Customize Mailchimp Embedded Form
Customize Mailchimp Embedded Form - Web paste the embed form code into your website's html to replace the current version of your form. 1 the email address label has a class of label while the other labels do not. Web creating your custom signup form. Ad grow your business with the #1 email marketing & automation platform. Automate emails & convert more customers with mailchimp's customer journey builder Web 1 answer sorted by: Now, when someone submits your mailchimp embedded form, they’ll be. Web learn how to customize forms, welcome emails, and other response emails with our form builder. Css hooks for customizing forms you can add up to 30 custom fields to your. Web to access the form builder, follow these steps.
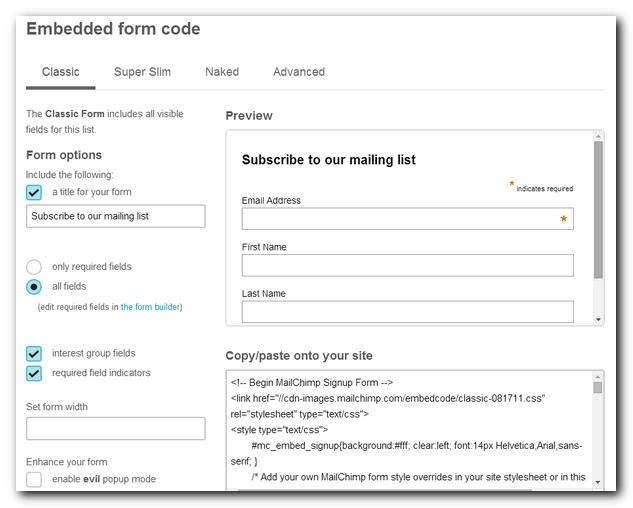
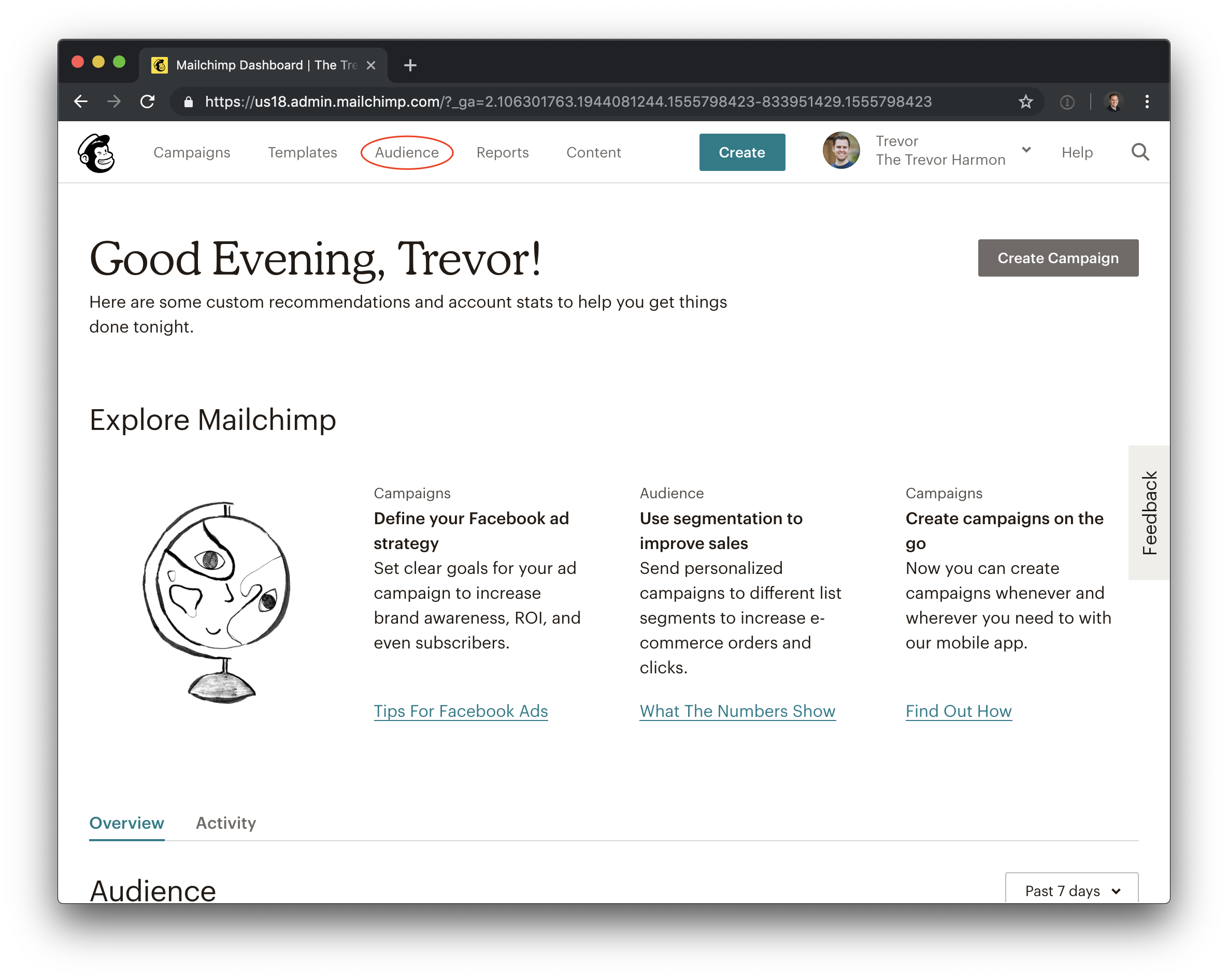
Css hooks for customizing forms you can add up to 30 custom fields to your. 1 the email address label has a class of label while the other labels do not. Simply delete this class and it will look like the other two. Click audience, then click signup forms. Automate emails & convert more customers with