Drag And Drop Form Builder React
Drag And Drop Form Builder React - Generate code for react/vanilla js. Web builder.io is the world’s first drag & drop headless cms. Web react form builder with drag & drop components demo 1. Edit the content and title of tasks and columns. Anyone can configure and deploy airslate bots, no coding experience necessary. Web assemble your app in 30 seconds by connecting to your datasource (anything with a rest, graphql, or grpc api) and dragging and dropping from our 50+ professional react. Different ways to implement drag and. Anyone can use our form creator to collect data & automate processes. Web build a drag and drop (dnd) layout builder with react and immutablejs chris kitson · follow published in javascript in plain english · 11 min read · mar 25,. To put it in another way, it’s a.
Web drag&drop builder drag&drop allows even inexperienced users to create and change forms. You don’t need technical coding skills to develop a survey form. Generate code for react/vanilla js. Suitable for people without form building experience creating forms is easy with modern online form makers. Web assemble your app in 30 seconds by connecting to your datasource (anything with a rest, graphql, or grpc api) and dragging and dropping from our 50+ professional react. Web create columns and tasks with react components; Accelerate your work with gocanvas. Form.io is a form management, data management, and rendering platform that lets you,. Edit the content and title of tasks and columns. Web builder.io is the world’s first drag & drop headless cms.
Web it’s a wysiwyg react form builder. Web drag&drop builder drag&drop allows even inexperienced users to create and change forms. Accelerate your work with gocanvas. Ad easily build forms & templates in minutes. Everything you see here, including the editor, itself is made of react components. Web the best way to build and manage forms for react and the submission data: It combines the power of a page builder and a headless cms into one simple way to manage all of your react content. Web builder.io is the world’s first drag & drop headless cms. Kinto is a unique project, and the. To put it in another way, it’s a.
The 15 Best Free React Drag and Drop Libraries to Set Up
To put it in another way, it’s a. Web build a drag and drop (dnd) layout builder with react and immutablejs chris kitson · follow published in javascript in plain english · 11 min read · mar 25,. Kinto is a unique project, and the. Web it’s a wysiwyg react form builder. Suitable for people without form building experience creating.
React drag and drop app builder
Web assemble your app in 30 seconds by connecting to your datasource (anything with a rest, graphql, or grpc api) and dragging and dropping from our 50+ professional react. It combines the power of a page builder and a headless cms into one simple way to manage all of your react content. Web builder.io is the world’s first drag &.
WPForms Free & Premium Form Builder Plugin for WordPress
Anyone can configure and deploy airslate bots, no coding experience necessary. Kinto is a unique project, and the. Web the best way to build and manage forms for react and the submission data: Web builder.io is the world’s first drag & drop headless cms. Web drag&drop builder drag&drop allows even inexperienced users to create and change forms.
Draganddrop Form Builder by Jadson Dantas for Liferay Design on Dribbble
Web react form builder with drag & drop components demo 1. Web create columns and tasks with react components; Web build a drag and drop (dnd) layout builder with react and immutablejs chris kitson · follow published in javascript in plain english · 11 min read · mar 25,. To put it in another way, it’s a. Everything you see.
