Webstorm Html Template Shortcut
Webstorm Html Template Shortcut - Type the abbreviation of the. Selecting react, on the right side. To view the keymap configuration, open the settings dialog. With html5 boilerplate, you can create a static site or simple app. The provide/inject mechanism solves the issue of prop drilling in vue. I have a new project, i. And press the tab key in your keyboard: Web is there a shortcut for editing an existing live template in phpstorm / webstorm? This version includes lots of new features and improvements to the ide. Use this page to view, edit, and create such templates.
To apply the formatting to other file types, or to limit formatting to files. And press the tab key in your keyboard: Web 2 days agowebstorm 2023.2 includes support for provide and inject. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. With html5 boilerplate, you can create a static site or simple app. To view the keymap configuration, open the settings dialog. This version includes lots of new features and improvements to the ide. The provide/inject mechanism solves the issue of prop drilling in vue. Web 6 answers sorted by: Web is there a shortcut for editing an existing live template in phpstorm / webstorm?
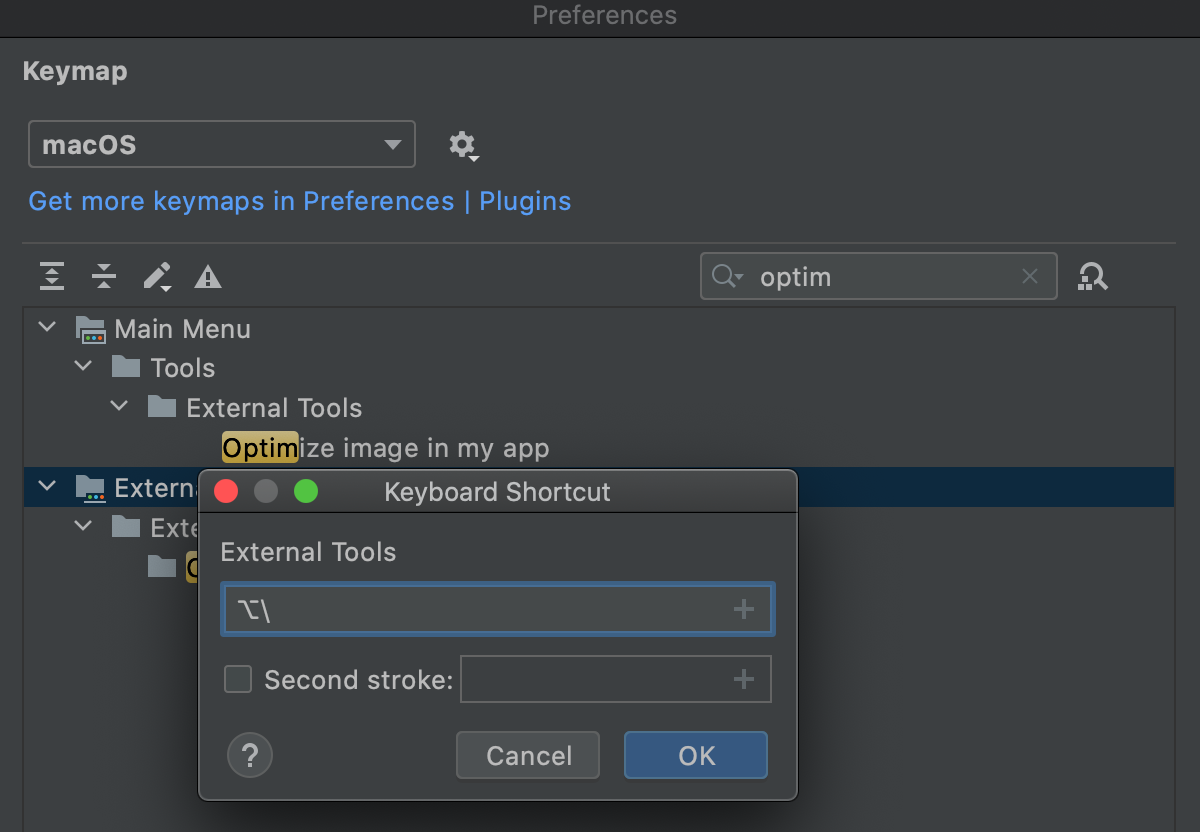
Web webstorm provides code completion for react apis and jsx in javascript code. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? For more information, see file and code templates. A parent component can register a. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Webstorm recognizes.ts and.tsx files and provides full range. To apply the formatting to other file types, or to limit formatting to files. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. To view the keymap configuration, open the settings dialog.
Html Template Shortcut Vscode Emmet vscode Searching summary for
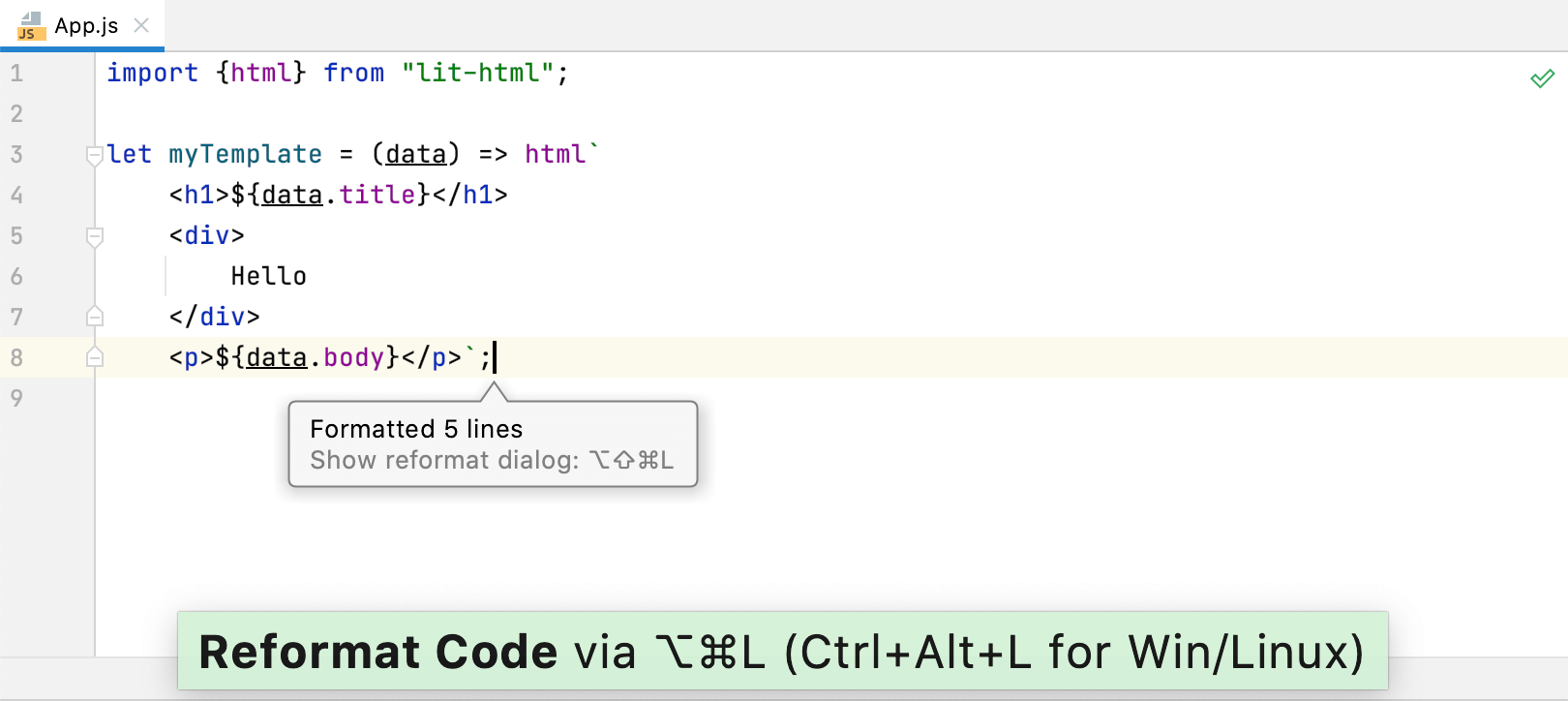
Web david watson march 27, 2023 our first major release of 2023 is here! A parent component can register a. To view the keymap configuration, open the settings dialog. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Ctrl + alt + l share.
