Shopify Product-Template Liquid Code
Shopify Product-Template Liquid Code - Web under templates, do you have product.liquid? 10% off two or more tennis balls. Liquid if you want to use sections in a template, then you should use a json template. And you have published a script that applies the following discounts: Web content you should include the following in your product template or a section inside of the template: {% comment %} the contents of the product.liquid. Now i cant seem to fix it. Web can someone tell me how to get the code to disappear above my products? {% if product.title == awesome shoes %} these shoes are awesome! On collection page , products for that collection are called in a loop, something like.
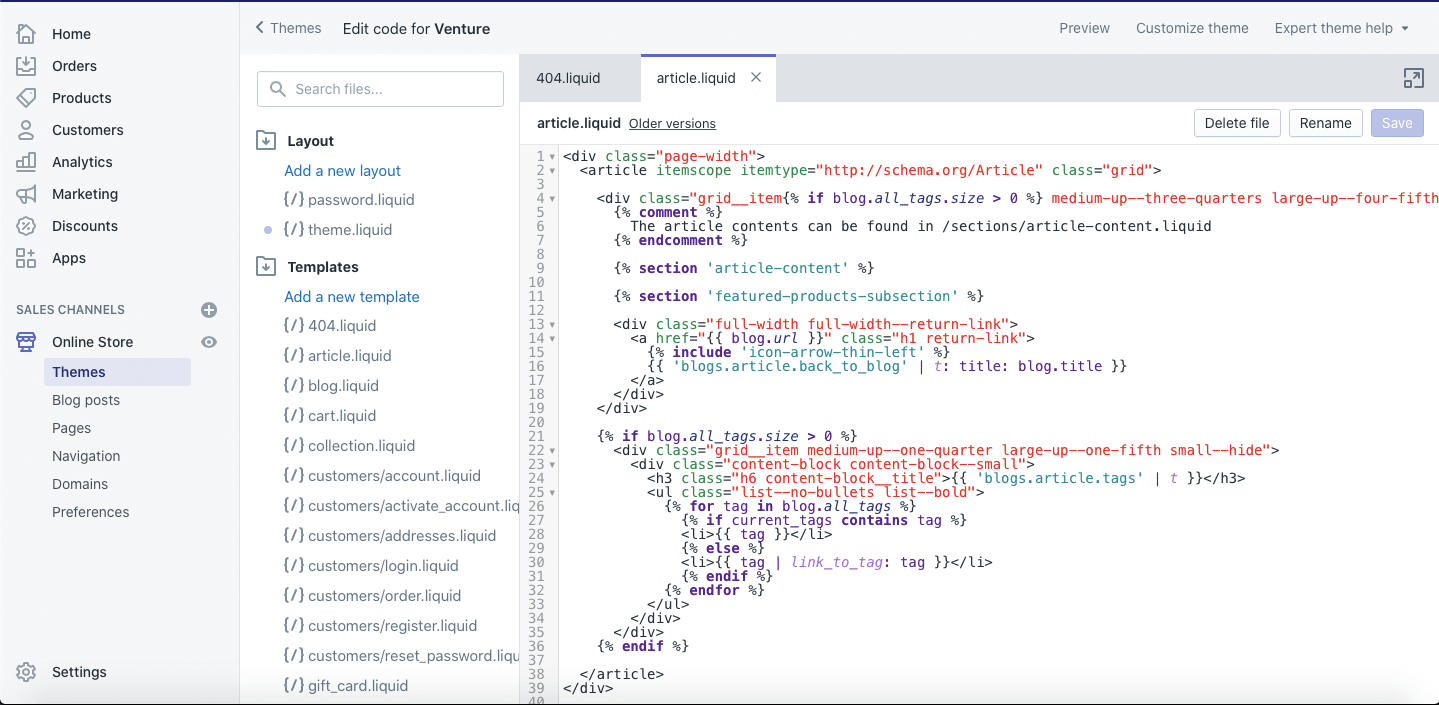
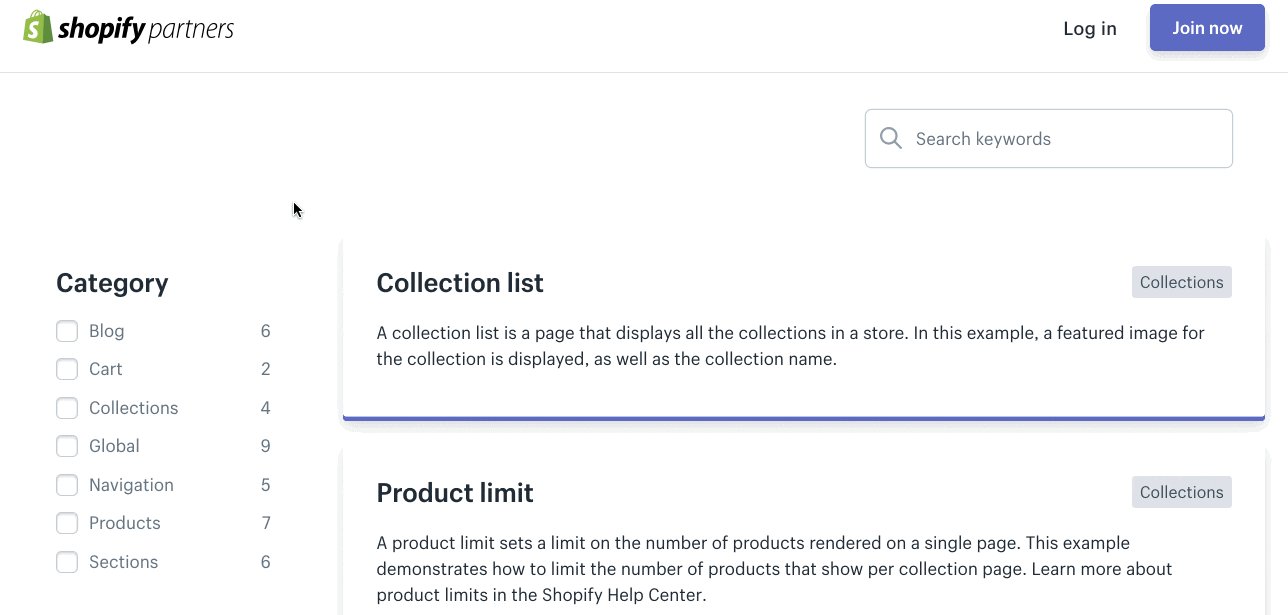
