Zod Form Validation
Zod Form Validation - Let’s say we want a schema to parse a name. It is important to validate any external data when using typescript. Zod can be used for any validation, from a simple string type to a very complex nested object. We also looked at how we can create schema and use it to infer the types for. Web zod conditional validation base on form field. Web validate all the things with zod. Validation helpers for zod specifically for parsing formdata or urlsearchparams. Web 1 i am trying to add validation for a form that has a checkbox selection with a number input next to each checkbox. Import { zodresolver } from. Web first, let’s import all the necessary packages.
I have a status = 'draft' | 'ready' enum field in my form, is it possible to change validation in zod lib based on. Import { z } from zod; Web validate all the things with zod. Import the required dependencies at the top of the file: Import * as z from 'zod' ; Web first, let’s import all the necessary packages. It is important to validate any external data when using typescript. Web to get around this issue we create a validatefield function that makes the form state use zod's validation checks as well as its error messages. So that we don't have to. Validation helpers for zod specifically for parsing formdata or urlsearchparams.
Have typescript types to represent the data we want. This is due to the. We also use two new methods. We want to put a few constraints on this name. Web we are building a form validation from scratch in remix using zod. Validate without description a mountain of different if, instanceof, typeof and other things. Import * as z from 'zod' ; Import { zodresolver } from '@hookform/resolvers/zod' ; Import { zodresolver } from. That's a 94 % reduction in bundle size.
Zod Schema Validation veevalidate
Import { zodresolver } from '@hookform/resolvers/zod' ; Web to get around this issue we create a validatefield function that makes the form state use zod's validation checks as well as its error messages. Web july 31, 2023 facebook linkedin hackernews when working with form inputs, it’s often important to validate or manipulate user entries before using the data. Web all.
React Hook Form Schema validation using Zod by Bicky Tamang
So that we don't have to. We want to put a few constraints on this name. Web first, let’s import all the necessary packages. Web july 31, 2023 facebook linkedin hackernews when working with form inputs, it’s often important to validate or manipulate user entries before using the data. Web zod conditional validation base on form field.
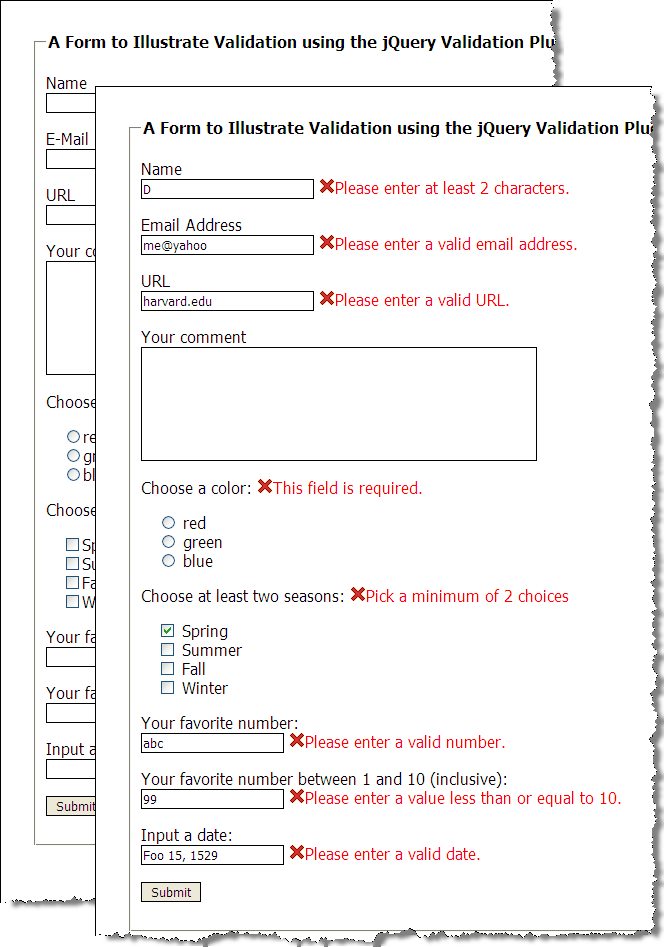
Slide 25 Form Validation § Session 09 JavaScript, Part 2
A user selects a profession checkbox and then. Validate without description a mountain of different if, instanceof, typeof and other things. Web zod conditional validation base on form field. So that we don't have to. Import * as z from 'zod' ;
React Hook form, including ZOD schema validation YouTube
Import { zodresolver } from '@hookform/resolvers/zod' ; Web 1 i am trying to add validation for a form that has a checkbox selection with a number input next to each checkbox. Web all you need to do is: Validate without description a mountain of different if, instanceof, typeof and other things. Web for example, to validate a simple login form,.
Form validation with SvelteKit and Zod Okupter
I have a status = 'draft' | 'ready' enum field in my form, is it possible to change validation in zod lib based on. Web july 31, 2023 facebook linkedin hackernews when working with form inputs, it’s often important to validate or manipulate user entries before using the data. It is important to validate any external data when using typescript..
React Form Validation Tutorial with reacthookform and zod
Import { zodresolver } from '@hookform/resolvers/zod' ; So that we don't have to. Web 1 i am trying to add validation for a form that has a checkbox selection with a number input next to each checkbox. Import { z } from zod; Zod can be used for any validation, from a simple string type to a very complex nested.
Form validation Phần 1 YouTube
So that we don't have to. Web all you need to do is: We also looked at how we can create schema and use it to infer the types for. Web july 31, 2023 facebook linkedin hackernews when working with form inputs, it’s often important to validate or manipulate user entries before using the data. That's a 94 % reduction.
React Form Validation with React Hook Form and Zod. YouTube
Validation helpers for zod specifically for parsing formdata or urlsearchparams. So that we don't have to. Web in this article, we covered how to use zod as a validation library with react hook form. We want to put a few constraints on this name. Web 1 i am trying to add validation for a form that has a checkbox selection.
Forms with validation (Next.js + Zod + reacthookform) YouTube
We also use two new methods. Web first, let’s import all the necessary packages. Web for example, to validate a simple login form, zod requires 11.51 kb whereas valibot requires only 0.7 kb. If you have a very. Web 1 i am trying to add validation for a form that has a checkbox selection with a number input next to.
Codeigniter 4 Form Validation Tutorial with Example
Have typescript types to represent the data we want. Web zod conditional validation base on form field. It is important to validate any external data when using typescript. I have a status = 'draft' | 'ready' enum field in my form, is it possible to change validation in zod lib based on. So that we don't have to.
Web We Are Building A Form Validation From Scratch In Remix Using Zod.
Web validate all the things with zod. Import { zodresolver } from '@hookform/resolvers/zod' ; Zod can be used for any validation, from a simple string type to a very complex nested object. Web in this article, we covered how to use zod as a validation library with react hook form.
Web First, Let’s Import All The Necessary Packages.
Web for example, to validate a simple login form, zod requires 11.51 kb whereas valibot requires only 0.7 kb. Let’s say we want a schema to parse a name. Web zod conditional validation base on form field. Validation helpers for zod specifically for parsing formdata or urlsearchparams.
Web To Get Around This Issue We Create A Validatefield Function That Makes The Form State Use Zod's Validation Checks As Well As Its Error Messages.
Validate without description a mountain of different if, instanceof, typeof and other things. Web all you need to do is: Import { zodresolver } from. We want to put a few constraints on this name.
This Is Due To The.
We also looked at how we can create schema and use it to infer the types for. Import { z } from zod; A user selects a profession checkbox and then. That's a 94 % reduction in bundle size.