Vue3 Form Submit
Vue3 Form Submit - Vue form validation is an essentialpart of any form system. We will gradually go through the ways of interacting with. And we add the submit event handler with the @submit directive. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web the form submit action emits a submit event, which provides you with the event target, among other things. Easy to learn, extensible and supports tailwind css. If you’re coding along with the. Web export default { name: Inputs 24+ accessible inputs powered by a single component. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements.
If you’re coding along with the. Web we create a form with the form element. Then, we’ll step through a tutorial, demonstrating how. Web the form will ask you to name a new product and will then check to ensure that the name is unique. And we add the submit event handler with the @submit directive. Inputs 24+ accessible inputs powered by a single component. If you want to use ref for form submit event. Easy to learn, extensible and supports tailwind css. { submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Vue form validation is an essentialpart of any form system.
If you want to use ref for form submit event. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web forms powerful form features for data flow, error handling, and state management. Easy to learn, extensible and supports tailwind css. The submit event's target is an htmlformelement, which has an. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Vue form validation is an essentialpart of any form system. If you’re coding along with the. We will gradually go through the ways of interacting with.
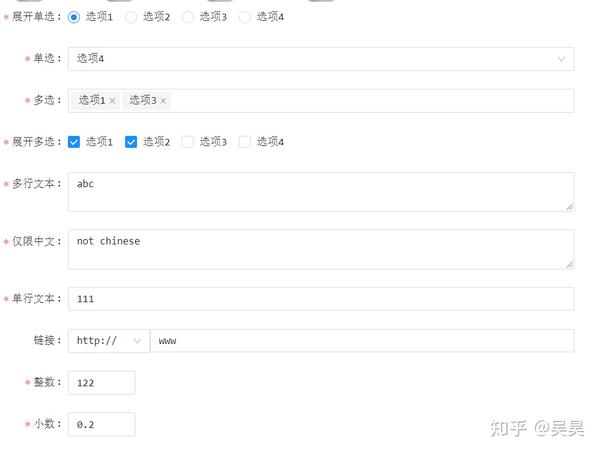
vue3表单解决方案vschemaform 知乎
I have inserted related code below: If you’re coding along with the. Web forms powerful form features for data flow, error handling, and state management. You need to be sure that people are submitting data. Web the form submit action emits a submit event, which provides you with the event target, among other things.
网页表单特效,jQ表单验证,ajax表单特效免费下载 _我爱模板网 提供下载各种免费建站资源,免费网站模板,免费网页特效,让你爱上建站!
If you’re coding along with the. Web adds submit buttons to your forms ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. The submit event's target is an htmlformelement, which has an. And we add the submit event handler with the @submit directive. We will gradually go through the ways of interacting with.
Submit form example php code cdesigner.eu
Easy to learn, extensible and supports tailwind css. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. We will gradually go through the ways of interacting with. If you want to use ref for form submit event..
Vue3项目中使用TypeScript一些报错问题 掘金
We wrote a quick netlify serverless action to do the validation. Web we create a form with the form element. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. And we add the submit event handler with the @submit directive. I have inserted related code below:
akvue3/Form.vue at master · 337547038/akvue3 · GitHub
Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Inputs 24+ accessible inputs powered by a single component. If you’re coding along with the. Vue form validation is an essentialpart of any form system. You need to.