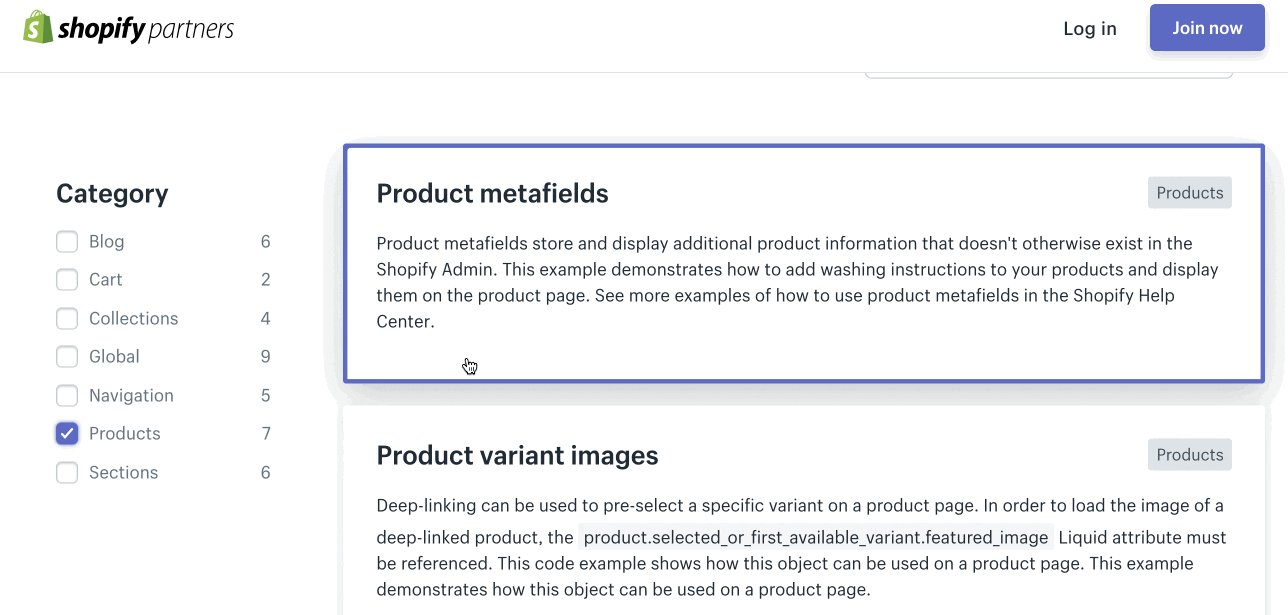
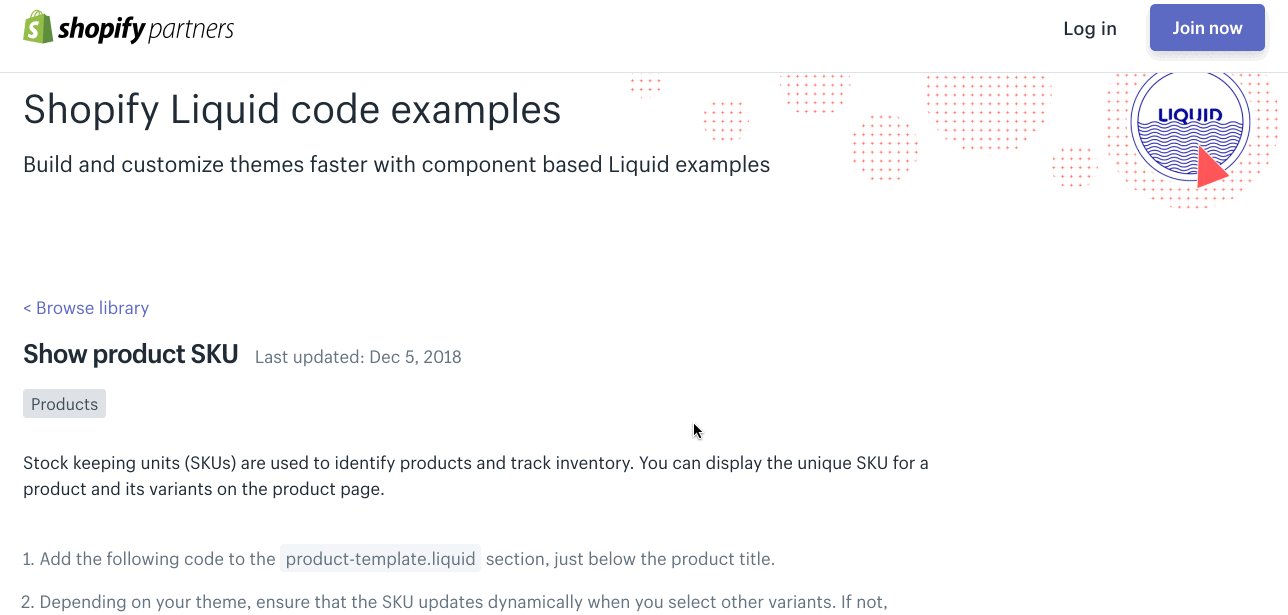
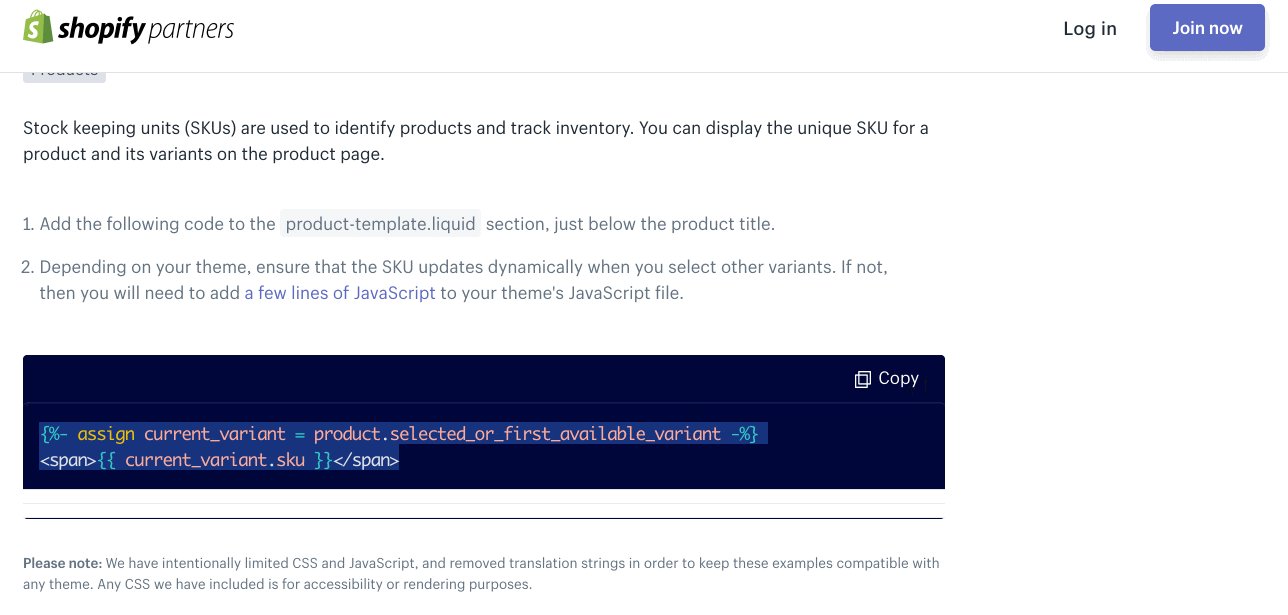
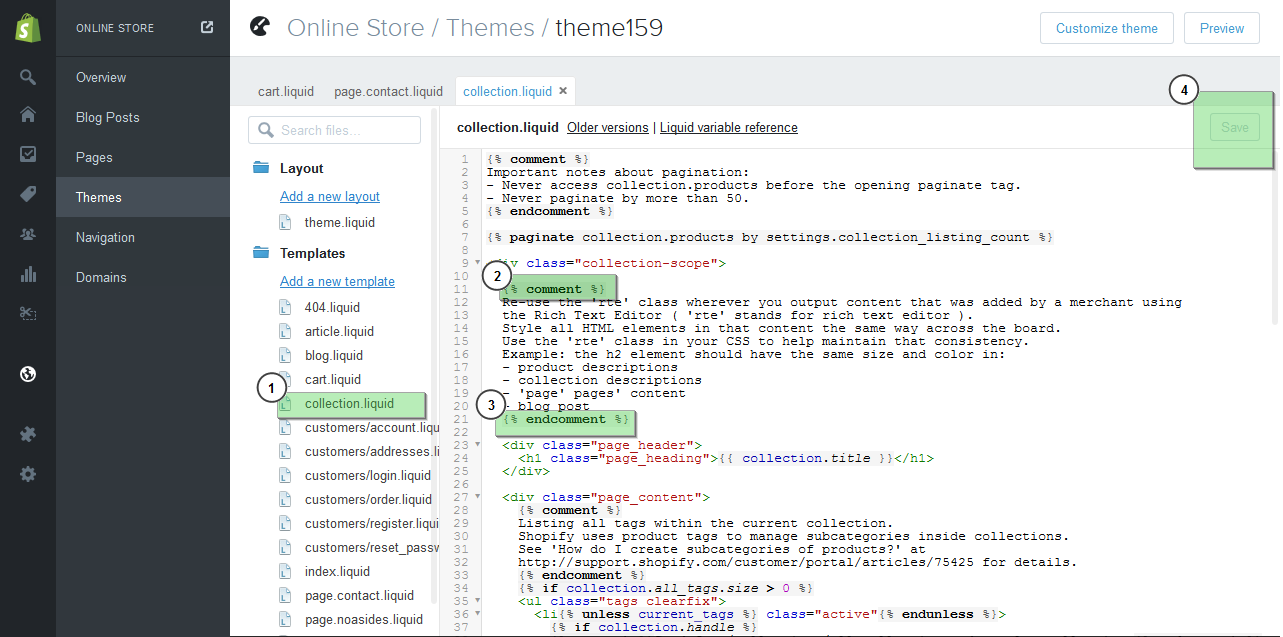
{% comment %} the contents of the product.liquid. I added the product reviews apps on my shopify store and then followed the. {% if product.title == awesome shoes %} these shoes are awesome! Now i cant seem to fix it. Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. The product object the product form, with the following components: Web content you should include the following in your product template or a section inside of the template: Edit the code for a theme. Web most of the files that make up a theme contain liquid, shopify's templating language. Web visit our searchable library of liquid code examples based around theme components.
Learn how various liquid objects, properties, and filters work together as. On collection page , products for that collection are called in a loop, something like. Json templates provide more flexibility for merchants to add, remove, and. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. {% endif %} you can do multiple comparisons in a tag using the and and or. {% comment %} the contents of the product.liquid. 10% off two or more tennis balls. {% for product in collection.products %}. Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. The product object the product form, with the following components:
Shopify Liquid Tutorial for Beginners Learn How to Use the Shopify
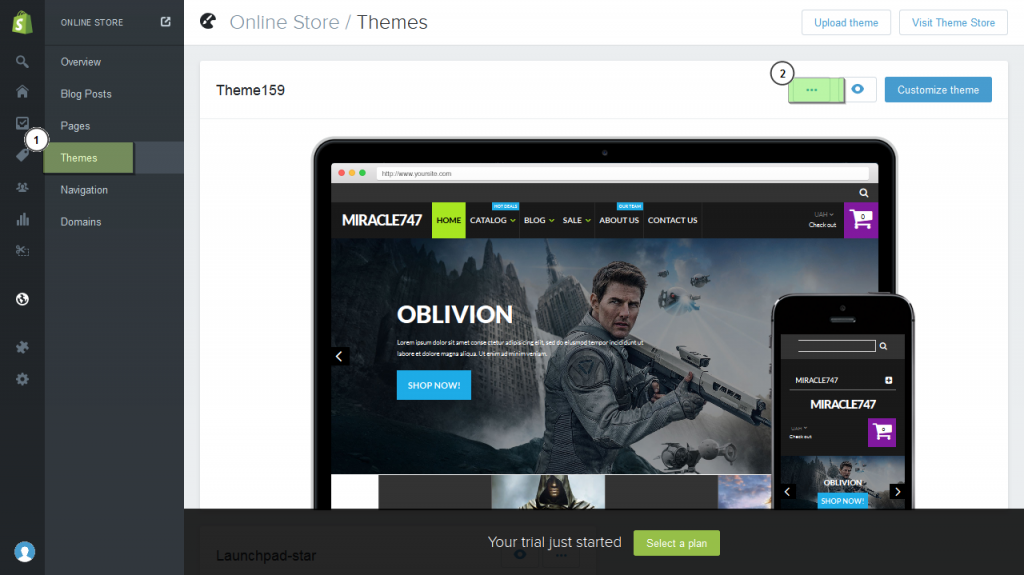
10% off two or more tennis balls. Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. To set up pinterest tracking, i have to add custom codes product. Starting from your shopify dashboard, click on online store, and then click on themes. Does anyone know how i.
Shopify vs Wordpress What’s the Difference? Litextension Blog
Web hope you are doing well. I added the product reviews apps on my shopify store and then followed the. Starting from your shopify dashboard, click on online store, and then click on themes. Json templates provide more flexibility for merchants to add, remove, and. On collection page , products for that collection are called in a loop, something like.
Announcing Shopify Liquid Code Examples for Partners — Learning Liquid
To set up pinterest tracking, i have to add custom codes product. Theme files also contain html, css, json, and javascript. {% for product in collection.products %}. Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. Does anyone know how i.