Dynamic Form Builder Database Design
Web builder.io is the world’s first drag & drop headless cms. Web drag&drop builder drag&drop allows even inexperienced users to create and change forms. Kinto is a unique project, and the. Anyone can configure and deploy airslate bots, no coding experience necessary. Web the best way to build and manage forms for react and the submission data:
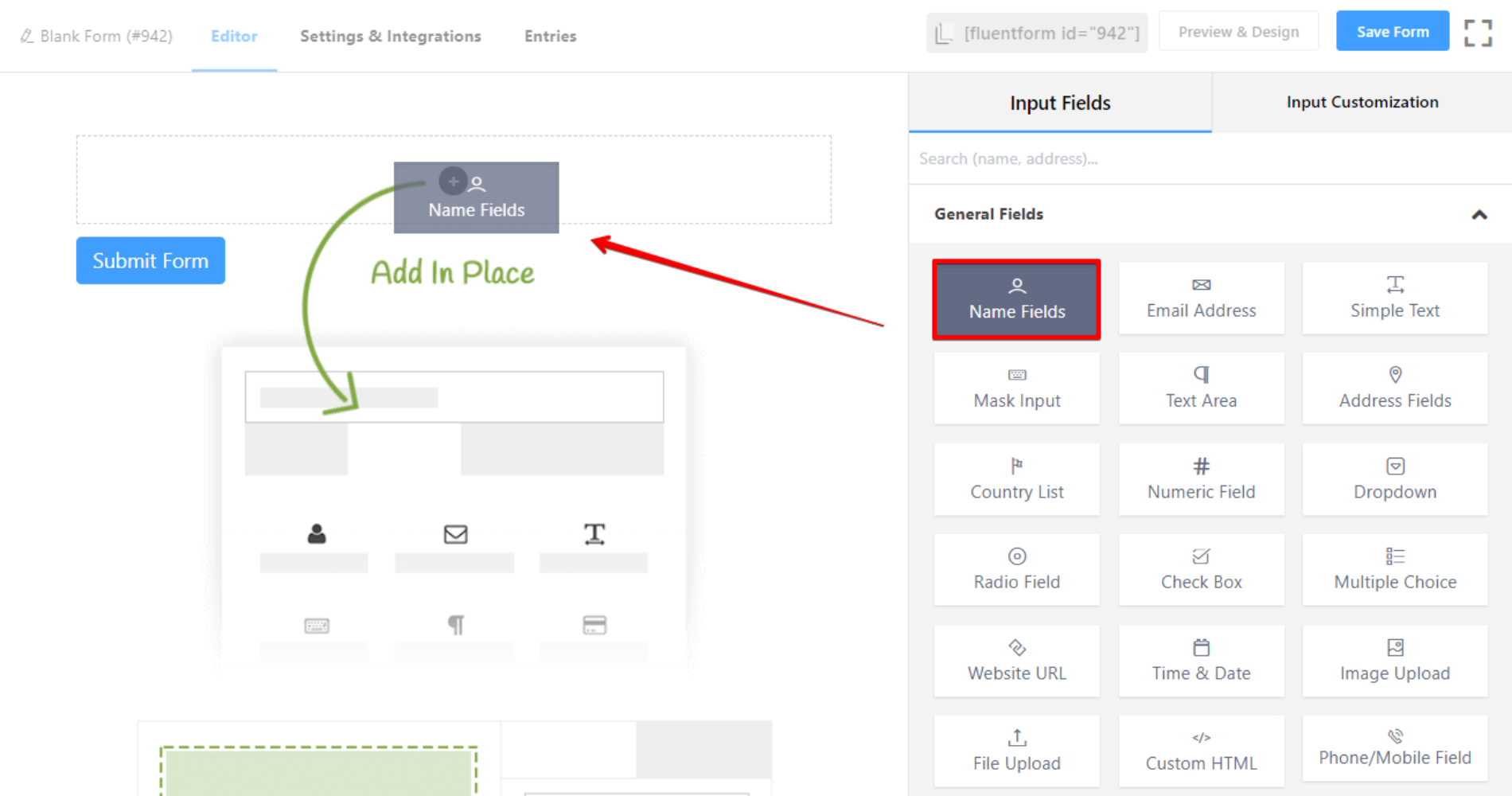
Drag & Drop Contact Form Builder WP Manage Ninja
Anyone can use our form creator to collect data & automate processes. Web it’s a wysiwyg react form builder. Web builder.io is the world’s first drag & drop headless cms. Web build a drag and drop (dnd) layout builder with react and immutablejs chris kitson · follow published in javascript in plain english · 11 min read · mar 25,..