Configure keyboard shortcuts WebStorm
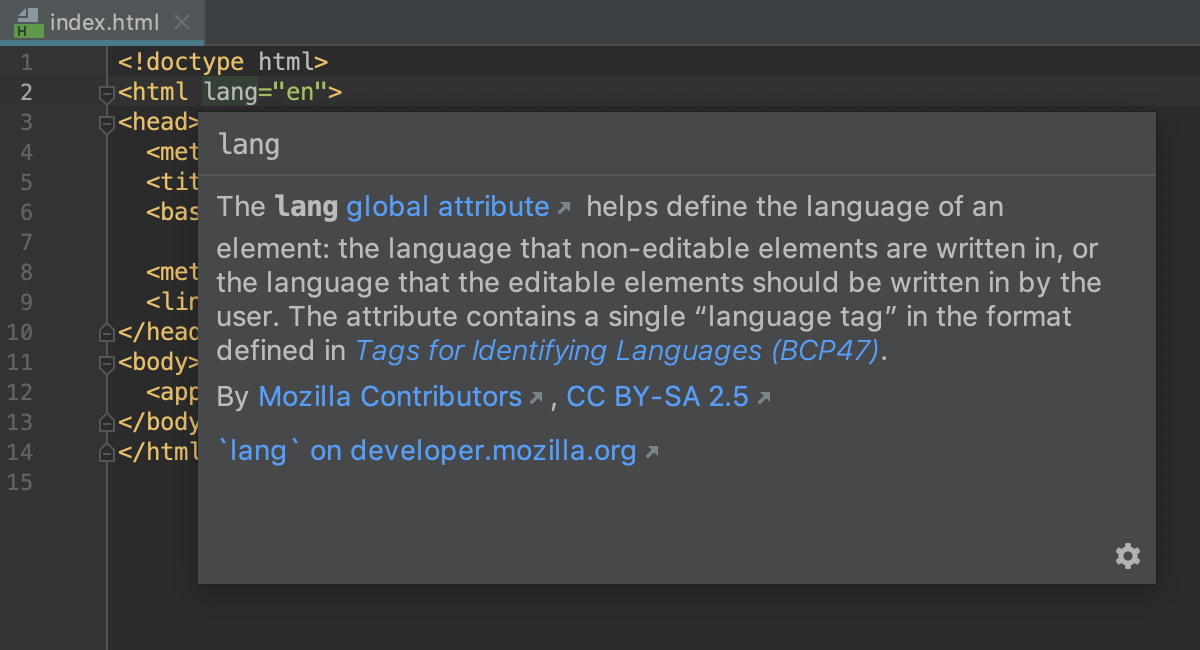
Web ctrl+alt+s webstorm creates files using file templates as described in file templates. For more information, see file and code templates. Web webstorm automatically completes names and values of tags and attributes in many file types: The provide/inject mechanism solves the issue of prop drilling in vue. With html5 boilerplate, you can create a static site or simple app.
WebStorm The Smartest JavaScript IDE by JetBrains
Html/xhtml, including completion for css classes. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose This version includes lots of new features and improvements to the ide. And press the key [tab], that is all that you need to do, if does not work, check. Web by default, webstorm will apply formatting.
WebStorm 2021.1 Smarter Code Completion for JavaScript and TypeScript
With html5 boilerplate, you can create a static site or simple app. This version includes lots of new features and improvements to the ide. And press the tab key in your keyboard: Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web webstorm provides.
What’s New in WebStorm 2020.3
Selecting react, on the right side. For more information, see file and code templates. Webstorm supports developing, running, and debugging typescript source code. Web 2 days agowebstorm 2023.2 includes support for provide and inject. Webstorm recognizes.ts and.tsx files and provides full range.
Day5Code indentation specifications and webstorm custom template
Command + option + l pc: This version includes lots of new features and improvements to the ide. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Webstorm recognizes.ts and.tsx files and provides full range.
