React Clear Form After Submit
React Clear Form After Submit - In react, form management is more complicated because you. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. I have a form in react that should empty the input fields once the form has been successfully submitted. To do that, we write: Build new react app step 2: Web to clear input values after form submit in react? Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web how to clear and reset errors and form values in react step 1:
Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web reset reset form state and values reset: Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Enabling the autofill feature will automatically save the. Web viewed 1k times. Install yup package step 3:. Handlesubmit (e) { e.preventdefault ();. To do that, we write: Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. I have a form in react that should empty the input fields once the form has been successfully submitted.
Web demonstrates how to reset the form after submission. This is my code and it do the. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web we can clear an input value after form submit in a react component. Install yup package step 3:. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web how to clear and reset errors and form values in react step 1: */} then our handlesubmit method can be written as: Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Install react hook form package step 3:
Use react form
Web how to clear and reset errors and form values in react step 1: Web demonstrates how to reset the form after submission. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. To do that, we write: This is my code and it do the.
reactform examples CodeSandbox
Web react clear form fields after submit. Web demonstrates how to reset the form after submission. */} then our handlesubmit method can be written as: Web reset reset form state and values reset: Clearing the input field values if you are using controlled components,.
33 Submit Without Refresh Javascript Javascript Overflow
Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> In react, form management is more complicated because you. Web to clear input values after form submit in react? Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web viewed 1k times.
ReactHookForm Reset All Fields After Submit
Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Handlesubmit (e) { e.preventdefault ();. Web we can clear an input value after form submit in a react component. Web.
A Complete React Form Builder Reactscript
Web react clear form fields after submit. Install react hook form package step 3: Handlesubmit (e) { e.preventdefault ();. Install yup package step 3:. Onhandlesubmit (e) { e.preventdefault ();
How to clear materialui select and reactdatetime after redux form
Web to clear input values after form submit in react? Onhandlesubmit (e) { e.preventdefault (); This is my code and it do the. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web in this way, the next submitter will see the previous response of the submitter if they share the same browser.
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
You can either use the setstate() function in controlled components to set the empty state corresponding to. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. This is my code and it do the. Install react hook.
How to clear form after submit in React examples
Clearing the input field values if you are using controlled components,. Web reset reset form state and values reset: I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. This is my code and it do the. Web to clear input values after form submit in react?
35 Javascript Submit Form Programmatically Javascript Overflow
Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Web reset reset form state and values reset: Web react clear form fields after submit. Build new react app step 2: Install react hook form package step.
React Clear Cache? Trust The Answer
Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Clearing the input field values if you are using controlled components,. */} then our handlesubmit method can be written as: I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react.
Handlesubmit (E) { E.preventdefault ();.
Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Clearing the input field values if you are using controlled components,. To do that, we write: Web viewed 1k times.
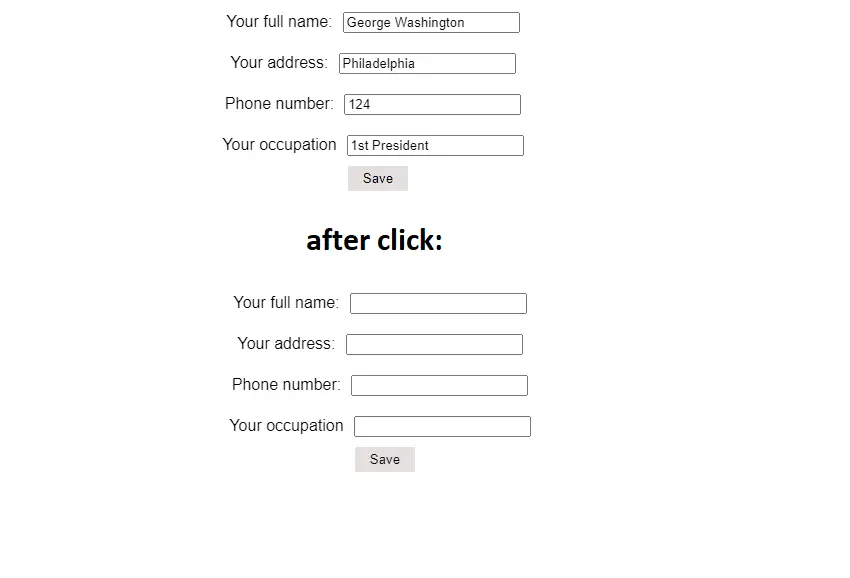
Web Demonstrates How To Reset The Form After Submission.
You can either use the setstate() function in controlled components to set the empty state corresponding to. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. This is my code and it do the.
Web September 21, 2022 A Reset Form In A Web Application Plays An Important Role To Reset The Form So That The User Can Insert The New Input To The Form.
*/} then our handlesubmit method can be written as: In react, form management is more complicated because you. Web react clear form fields after submit. Enabling the autofill feature will automatically save the.
Onhandlesubmit (E) { E.preventdefault ();
I have a form in react that should empty the input fields once the form has been successfully submitted. Build new react app step 2: Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted.