Squarespace Pop Up Form
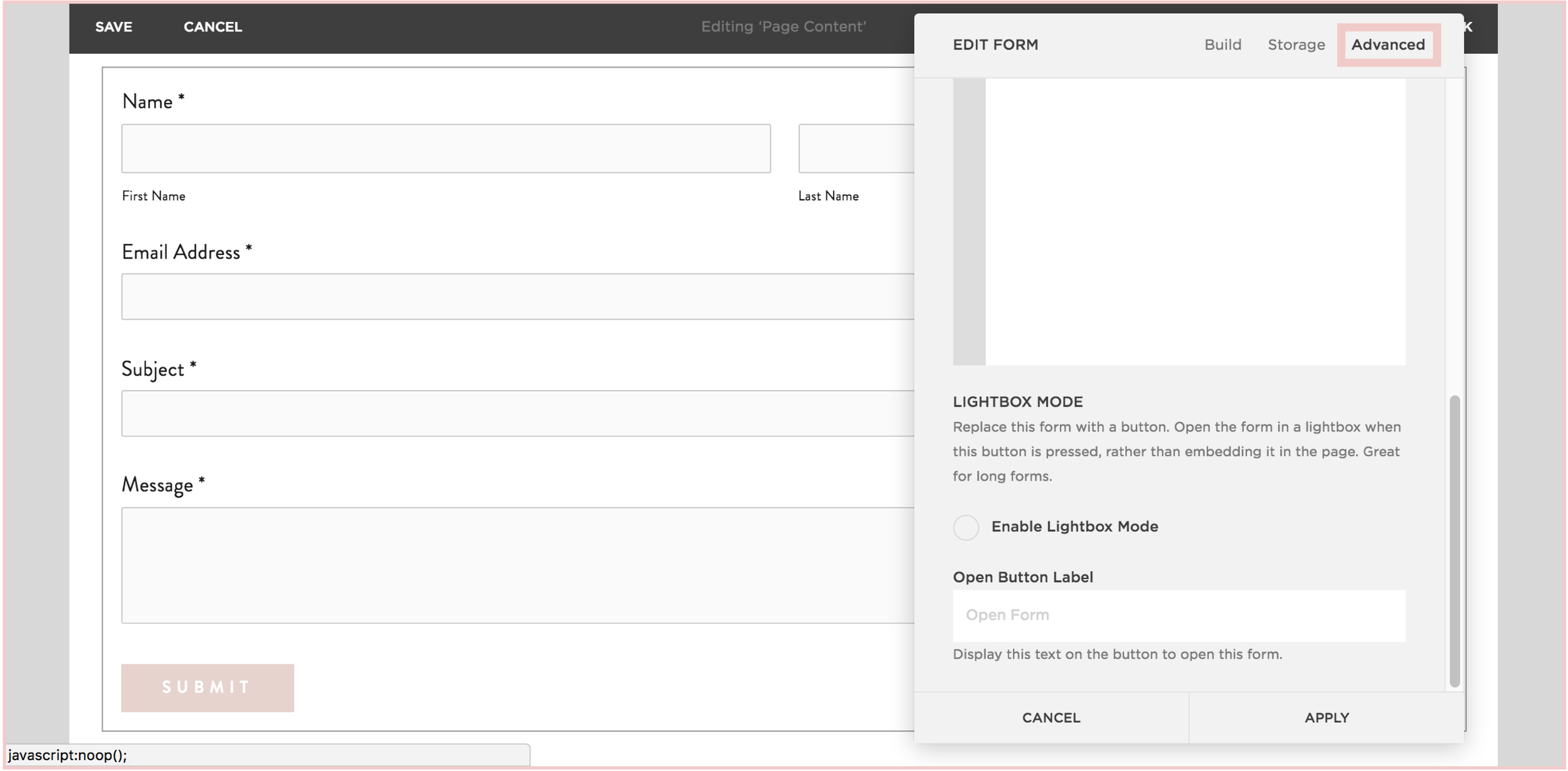
Squarespace Pop Up Form - Log in to your squarespace website editor. To close the popup, you’ll need to add a button or link with the following code: Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. Just follow the 4 simple steps below. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. To recap, you want to: You can then style the popup div using css to control its appearance. In your sidebar, click marketing. Once you’ve added the block, you’ll see a few different options that you can change. That's right, no code needed from your email service!