Write HTML and CSS Faster ⚡
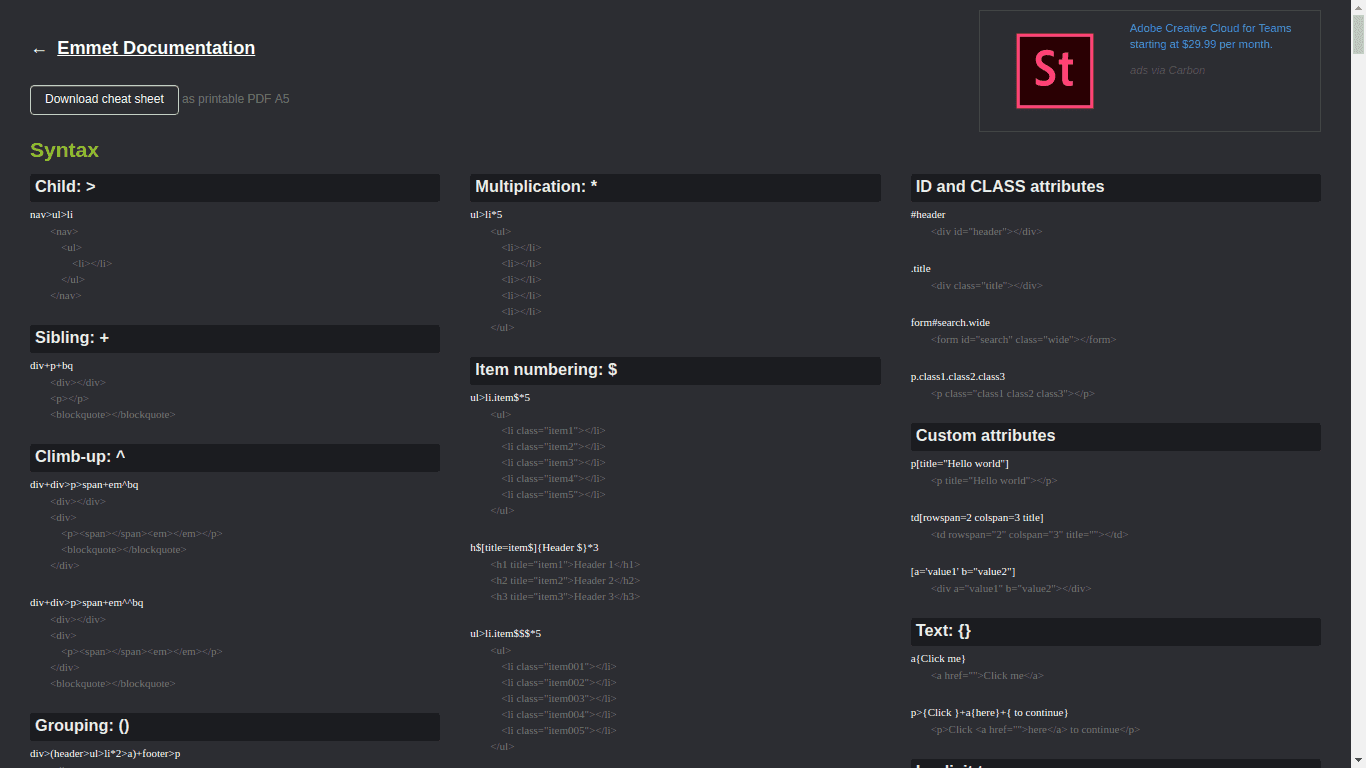
Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. In a html context type ! This version includes lots of new features and improvements to the ide. For more information, see file and code templates. Web 2 days agowebstorm 2023.2 includes support for provide.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
And press the key [tab], that is all that you need to do, if does not work, check. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Command + option + l pc: Web with webstorm, you can use a.
HTML WebStorm
Web david watson march 27, 2023 our first major release of 2023 is here! A parent component can register a. To apply the formatting to other file types, or to limit formatting to files. I have a new project, i. Html/xhtml, including completion for css classes.
Type The Abbreviation Of The.
The provide/inject mechanism solves the issue of prop drilling in vue. Webstorm recognizes.ts and.tsx files and provides full range. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general.
Web David Watson March 27, 2023 Our First Major Release Of 2023 Is Here!
Use this page to view, edit, and create such templates. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts.
Web Ctrl+Alt+S Webstorm Creates Files Using File Templates As Described In File Templates.
Web webstorm provides code completion for react apis and jsx in javascript code. Command + option + l pc: Html/xhtml, including completion for css classes. Webstorm supports developing, running, and debugging typescript source code.
Web Is There A Shortcut For Editing An Existing Live Template In Phpstorm / Webstorm?
To view the keymap configuration, open the settings dialog. I have a new project, i. And press the tab key in your keyboard: With html5 boilerplate, you can create a static site or simple app.