React-Native Form Example
React-Native Form Example - Now, navigate to the ‘form’. Runs your app in development mode. No worries just leave it on react reactive form. Onchange allows to update the state whenever the input value. Html standard leverage existing html markup and. Web react native registration form example library for the form to be scrollable. Import react, { useeffect, usecallback }. Facebook remains one of the biggest names using react native. It will reload if you save edits to your files, and you. { errors } } = useform();
Facebook being the inventor of the framework, was obviously the first react native app. You can check out our guides to radio buttons and. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Now, navigate to the ‘form’. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Note that some props are only. In the following example, we will set an input value using state value = {this.state.data}. Const onsubmit = (data) => {. Web react native registration form example library for the form to be scrollable. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class.
Runs your app in development mode. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. You can check out our guides to radio buttons and. Facebook being the inventor of the framework, was obviously the first react native app. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Most of react native’s core components can be customized with props, too. Web react native registration form example library for the form to be scrollable. Onchange allows to update the state whenever the input value. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Note that some props are only.
Common React Native App Layouts Login Page
You can check out our guides to radio buttons and. Facebook being the inventor of the framework, was obviously the first react native app. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Function loginform() { const { register, handlesubmit, formstate: React native forms offer intuitive ways.
Building React Native forms with UI components LogRocket Blog
Most of react native’s core components can be customized with props, too. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Web in this tutorial, you’ll build forms using.
20 Best React Native App Templates of 2020 (Including 5 Free) All Pro
Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. In the following example, we will set an input value using state value = {this.state.data}. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Runs your app in.
React Native Clean Form Component Reactscript
Open it in the expo app on your phone to view it. Facebook being the inventor of the framework, was obviously the first react native app. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Most of react native’s core components can be customized with props, too. Import react, { useeffect,.
npm
Runs your app in development mode. Const onsubmit = (data) => {. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Html standard leverage existing html.
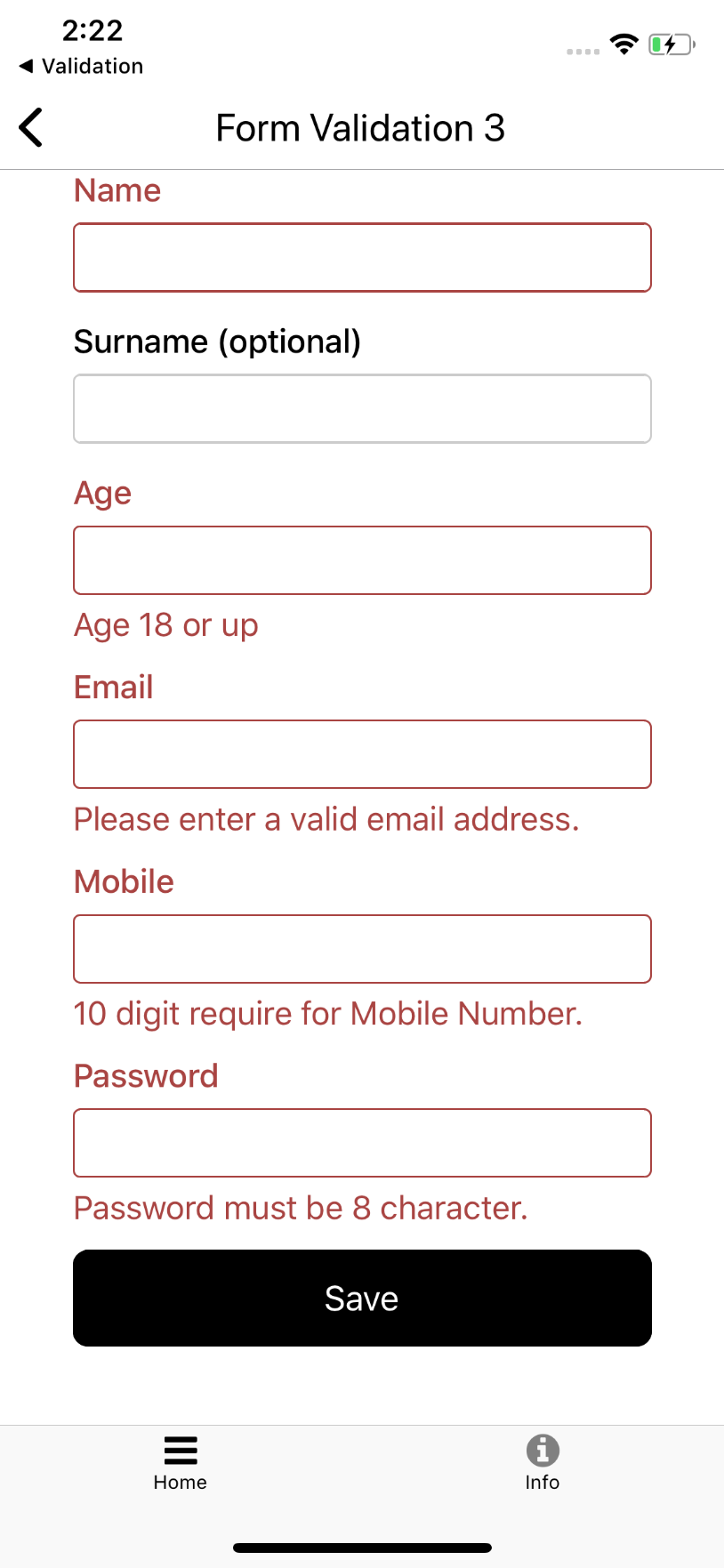
React native Form Validation Free Download Download React native Form
Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Const onsubmit = (data) => {. For example, when using image, you pass it a prop.
React Native component which works like a Form Builder
For example, when using image, you pass it a prop named source to. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Function loginform() { const { register, handlesubmit, formstate: These three libraries have its own. Two methods exposed via the native element are.focus() and.blur() that will focus or blur.
Forms In React Native The Right Way Gambaran
For example, when using image, you pass it a prop named source to. The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Onchange allows to update the state whenever the input value. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Facebook.
23 Awesome React Native Forms Libraries You Should Know
Facebook being the inventor of the framework, was obviously the first react native app. In the following example, we will set an input value using state value = {this.state.data}. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Runs your app in development mode. Generally, forms can constitute input fields,.
React Native Form Examples of React Native Form with syntax
{ errors } } = useform(); Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. No worries just leave it on react reactive form. Web there are some libraries that.
Web Npm Start Or Yarn Start.
In the following example, we will set an input value using state value = {this.state.data}. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Open it in the expo app on your phone to view it. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons.
The Errorsproperty Of Useformholds The Errors Associated With All The Fields Of The Form Through Which Our.
Now, navigate to the ‘form’. Function loginform() { const { register, handlesubmit, formstate: Most of react native’s core components can be customized with props, too. These three libraries have its own.
Note That Some Props Are Only.
Html standard leverage existing html markup and. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. For example, this form in plain html.
Web Through My 2 Years Experience As A React Native Developer, I Used To Use Different Approaches To Handle Forms Without Feeling Confident About The Best Solution.
No worries just leave it on react reactive form. Facebook remains one of the biggest names using react native. Web react native registration form example library for the form to be scrollable. Runs your app in development mode.