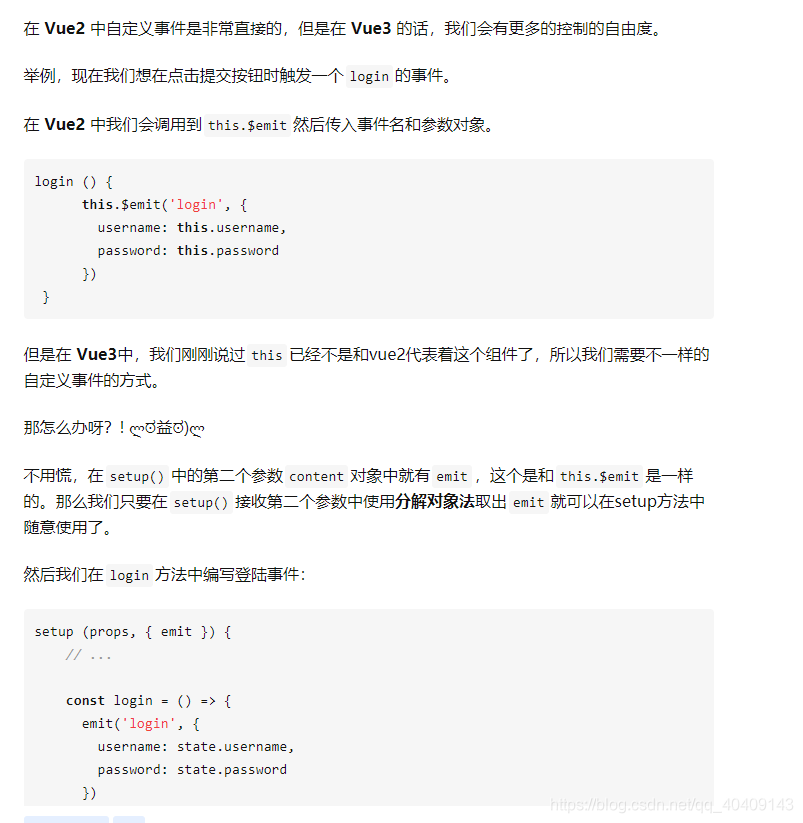
谈谈vue3的新知识点_阳阳C的博客CSDN博客
And we add the submit event handler with the @submit directive. Web export default { name: If you want to use ref for form submit event. Web we create a form with the form element. In vue 3 to build complex forms.
Vue3 Form input components YouTube
We wrote a quick netlify serverless action to do the validation. Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. Inputs 24+ accessible inputs powered by a single component. Easy to learn, extensible and supports tailwind css. The submit event's target is an htmlformelement, which has an.
GitHub Anivive/vue3formwizard 🧙♀️ Vue 3 Form Wizard is a JSON
Vue form validation is an essentialpart of any form system. In vue 3 to build complex forms. If you’re coding along with the. The submit event's target is an htmlformelement, which has an. Inputs 24+ accessible inputs powered by a single component.
GitHub yeyaolong/vue3formdesign 基于vite与vue3的问卷生成项目
If you want to use ref for form submit event. Web build your forms 10x faster with the most powerful form builder for vue.js. Vue form validation is an essentialpart of any form system. In vue 3 to build complex forms. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago.
vue3formcreatedesigner npm
We wrote a quick netlify serverless action to do the validation. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web build your forms 10x faster with the most powerful form builder for vue.js. Web the form.
Web 1 Does Anyone Know How I Can Submit A Sign Out Form In Vue 3 Only When A Function Is Called?
And we add the submit event handler with the @submit directive. Web the form will ask you to name a new product and will then check to ensure that the name is unique. Web export default { name: If you want to use ref for form submit event.
Then, We’ll Step Through A Tutorial, Demonstrating How.
Web build your forms 10x faster with the most powerful form builder for vue.js. Web i'm able to fix this issue by storing $refs in a variable then access the relevant method. Web the form submit action emits a submit event, which provides you with the event target, among other things. Easy to learn, extensible and supports tailwind css.
Web Adds Submit Buttons To Your Forms Ensures All Inputs Pass Validation Before Submitting, And If Necessary Shows Which Inputs Are Still Invalid.
Web forms in vue can be as simple as plain html forms to complicated nested trees of custom vue component form elements. We will gradually go through the ways of interacting with. Inputs 24+ accessible inputs powered by a single component. We wrote a quick netlify serverless action to do the validation.
Web Forms Powerful Form Features For Data Flow, Error Handling, And State Management.
{ submitform () { // should update values for inputs this.mydata = 'dynamically calculated'; Vue form validation is an essentialpart of any form system. I have inserted related code below: Web we create a form with the form element.