React Boostrap Form
React Boostrap Form - Form component provides a way to make a form and take user input and then. We have only used a few bootstrap. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Associating form text with form controls. Create a react component file called 'form.js'. We will implement validation for a react form using formik and bootstrap 4. In this article, we’ll look at how to add forms to a. Web 1 answer sorted by:
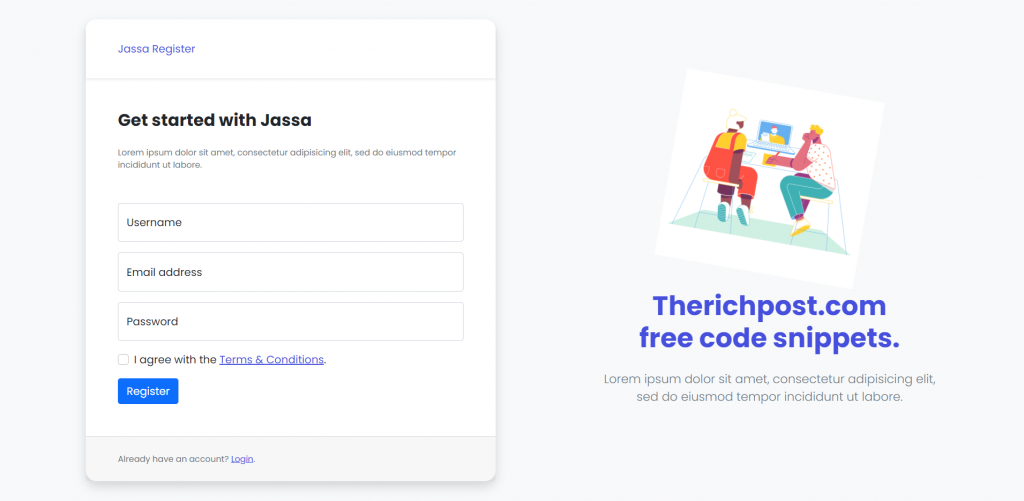
Web responsive react registration form built with bootstrap 5. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. The component renders a form control with bootstrap styling. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. We will implement validation for a react form using formik and bootstrap 4. Associating form text with form controls. Web to learn to create a simple react form ui using bootstrap and react, visit here. In this article, we’ll look at how to add forms to a. It’s a set of react… react. Add jsx to react form ui, visit here.
Build out your react form component structure (either functional, class or es6. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Templates for signup forms, registration popups, register modal designs, registration validation & more. Bootstrap at its core built. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. The component renders a form control with bootstrap styling. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Web install node package react bootstrap. 8 this example seems operational:
10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
Add jsx to react form ui, visit here. Build out your react form component structure (either functional, class or es6. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Web 1 answer sorted by: Associating form text with form controls.
14 Best React Bootstrap Templates 2022 Colorlib
Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Bootstrap at its core built. Web install node package react bootstrap. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Create a react.
Reactjs Bootstrap 5 User Login Registration Forms Show Hide on Button
Create a react component file called 'form.js'. Bootstrap at its core built. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. The component renders a form control with bootstrap styling. Web form controls give textual form controls like s and.
GitHub mdbootstrap/reactaddressform Responsive Address Form with
It’s a set of react components that have bootstrap styles. Associating form text with form controls. Example for textual form controls—like. Bootstrap at its core built. Create a react component file called 'form.js'.
Top 5 ReactJS based UI Frameworks Techicy
Templates for signup forms, registration popups, register modal designs, registration validation & more. In this article, we’ll look at how to add forms to a. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. The component wraps a form control.
Bootstrap image carousel jorditalian
I would do this approach, taking advantage of the form attribute in html5. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Add jsx to react form ui, visit here. Bootstrap at its core built. 8 this example seems operational:
Best React Boostrap library ReactStrap Bootstrap 4
8 this example seems operational: In this article, we’ll look at how to add forms to a. Web install node package react bootstrap. We will implement validation for a react form using formik and bootstrap 4. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with.
Multi Step Form With React & Bootstrap YouTube
Form component provides a way to make a form and take user input and then. Templates for signup forms, registration popups, register modal designs, registration validation & more. Example for textual form controls—like. It’s a set of react… react. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a.