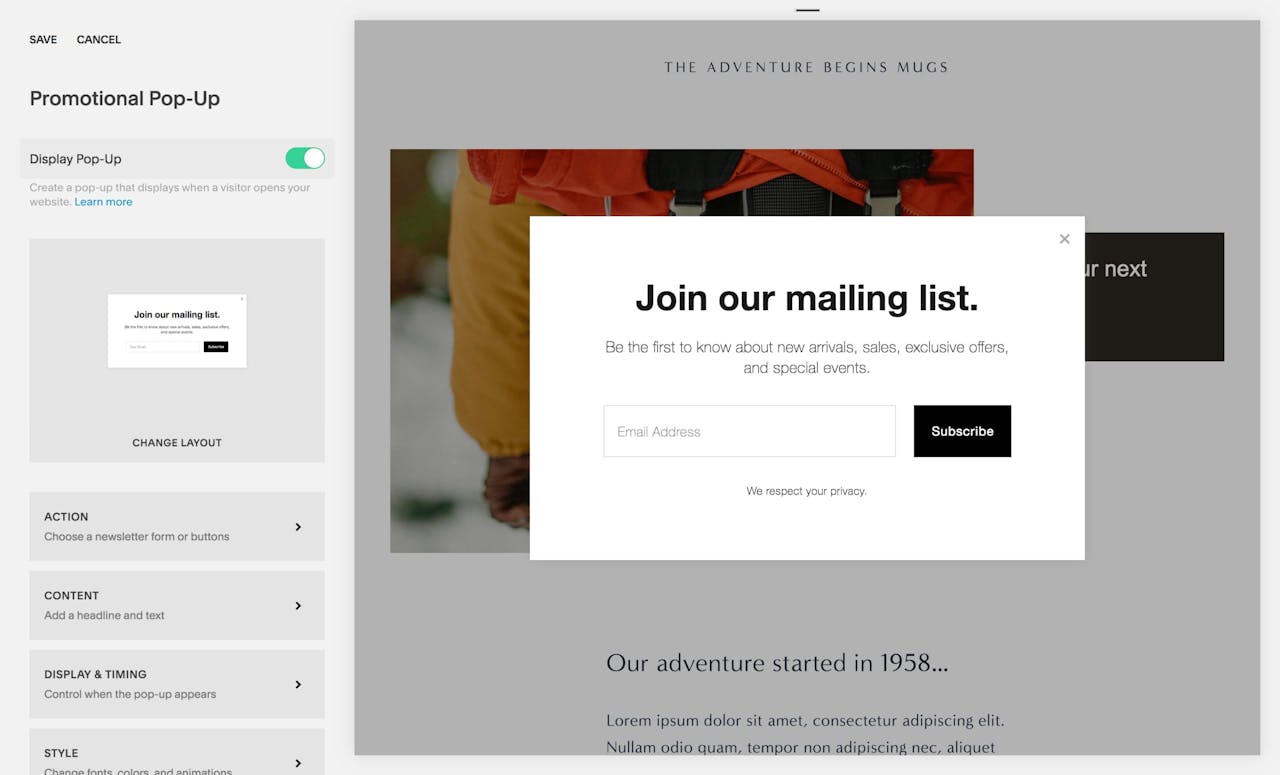
Choose a layout that best fits your needs. The first thing we want to choose is layout If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. That's right, no code needed from your email service! Be aware of best practices. To close the popup, you’ll need to add a button or link with the following code: Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); Web this video walks you through how to add a squarespace pop up form to your site. Add a subscribe form or button(s) add your headline and paragraph text.
You can then style the popup div using css to control its appearance. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Just follow the 4 simple steps below. To close the popup, you’ll need to add a button or link with the following code: Be aware of best practices. Set the display and timing of the pop up. Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. That's right, no code needed from your email service! In your sidebar, click marketing. To recap, you want to:
Squarespace Design PopUp Form Showcase in 2020 Website design
Enter the details of your request here. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Just follow the 4 simple steps below. Web how to create it: That's right, no code needed from your email service!
4 Ways to Use the Squarespace Popup Form (besides your newsletter
Add a subscribe form or button(s) add your headline and paragraph text. Enter the details of your request here. } < /script > your content here! Just follow the 4 simple steps below. You can then style the popup div using css to control its appearance.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
Set the display and timing of the pop up. Web this video walks you through how to add a squarespace pop up form to your site. Web how to create it: Just follow the 4 simple steps below. We'll walk through where to add them, how to style them, and how to send the info your email list.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango® Design in 2020
Just follow the 4 simple steps below. Web this video walks you through how to add a squarespace pop up form to your site. Choose a layout that best fits your needs. Set the display and timing of the pop up. To recap, you want to:
How to Create a PopUp form in SquareSpace Squarespace website design
} < /script > your content here! Enter the details of your request here. The first thing we want to choose is layout You can then style the popup div using css to control its appearance. We’ll cover both methods below.
How To Set Up A Pop Up Form On Your Squarespace Website YouTube
Once you’ve added the block, you’ll see a few different options that you can change. Log in to your squarespace website editor. In your sidebar, click marketing. We’ll cover both methods below. The first thing we want to choose is layout
Using Squarespace to announce your Startup and gather Email Leads
Be aware of best practices. To recap, you want to: In your sidebar, click marketing. Just follow the 4 simple steps below. That's right, no code needed from your email service!
Squarespace How to add a popup web form with an X to homepage
Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. If you’re not based in a country or state where we collect taxes, and you believe we.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
Web those are the 8 steps to take in setting up a promotional pop up on squarespace. } < /script > your content here! Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); Log in to your squarespace website editor. That's right, no code needed from your email service!
How to Create a Squarespace Pop Up Lauren Taylar
To close the popup, you’ll need to add a button or link with the following code: To recap, you want to: Web this video walks you through how to add a squarespace pop up form to your site. } < /script > your content here! Set the display and timing of the pop up.
Be Aware Of Best Practices.
Just follow the 4 simple steps below. Web how to create it: Web use this form to submit a request about exemption from sales tax collected for squarespace payments. That's right, no code needed from your email service!
Once You’ve Added The Block, You’ll See A Few Different Options That You Can Change.
To close the popup, you’ll need to add a button or link with the following code: Web those are the 8 steps to take in setting up a promotional pop up on squarespace. We'll walk through where to add them, how to style them, and how to send the info your email list. Web this video walks you through how to add a squarespace pop up form to your site.
You Can Then Style The Popup Div Using Css To Control Its Appearance.
Add a subscribe form or button(s) add your headline and paragraph text. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. In your sidebar, click marketing.
To Recap, You Want To:
Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); Enter the details of your request here. The first thing we want to choose is layout Set the display and timing of the pop up.