React Cannot Read Properties Of Undefined
React Cannot Read Properties Of Undefined - It comes from this code on my parent component tenants = _.orderby (tenants, function (item) { return item. Viewed 473 times 0 i'm having trouble with the first render of my application. Bug report needs triage labels on mar 25, 2021 sign up for free to join this conversation on github. As you can see, because the variable result is undefined… Web firstly, the error means that whatever you're using.name on has a value of undefined. To solve the error, define the class method as. Cannot read property 'decode' of undefined] log [typeerror: This works because arrow functions don't have their own this, so they inherit the class's this. Array check whether the array is available or not. Web which may require you to handle null values elsewhere in your code as well.
The point is that.find () might return undefined. Web </h2> variable: You need to set array && array.length>0 condition before every map function. Here are 3 ways to fix the issue. Web february 21, 2021 this is one of the more common errors you will run into when starting out with react: Cannot read property 'map' of undefined in this post, we’ll learn how to fix it. Cannot read property 'props' of undefined react issue. Modified 2 years, 3 months ago. Web support » plugin: Web import react from react;
In react, this often happens. Web create react app cannot read property 'spec' of undefined #10743 open alvin883 opened this issue on mar 25, 2021 · 0 comments alvin883 commented on mar 25, 2021 • edited alvin883 added issue: Web which may require you to handle null values elsewhere in your code as well. Web firstly, the error means that whatever you're using.name on has a value of undefined. This question is already solved. You need to set array && array.length>0 condition before every map function. Array check whether the array is available or not. Cannot read property 'decode' of undefined] log [typeerror: Cannot read property 'map' of undefined in this post, we’ll learn how to fix it. Cannot read property 'getcurrentuserasync' of undefined…
cannot read properties of undefined (reading react The
Scroll down or click here to view solutions. Modified 2 years, 3 months ago. To solve the error, define the class method as. Web firstly, the error means that whatever you're using.name on has a value of undefined. Here are 3 ways to fix the issue.
Uncaught (in Promise) TypeError Cannot Read Properties Of Undefined
Web the frustrating typeerror: Modified 2 years, 3 months ago. Cannot read property 'decode' of undefined] log [typeerror: Web i get another error after binding (cannot read property 'tolowercase' of undefined). Web create react app cannot read property 'spec' of undefined #10743 open alvin883 opened this issue on mar 25, 2021 · 0 comments alvin883 commented on mar 25, 2021.
Resolved ReactHook Form Cannot read properties of undefined (reading
Displaying an array of objects in react native using map method. Cannot read properties of undefined (reading &#… Cannot read property 'name' of undefined. Pay with vipps for woocommerce » typeerror: Web which may require you to handle null values elsewhere in your code as well.
[Solved] TypeError Cannot read properties of undefined (reading 'map
Web firstly, the error means that whatever you're using.name on has a value of undefined. Cannot read properties of undefined (reading 'content') at y (mapper.ts:5:1) at deletetoast (usetoastcontainer.ts:160:1)} i put my toast in 2 route in my home route and products. As you can see, because the variable result is undefined… Web february 21, 2021 this is one of the.
[Bug] Cannot read properties of undefined (reading 'pathname'). React
Web i get another error after binding (cannot read property 'tolowercase' of undefined). Web to fix the error, you can provide a fallback value that will be used in place of undefined. Ask question asked 2 years, 3 months ago. Web firstly, the error means that whatever you're using.name on has a value of undefined. Web import react from react;
React Cannot Read Properties Of Undefined Portal Tutorials
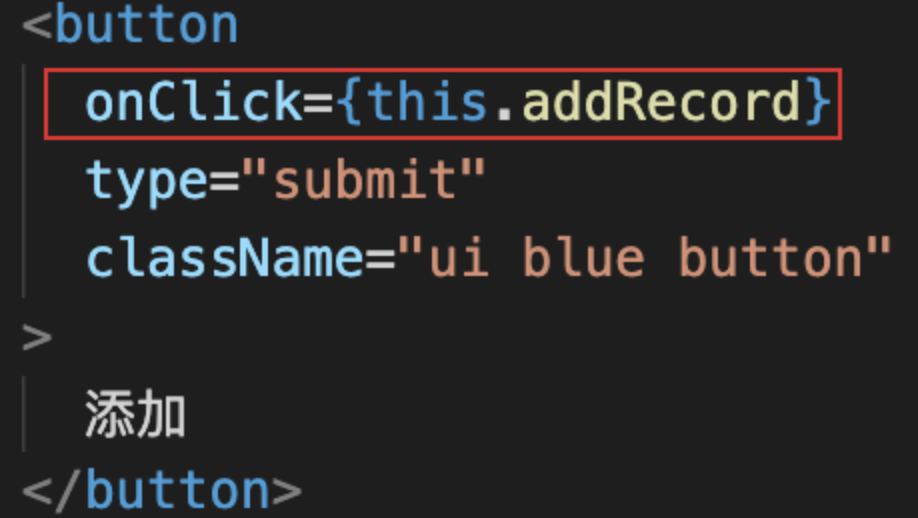
Bug report needs triage labels on mar 25, 2021 sign up for free to join this conversation on github. Web the cannot read property 'props' of undefined error occurs when a class method is called without having the correct context bound to the this keyword. Web firstly, the error means that whatever you're using.name on has a value of undefined..
[React] Cannot read properties of undefined 에러 해결!
Cannot read properties of undefined (reading ‘find’) typeerror: Cannot read property ‘map’ of undefined” error can be difficult to debug. Cannot read properties of undefined. Web firstly, the error means that whatever you're using.name on has a value of undefined. Here are 3 ways to fix the issue.
React UseTable TypeError Cannot read properties of undefined (reading
Web to fix the error, you can provide a fallback value that will be used in place of undefined. Cannot read property 'getcurrentuserasync' of undefined… Web </h2> variable: For example, you can use the logical or || operator like this: You can read more about lexical scoping, the mechanism.
[React] Cannot read properties of undefined (reading) 에러
Typically this can happen if you're making an api call with something like fetch () or doing some other asynchronous task within a useeffect () which sets the value of whatever you're. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is.
【菜鸟搭建react项目之路13】【react】Cannot read properties of undefined (reading
Cannot read property 'getcurrentuserasync' of undefined… Viewed 473 times 0 i'm having trouble with the first render of my application. Cannot read property 'decode' of undefined] log undefined. Web which may require you to handle null values elsewhere in your code as well. Bug report needs triage labels on mar 25, 2021 sign up for free to join this conversation.
Web Support » Plugin:
To solve the error, define the class method as. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Cannot read property of undefined is one of the most common type errors in javascript. Modified 2 years, 3 months ago.
Here Are 3 Ways To Fix The Issue.
Web the cannot read property 'props' of undefined error occurs when a class method is called without having the correct context bound to the this keyword. Web create react app cannot read property 'spec' of undefined #10743 open alvin883 opened this issue on mar 25, 2021 · 0 comments alvin883 commented on mar 25, 2021 • edited alvin883 added issue: Cannot read properties of undefined (reading ‘find’) typeerror: The point is that.find () might return undefined.
Cannot Read Properties Of Undefined (Reading &#…
Cannot read properties of undefined. Cannot read property 'name' of undefined. Ask question asked 2 years, 3 months ago. Cannot read property 'props' of undefined react issue.
Web To Fix The Error, You Can Provide A Fallback Value That Will Be Used In Place Of Undefined.
You need to set array && array.length>0 condition before every map function. Web </h2> variable: Web february 21, 2021 this is one of the more common errors you will run into when starting out with react: Cannot read properties of undefined (reading 'map') occurswhen we call the map()method on an undefinedvalue, most often when themapmethod is called before the data.



![[Solved] TypeError Cannot read properties of undefined (reading 'map](https://namespaceit.com/uploads/post/image/typeerror-map-undefined.jpg)
![[Bug] Cannot read properties of undefined (reading 'pathname'). React](https://user-images.githubusercontent.com/28058268/146213017-8d66a2cd-4b0a-4868-ba74-b62f8e9958f3.png)

![[React] Cannot read properties of undefined 에러 해결!](https://velog.velcdn.com/images/gyultang/post/7205e9b7-8960-408d-9212-dbcd50ec79b2/image.png)

![[React] Cannot read properties of undefined (reading) 에러](https://velog.velcdn.com/images/party3205/post/6451db05-7028-4ef9-8995-02a67321df16/image.png)