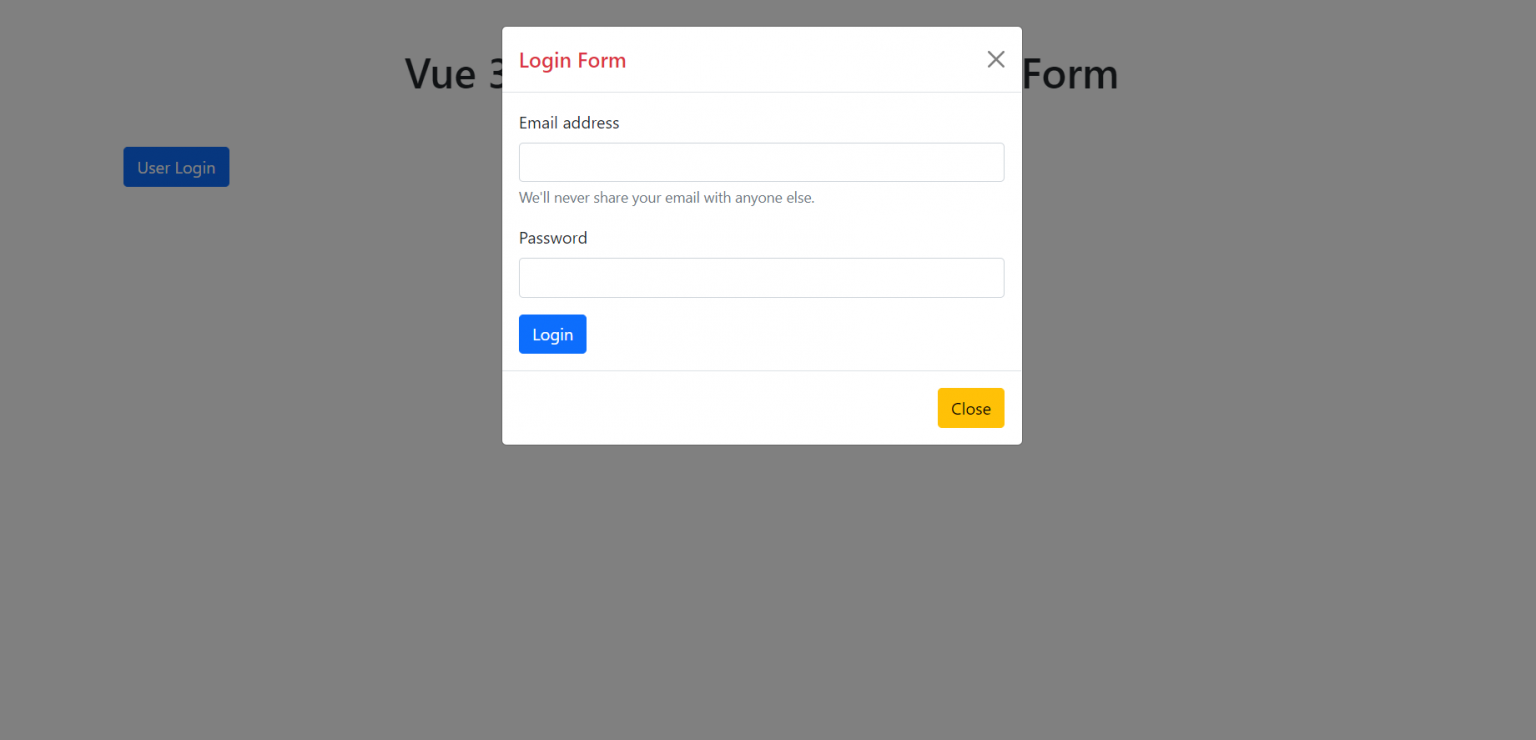
Vue 3 Bootstrap 5 Modal Popup Form Therichpost
This is a general overview with. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web react bootstrap is one version of bootstrap made for react. Templates for signup forms, registration popups, register modal designs, registration validation & more. Web to learn to create a simple react form.
20 React Bootstrap Templates 2020 AdminLTE.IO
Web responsive react registration form built with bootstrap 5. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. It’s a set of react components that have bootstrap styles. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to.
Example For Textual Form Controls—Like.
I would do this approach, taking advantage of the form attribute in html5. Web responsive react registration form built with bootstrap 5. Web overview of react form validation example. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more.
Form Component Provides A Way To Make A Form And Take User Input And Then.
Web to learn to create a simple react form ui using bootstrap and react, visit here. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. It’s a set of react components that have bootstrap styles. In this article, we’ll look at how to add forms to a.
The Component Wraps A Form Control With Proper Spacing, Along With Support.</P>
Create a react component file called 'form.js'. Add jsx to react form ui, visit here. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. This is a general overview with.
Web Install Node Package React Bootstrap.
Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Build out your react form component structure (either functional, class or es6. We have only used a few bootstrap. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.