Tailwind Css Signup Form
Tailwind Css Signup Form - Web why use tailwind css to create a sign up ui component? The preview of sign up ui component; Just a simple responsive sign up form with icons. It allows them to build websites with a clean consistent ui out. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. The source code of sign up ui component; Web 26 steps to create a form component with tailwind css. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. It gives developers super powers. How to create a sign.
Web learn, grow and help others with bbbootstrap. Just a simple responsive sign up form with icons. Why use tailwind css to build a sign up form ui component? Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. It gives developers super powers. The description of simple register/sign up form ui component. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Web what is tailwind css? When done with tailwind css ui components, it becomes much more versatile.
The preview of sign up ui component; To start, we’ll need a simple index.html file. Web learn, grow and help others with bbbootstrap. It gives developers super powers. Web 26 steps to create a form component with tailwind css. The description of sign up form ui component; Web a free collection of open source ui components, templates, sections & plugins for tailwind css. When done with tailwind css ui components, it becomes much more versatile. Web what is tailwind css? Web why use tailwind css to create a sign up ui component?
Tailwind CSS IntelliSense
To start, we’ll need a simple index.html file. Just a simple responsive sign up form with icons. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Web 26 steps to create a form component with tailwind css. So, from your root directory, you can run touch index.html to.
Responsive ContactUs Form in 1 minute Using Tailwind CSS. YouTube
Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. When done with tailwind css ui components, it becomes much more versatile. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form,.
Extremely Useful Tailwind CSS Tutorial For Beginners
Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Web what is tailwind css? The description of sign up form ui component; Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Features dark mode and theming customization options.
How to Style a Form With Tailwind CSS CSSTricks (2022)
How to create a sign. The source code of sign up ui component; Here are a few examples to help you get an idea. Web what is tailwind css? Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,.
Checkout Form Using Tailwind.css & Vue.js Step by Step Guide
Web learn, grow and help others with bbbootstrap. Just a simple responsive sign up form with icons. Web what is tailwind css? How to create a sign. The preview of sign up form.
Tailwind CSS integrate design with ease
Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web what is tailwind css? Web why use tailwind css to create a sign up ui component? The description of sign up form ui component; To start, we’ll need a simple index.html file.
Tailwind Sign Up Form / I already have an account.
The source code of sign up ui component; It allows them to build websites with a clean consistent ui out. Features dark mode and theming customization options. Web what is tailwind css? Web a free collection of open source ui components, templates, sections & plugins for tailwind css.
How To Make Signup Page Using Tailwind Create Registration Form Using
Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web what is tailwind css? Web learn, grow and help others with bbbootstrap. So, from your root directory, you can run touch index.html to. Web 26 steps to create a form component with tailwind css.
Tailwind css signup form with custom labels Custom labels, Css, Css grid
Web learn, grow and help others with bbbootstrap. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Web why use tailwind css to create a sign up ui component? Just a simple responsive sign up form with icons. Features dark.
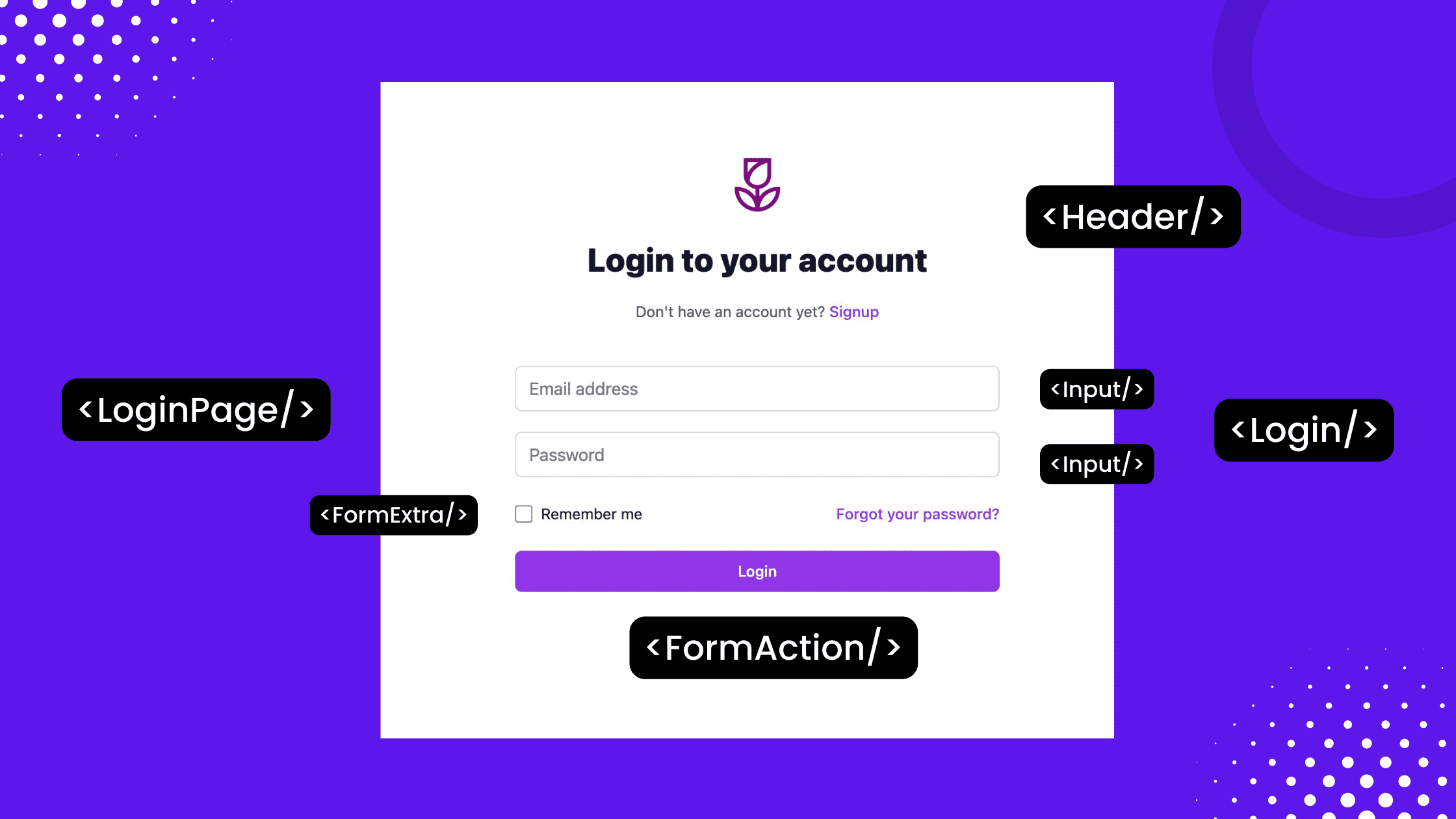
Build a Modern Login/Signup Form with Tailwind CSS and React
Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web tailwind css is a design system implementation in pure css. When done with tailwind css ui components, it becomes much more versatile. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. The preview of sign up form.
Web Get Started With This Example Of A Registration Form With Multiple Data, Social Media Authentication, And A Visually Impactful 3D Illustration On The Right Side Of The Page.
How to create a sign. The description of simple register/sign up form ui component. The description of sign up form ui component; Web a free collection of open source ui components, templates, sections & plugins for tailwind css.
Features Dark Mode And Theming Customization Options.
Web what is tailwind css? When done with tailwind css ui components, it becomes much more versatile. Web 26 steps to create a form component with tailwind css. Web learn, grow and help others with bbbootstrap.
The Preview Of Sign Up Ui Component;
To start, we’ll need a simple index.html file. The source code of sign up ui component; The preview of sign up form. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap.
Just A Simple Responsive Sign Up Form With Icons.
Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. Here are a few examples to help you get an idea.