Shopify Allow your Customers to Uploads Files Josh Ideas
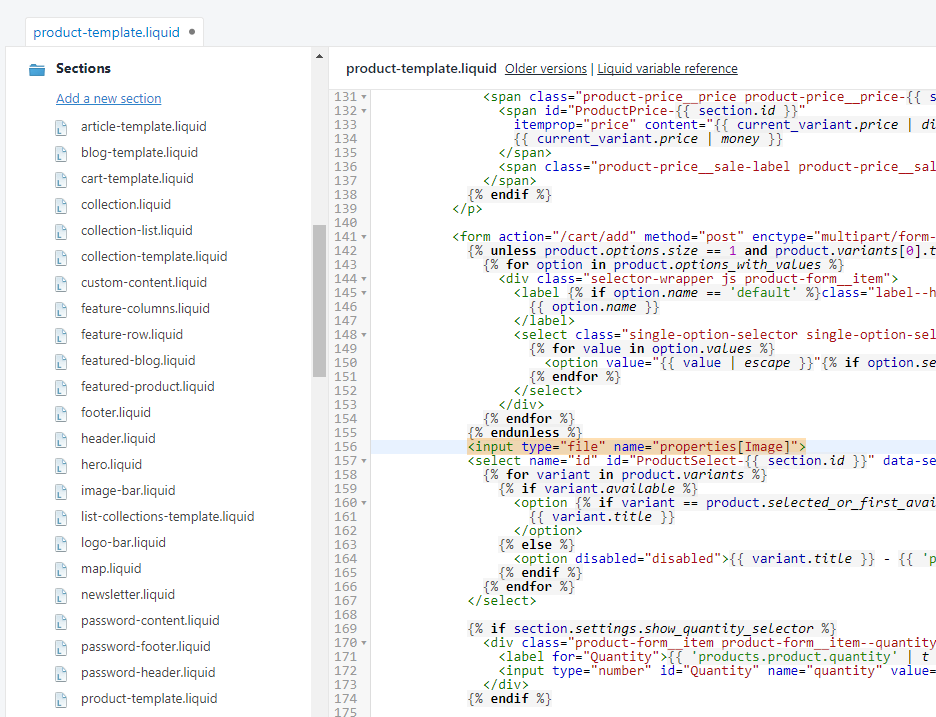
At the top of product.liquid do you have something like: Now i cant seem to fix it. Web can someone tell me how to get the code to disappear above my products? To set up pinterest tracking, i have to add custom codes product. The product object the product form, with the following components:
Shopify. How to comment out the liquid code Template Monster Help
On collection page , products for that collection are called in a loop, something like. {% for product in collection.products %}. At the top of product.liquid do you have something like: And you have published a script that applies the following discounts: {% if product.title == awesome shoes %} these shoes are awesome!
最高のコレクション code editor template 256053Abap editor code templates
The product object the product form, with the following components: Does anyone know how i. Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. To set up pinterest tracking, i have to add custom codes product. Web displaying a product's minimum and maximum prices on collection pages allows merchants to.
5 Best Shopify Template Designs 1Digital®
Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. And you have published a script that applies the following discounts: I added the product reviews apps on my shopify store and then.
The Top Liquid Elements You Should Know From Shopify’s Liquid Cheat
Now i cant seem to fix it. To set up pinterest tracking, i have to add custom codes product. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. On collection page ,.
The Ultimate List of Digital Nomad Jobs (23 Ideas With Examples)
Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. {% endif %}.
Understanding the Liquid Code that Shopify Uses Fera Product Reviews
At the top of product.liquid do you have something like: Theme files also contain html, css, json, and javascript. Web content you should include the following in your product template or a section inside of the template: Web most of the files that make up a theme contain liquid, shopify's templating language. On collection page , products for that collection.
Web The Liquid Reference Documents The Liquid Tags, Filters, And Objects That You Can Use To Build Shopify Themes.
Does anyone know how i. To set up pinterest tracking, i have to add custom codes product. Web under templates, do you have product.liquid? {% for product in collection.products %}.
Web Visit Our Searchable Library Of Liquid Code Examples Based Around Theme Components.
Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. Web can someone tell me how to get the code to disappear above my products? Web content you should include the following in your product template or a section inside of the template: Theme files also contain html, css, json, and javascript.
I Added The Product Reviews Apps On My Shopify Store And Then Followed The.
{% endif %} you can do multiple comparisons in a tag using the and and or. 10% off two or more tennis balls. Starting from your shopify dashboard, click on online store, and then click on themes. Learn how various liquid objects, properties, and filters work together as.
{% Comment %} The Contents Of The Product.liquid.
The product object the product form, with the following components: Web most of the files that make up a theme contain liquid, shopify's templating language. At the top of product.liquid do you have something like: {% if product.title == awesome shoes %} these shoes are awesome!