mailchimp's customer journey builder Web you'll need to change the embedded form code for it to work on your asp.net page. Web learn how to customize forms, welcome emails, and other response emails with our form builder. Ad grow your business with the #1 email marketing & automation platform. Web 1 answer sorted by: Web add an embedded signup form to your website.
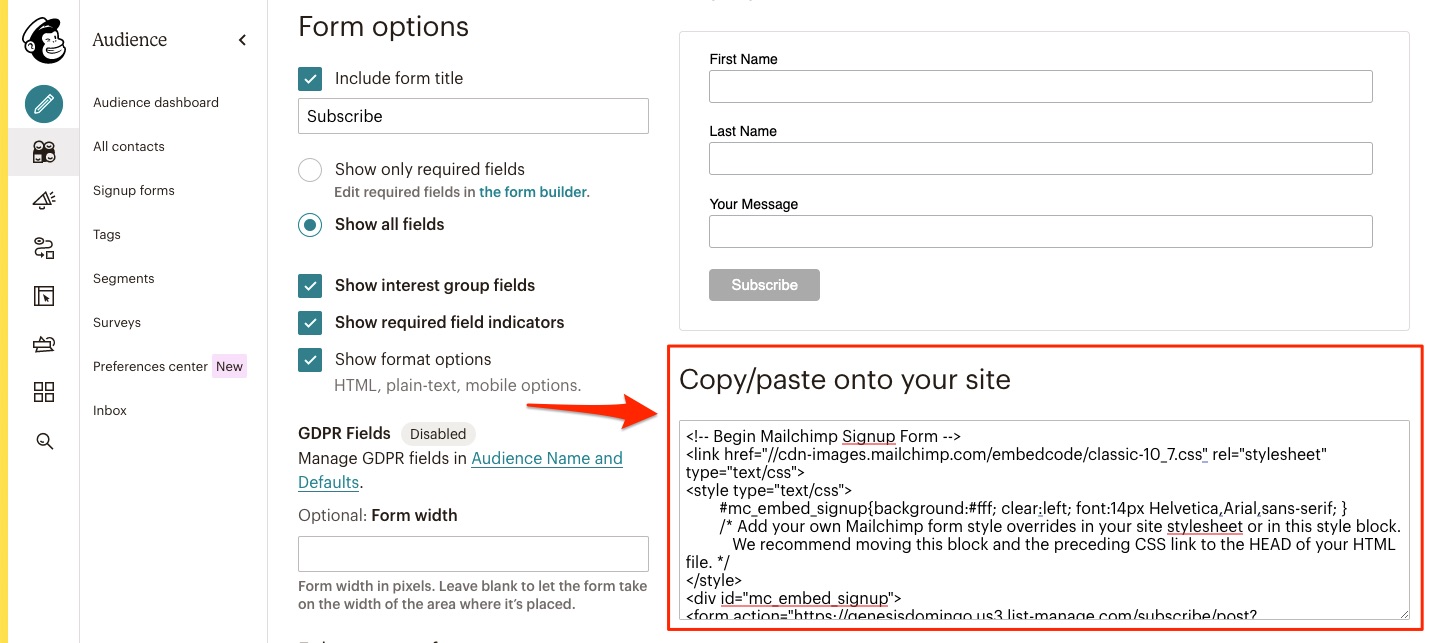
Learn how to embed a signup form on your site. Web creating your custom signup form. 1 the email address label has a class of label while the other labels do not. Web learn how to customize forms, welcome emails, and other response emails with our form builder. Get your signup form code. Web after you create your embedded signup form, copy the embed code and paste it into your website. Web learn all the customisations that you can do to your mailchimp embedded form within the mailchimp dashboard. Automate emails & convert more customers with mailchimp's customer journey builder Web add an embedded signup form to your website. Web paste the embed form code into your website's html to replace the current version of your form.
