Thank You Page After Form Submission
Thank You Page After Form Submission - Personalize your thank you page’s layout, buttons, and fields. Web how to create a thank you page after form submission that converts personalize the message. It’s a part of their first impression of you and your brand. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. And won't be emailing them just for the. A coupon code) or add a call to action (e.g. When you submit the form, a function is triggered which alerts sometext. Web why use a thank you page after form submission? Create a new wordpress page; Let consumers know you're interested in delivering value.
A signup form or a link to your social media) 👇 Steps on how to create a thank you page after form submission. Build trust and let them know you're on their side. Web the submission success message is what your prospects see after filling out a form on your website. One of the best ways to create a thank you page that converts is to personalize the message. It’s also an opportunity to deliver an incentive (e.g. Add redirection to the thank you page; And won't be emailing them just for the. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Web why use a thank you page after form submission?
A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Web say thanks with a custom thank you page at the end of your online form or survey. Web why use a thank you page after form submission? Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. Change your thank you page Best thank you for your submission message formats. Currently it apends a message. A signup form or a link to your social media) 👇 Web how can show thankyou after onsubmit the post method form. Steps on how to create a thank you page after form submission.
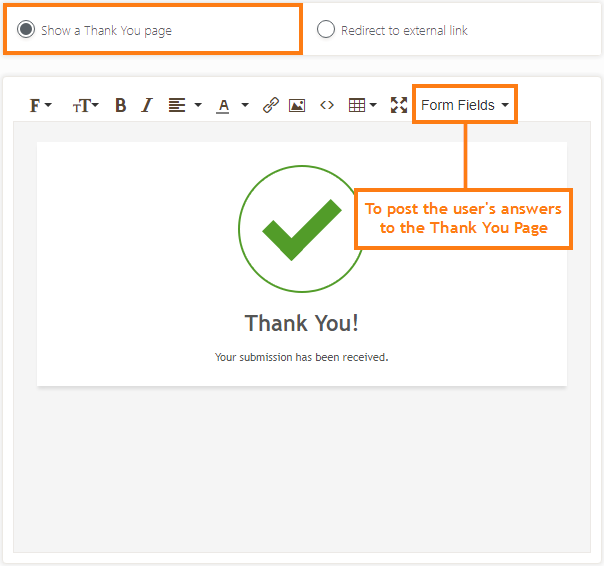
How to Add a Success Message to your Online Forms MightyForms (2022)
You can even change your thank you message via conditional logic or redirect users to another website! Personalize your thank you page’s layout, buttons, and fields. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form..
Passing Contact ID onto URL of "Thank You" page after order form
One of the best ways to create a thank you page that converts is to personalize the message. A coupon code) or add a call to action (e.g. Create a new wordpress page; Currently it apends a message. Web how can show thankyou after onsubmit the post method form.
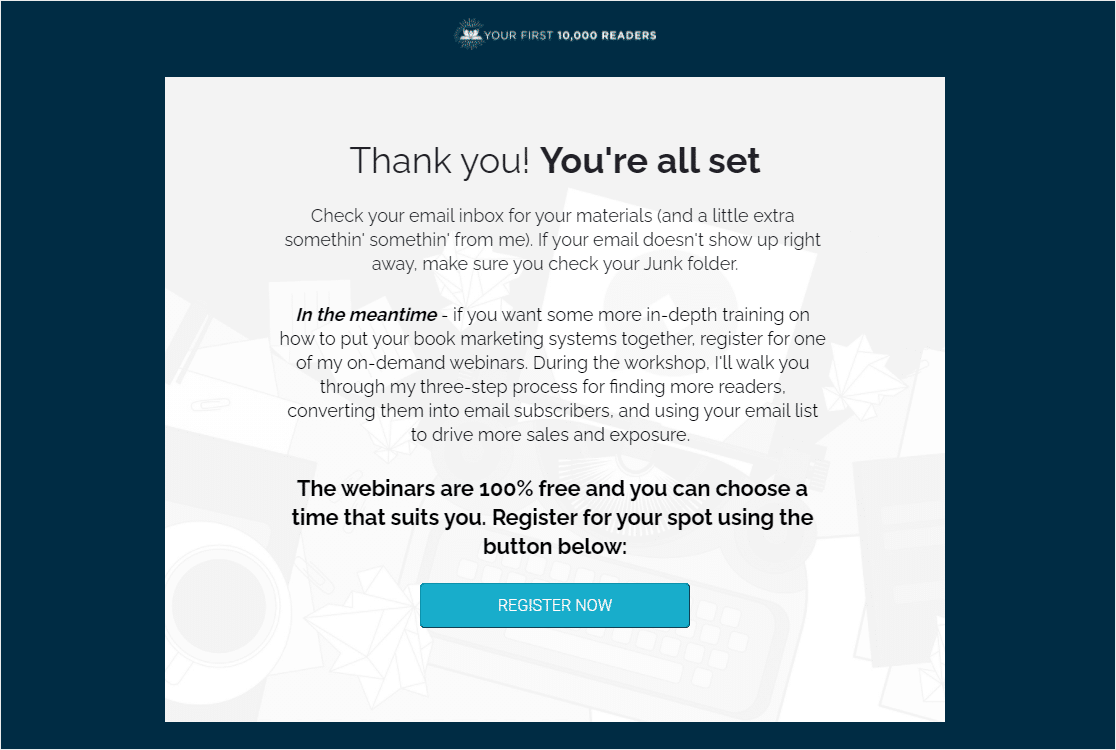
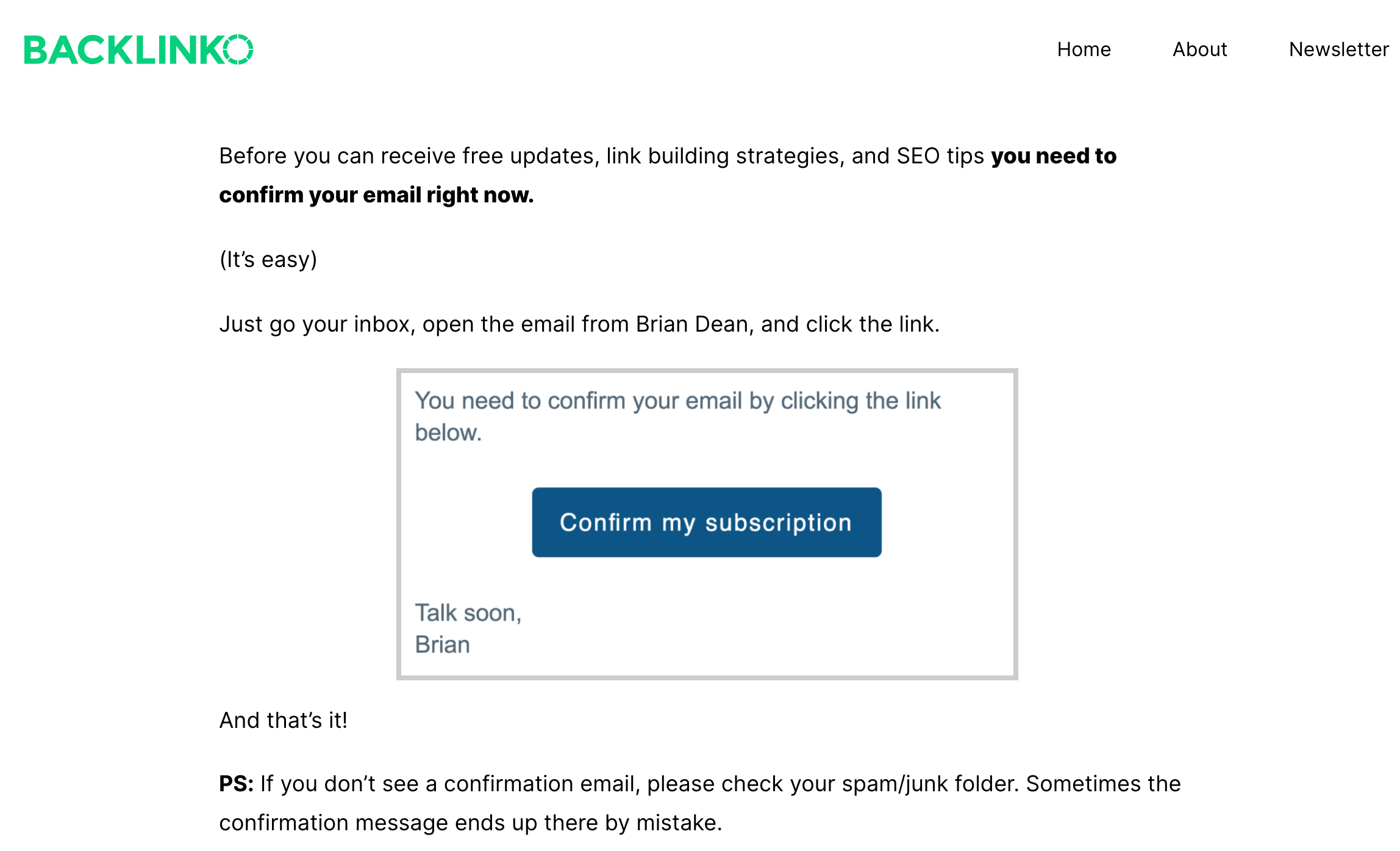
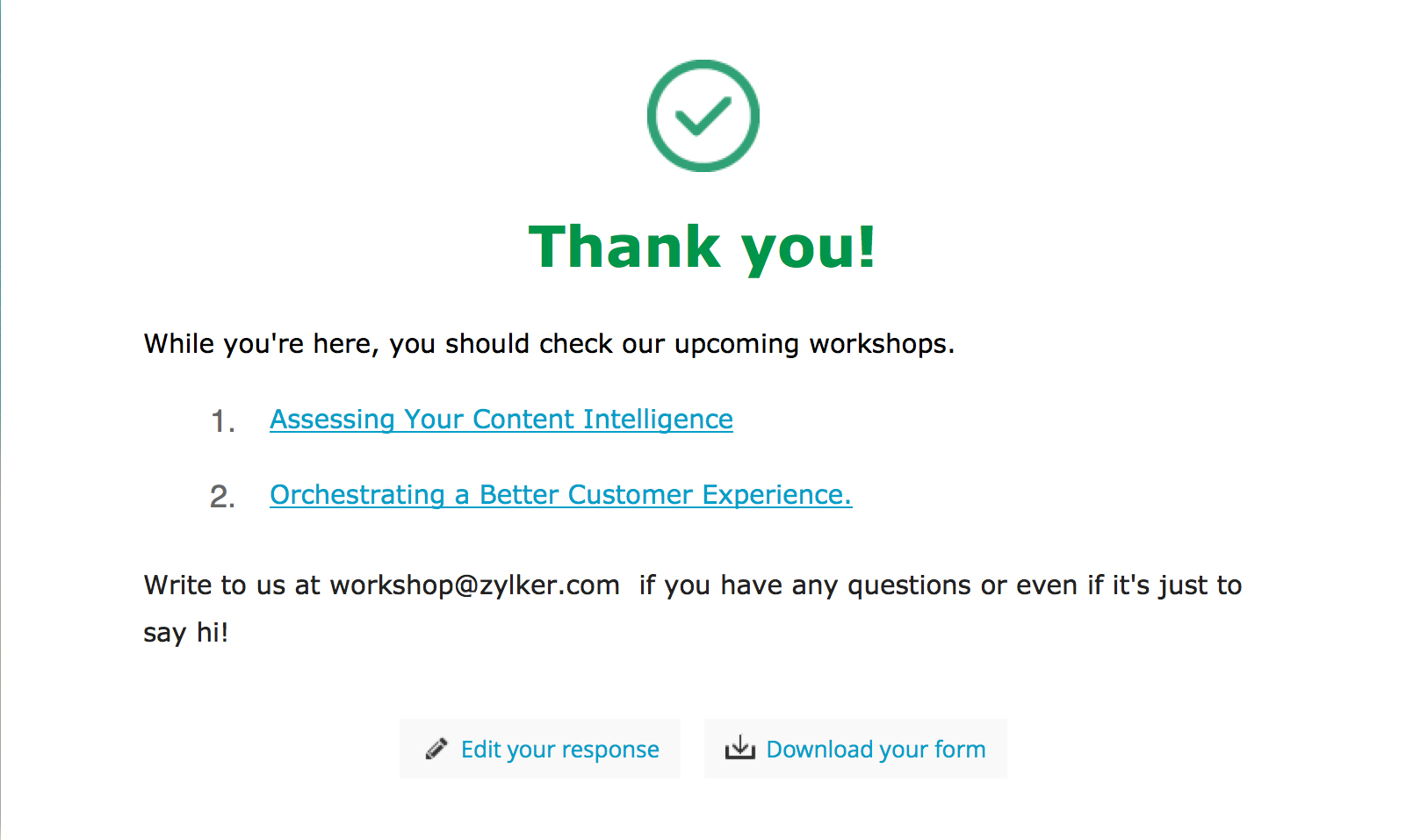
11 Perfect Thank You Page Examples (You Need to See Now)
Web why use a thank you page after form submission? Let consumers know you're interested in delivering value. When you submit the form, a function is triggered which alerts sometext. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago.
How to Add a Success Message to your Online Forms MightyForms (2023)
