Squarespace Custom Font
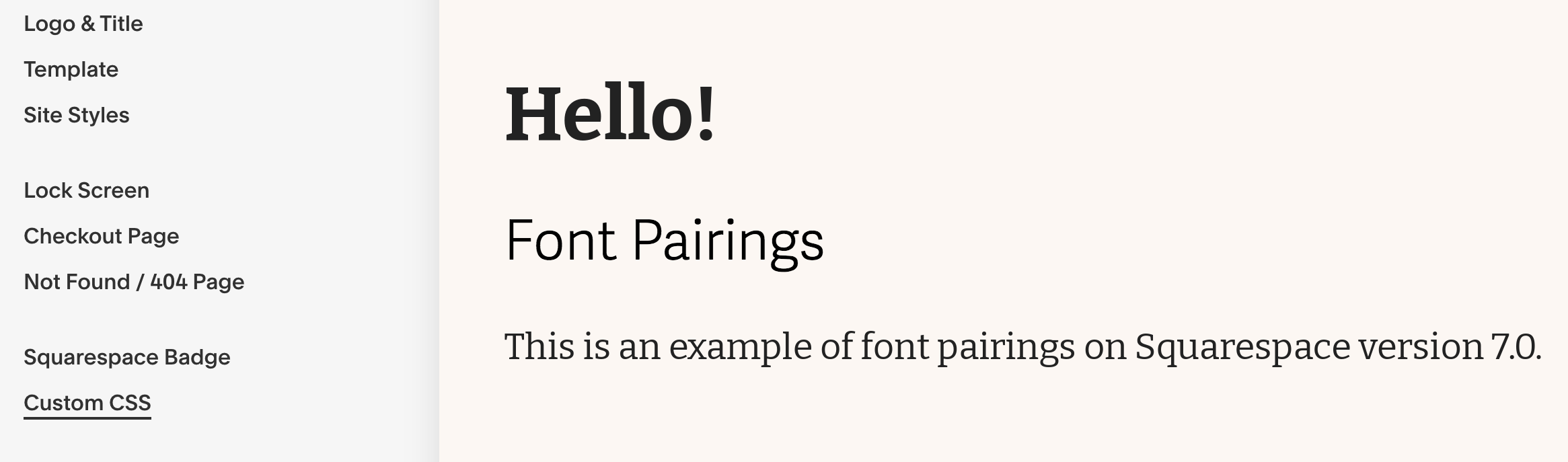
Squarespace Custom Font - Select none, underline, overline, or line. Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase.
Web here are some common text types you can assign your new font to: Select none, underline, overline, or line. Web select none, capitalize, uppercase, or lowercase.
Web here are some common text types you can assign your new font to: Select none, underline, overline, or line. Web select none, capitalize, uppercase, or lowercase.
The 4 Best Modern Font Pairs for Squarespace — Big Cat Creative
Web here are some common text types you can assign your new font to: Select none, underline, overline, or line. Web select none, capitalize, uppercase, or lowercase.
How To Add A Custom Font in Squarespace — Lena Elizer Custom fonts
Select none, underline, overline, or line. Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase.
How to add your own custom fonts to Squarespace with CSS (7.0 & 7.1
Select none, underline, overline, or line. Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase.
Best Squarespace font pairings for minimalist sites — Original Box
Web here are some common text types you can assign your new font to: Select none, underline, overline, or line. Web select none, capitalize, uppercase, or lowercase.
Our 6 Favorite Font Pairings For Squarespace
Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line. Web here are some common text types you can assign your new font to:
Best Squarespace Fonts for 2020 — Jordan Prindle
Web select none, capitalize, uppercase, or lowercase. Web here are some common text types you can assign your new font to: Select none, underline, overline, or line.
How To Add Custom Font to Squarespace (Easy Tutorial + Video)
Web select none, capitalize, uppercase, or lowercase. Web here are some common text types you can assign your new font to: Select none, underline, overline, or line.
Custom Fonts on Squarespace 7.1 Guide Square42 Design
Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line. Web here are some common text types you can assign your new font to:
Adding a custom font to your Squarespace Cover Page hyggedesign.co
Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line.
Web Select None, Capitalize, Uppercase, Or Lowercase.
Select none, underline, overline, or line. Web here are some common text types you can assign your new font to: