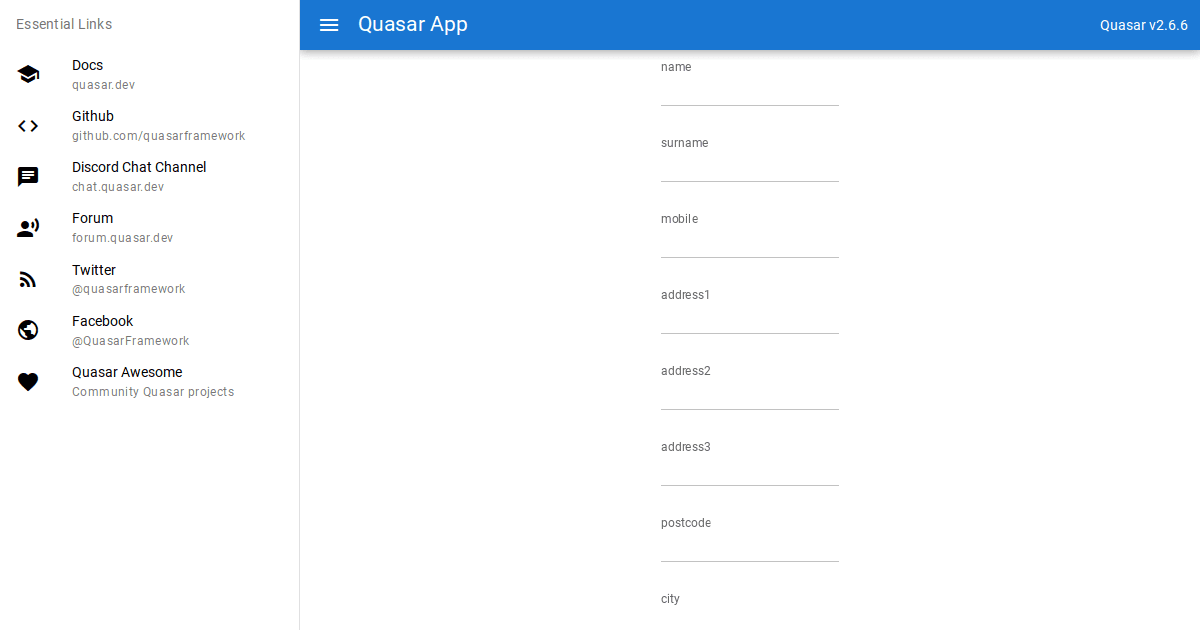
Create YOUR OWN Quasar Form Easy Validation with Quasar Framework
Web the quasar way. Recommended package for form validations is vuelidate. Web we can control form validation within the component object. Get started with the documentation. Recommended package for form validations is vuelidate.
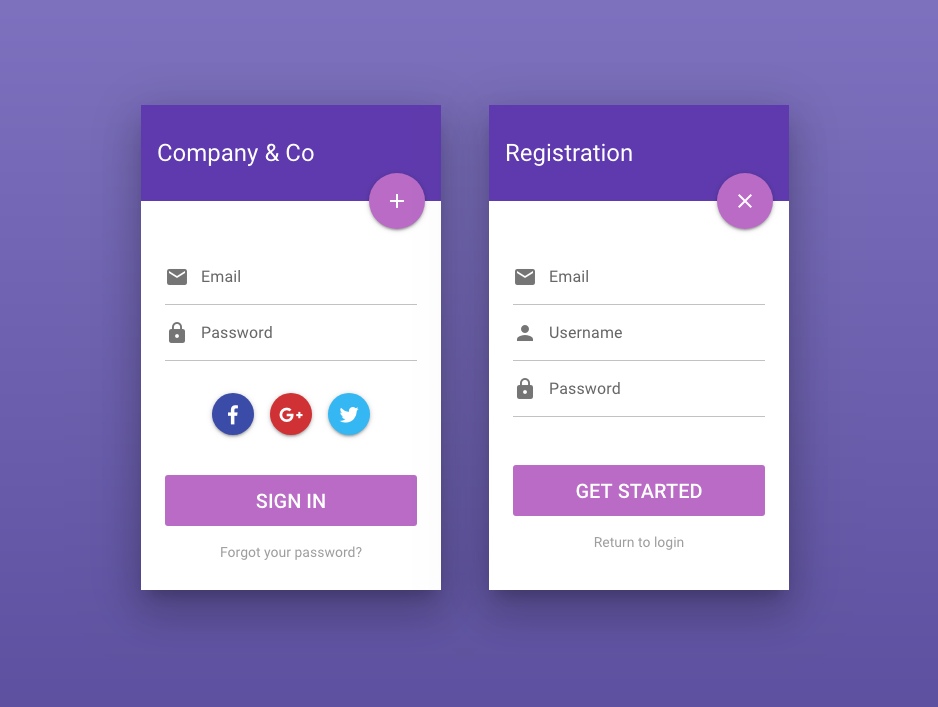
Quasar Framework Login & Registration Form Card Component Example · GitHub
Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more It has support for errors and validation, and comes in a variety. Web it has support for labels, hints, errors, validation, and comes in a variety.
quasarformscrollonvalidation Codesandbox
With the combination of vuejs +. Web the quasar way. The qinput component is used to capture text input from the user. So when you change the value in textbox, rules for checkboxes are not re. It has support for errors and validation, and comes in a variety.