Change your thank you page Explore the thank you pages you should have. It’s a part of their first impression of you and your brand. Web say thanks with a custom thank you page at the end of your online form or survey. Web how can show thankyou after onsubmit the post method form.
How can I create a form with a download
Create a new wordpress page; Change your thank you page Personalize your thank you page’s layout, buttons, and fields. A coupon code) or add a call to action (e.g. Web how can show thankyou after onsubmit the post method form.
How I built my custom ‘Thank You’ redirection page Allison Skinner
Build trust and let them know you're on their side. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in.
How to track forms which don't redirect to a thank you page
Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. You can even change your thank you message via conditional logic or redirect users to another website! Web.
The 6 Best Thank You Page Examples of 2021 LaptrinhX
A signup form or a link to your social media) 👇 Build trust and let them know you're on their side. It’s time to use our creative juices. Web why use a thank you page after form submission? Options include adding images and videos to your form success messages that will definitely engage your customers more.
个性化表单感谢页_表单页面跳转 Zoho Forms
Change your thank you page It’s a part of their first impression of you and your brand. Add redirection to the thank you page; Let consumers know you're interested in delivering value. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly.
Add Redirection To The Thank You Page;
Personalize your thank you page’s layout, buttons, and fields. Web the submission success message is what your prospects see after filling out a form on your website. You can even change your thank you message via conditional logic or redirect users to another website! And won't be emailing them just for the.
Web If You’re Using The Wpforms Plugin For Your Forms, You Can Either Show A Confirmation Message To Your Visitor Or Direct Them To A Thank You Page After They Fill Out A Form.
When you submit the form, a function is triggered which alerts sometext. Build trust and let them know you're on their side. A coupon code) or add a call to action (e.g. Create a new wordpress page;
It’s Time To Use Our Creative Juices.
Explore the thank you pages you should have. It’s also an opportunity to deliver an incentive (e.g. A signup form or a link to your social media) 👇 Web say thanks with a custom thank you page at the end of your online form or survey.
Web How Do I Add A Redirect To Thank You Page After Form Submission In Js Ask Question Asked 2 Years, 3 Months Ago Modified 2 Years, 3 Months Ago Viewed 973 Times 0 How Do I Add A Redirect To A 'Thank You' Page (Thankyou.html) After Form Submission In This.js Code.
Currently it apends a message. Web why use a thank you page after form submission? Options include adding images and videos to your form success messages that will definitely engage your customers more. One of the best ways to create a thank you page that converts is to personalize the message.