Embed MailChimp Sign Up Form Strikingly Help Center
Paid users have access to the latest model to build and update mailchimp's managed signup forms. Automate emails & convert more customers with mailchimp's customer journey builder 1 the email address label has a class of label while the other labels do not. Web paste the embed form code into your website's html to replace the current version of your.
How to create a customized Mailchimp QR code for signup forms Free
How to setup an embedded signup form estorekings 3.99k subscribers subscribe 19k views 1 year ago mailchimp & email marketing 📘 introducing. Web learn all the customisations that you can do to your mailchimp embedded form within the mailchimp dashboard. To translate parts of the embedded form, you'll need to manually edit the code. We've seen the following code change.
How to Customise Your Mailchimp Embedded Form Within Wordpress YouTube
In this article, we’ll define css and css hooks,. Web after you create your embedded signup form, copy the embed code and paste it into your website. Simply delete this class and it will look like the other two. Ad grow your business with the #1 email marketing & automation platform. Web about how to customize mailchimp embed form?
mailchimpembeddedforms Docs
Web learn how to customize forms, welcome emails, and other response emails with our form builder. Css hooks for customizing forms you can add up to 30 custom fields to your. We automatically create signup forms for your audience. Learn how to embed a signup form on your site. Web paste the embed form code into your website's html to.
An Introduction to Mailchimp
1 the email address label has a class of label while the other labels do not. Automate emails & convert more customers with mailchimp's customer journey builder We've seen the following code change help some users, but we can't guarantee that it will work. Css hooks for customizing forms you can add up to 30 custom fields to your. Web.
Email Signup Forms with Gatsby and Mailchimp DEV
Web paste the embed form code into your website's html to replace the current version of your form. Automate emails & convert more customers with mailchimp's customer journey builder Automate emails & convert more customers with mailchimp's customer journey builder We automatically create signup forms for your audience. We've seen the following code change help some users, but we can't.
How to Use Mailchimp in 2020 (Beginner's Guide)
Web creating your custom signup form. Web learn how to customize forms, welcome emails, and other response emails with our form builder. Web you'll need to change the embedded form code for it to work on your asp.net page. Simply delete this class and it will look like the other two. Click audience, then click signup forms.
MailChimpForm1 Jessica Slaughter
Web after you create your embedded signup form, copy the embed code and paste it into your website. Web you'll need to change the embedded form code for it to work on your asp.net page. Click audience, then click signup forms. In this article, we’ll define css and css hooks,. Simply delete this class and it will look like the.
How to Customize Your MailChimp SignUp with CSS (for free!) The
Ad grow your business with the #1 email marketing & automation platform. 1 the email address label has a class of label while the other labels do not. Open up mailchimp and head to lists > your newsletter > signup forms > embedded. Automate emails & convert more customers with mailchimp's customer journey builder Now, when someone submits your mailchimp.
How To Customize The MailChimp Signup Form
Ad grow your business with the #1 email marketing & automation platform. How to setup an embedded signup form estorekings 3.99k subscribers subscribe 19k views 1 year ago mailchimp & email marketing 📘 introducing. Open up mailchimp and head to lists > your newsletter > signup forms > embedded. Automate emails & convert more customers with mailchimp's customer journey builder.
Web To Access The Form Builder, Follow These Steps.
To translate parts of the embedded form, you'll need to manually edit the code. Web in this tutorial, we’ll learn how to customize mailchimp’s embedded form and include it within a custom javascript modal popup. How to setup an embedded signup form estorekings 3.99k subscribers subscribe 19k views 1 year ago mailchimp & email marketing 📘 introducing. Paid users have access to the latest model to build and update mailchimp's managed signup forms.
Web Creating Your Custom Signup Form.
Learn how to embed a signup form on your site. Web about how to customize mailchimp embed form? Automate emails & convert more customers with mailchimp's customer journey builder Get your signup form code.
Click Audience, Then Click Signup Forms.
Open up mailchimp and head to lists > your newsletter > signup forms > embedded. Web after you create your embedded signup form, copy the embed code and paste it into your website. We've seen the following code change help some users, but we can't guarantee that it will work. Web you'll need to change the embedded form code for it to work on your asp.net page.
Simply Delete This Class And It Will Look Like The Other Two.
1 the email address label has a class of label while the other labels do not. Web 1 answer sorted by: Ad grow your business with the #1 email marketing & automation platform. We automatically create signup forms for your audience.