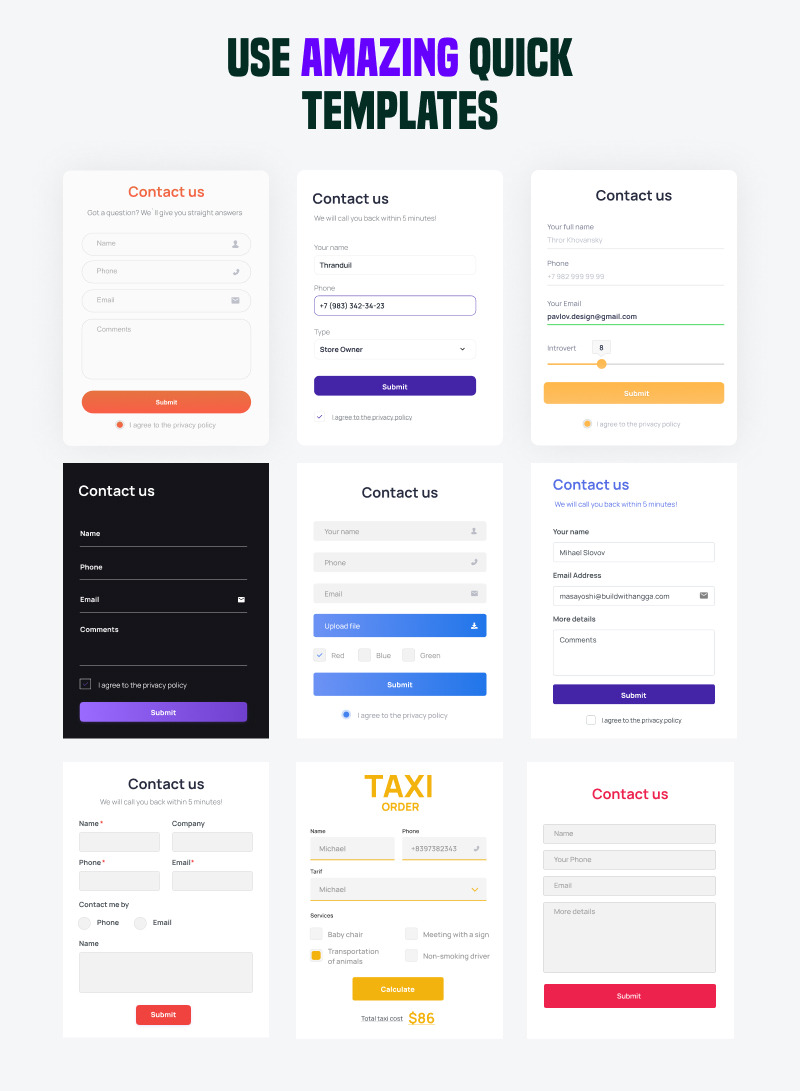
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Get started with the documentation. In some situations, i would like to validate all fields in the page as soon as the page is loaded. It has support for errors and validation, and comes in a variety. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex.
quasarformscrollonvalidation Codesandbox
Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Recommended package for form validations is vuelidate. Recommended.
Form with validation API should be redesign · Issue 8471
Metalsadman apr 17, 2019, 10:54 am. Web we can control form validation within the component object. Get started with the documentation. Get started with the documentation. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Web quasar always check the rules only for the component which model has changed. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Get started with the documentation. Recommended package for.
Answering Questions Thoughts On Form Validation With Quasar YouTube
It has support for errors and validation, and comes in a variety. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am. Recommended package for form validations is vuelidate. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors.
Quasar Framework 06 Formulários com validações (Parte 1) YouTube
It has support for errors and validation, and comes in a variety. Web is there a way to make quasar input fields validate on load? The qinput component is used to capture text input from the user. With the combination of vuejs +. Metalsadman apr 17, 2019, 10:54 am.
Web Field (Wrapper) The Qform Component Renders A <<Strong>Form</Strong>> Dom Element And Allows You To Easily Validate Child Form Components (Like Qinput, Qselect Or Your Qfield.
So when you change the value in textbox, rules for checkboxes are not re. Metalsadman apr 17, 2019, 10:54 am. Web is there a way to make quasar input fields validate on load? Developing vue apps with the quasar library — form validation.
In Some Situations, I Would Like To Validate All Fields In The Page As Soon As The Page Is Loaded.
Get started with the documentation. Qfield allows you to display any form control (or almost anything as a matter of. Get started with the documentation. Recommended package for form validations is vuelidate.
The Qinput Component Is Used To Capture Text Input From The User.
With the combination of vuejs +. Get started with the documentation. Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate.
Web Quasar ( Which Is Built On Vuejs) Has A Component For Creating Form Dom Element, Which Is Important For Basic To Complex Forms And Validations.
Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Recommended package for form validations is vuelidate. Web the quasar way. It has support for errors and validation, and comes in a variety.