React Drag and Drop Examples YouTube
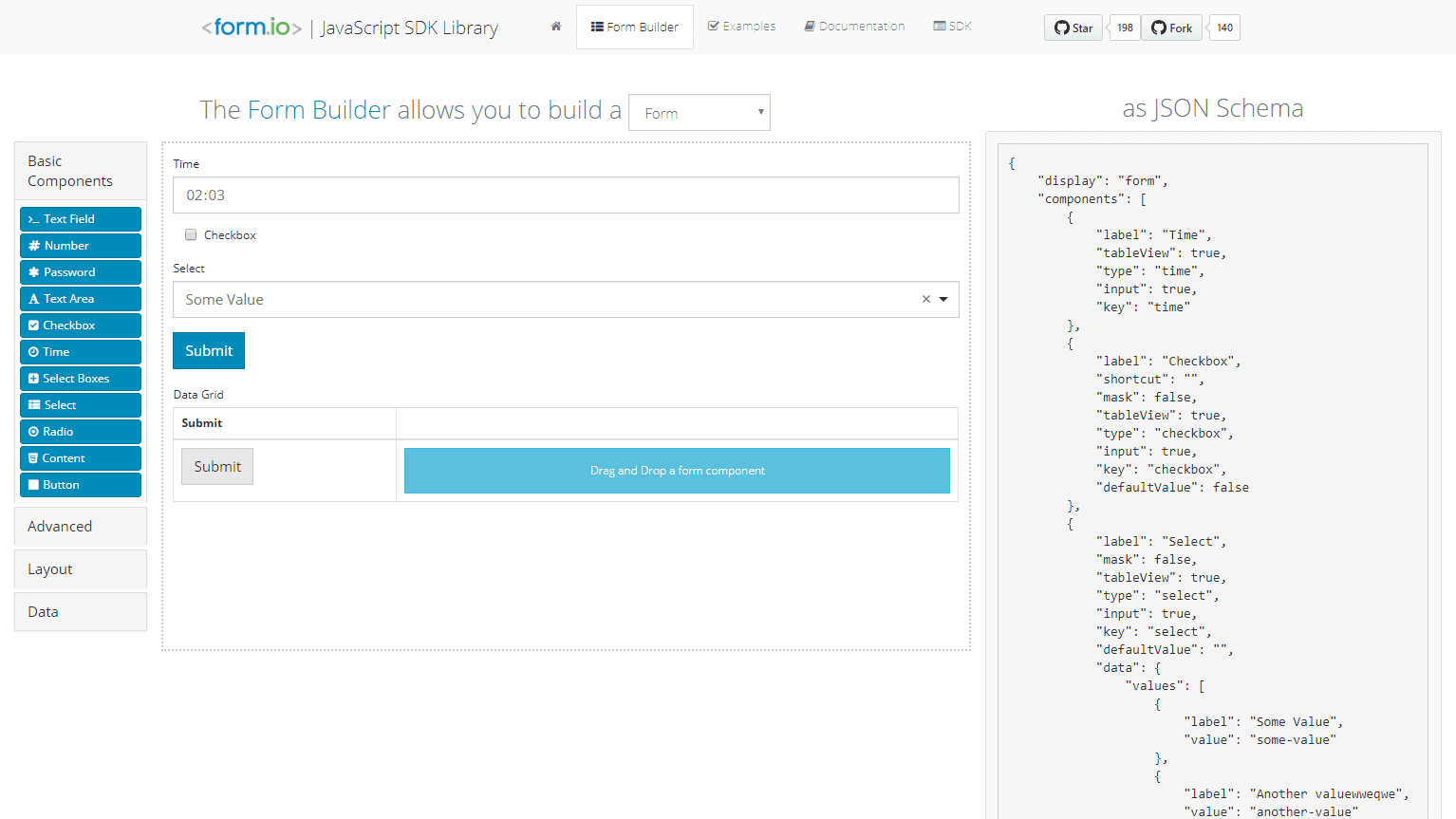
Form.io is a form management, data management, and rendering platform that lets you,. Different ways to implement drag and. Web create columns and tasks with react components; Kinto is a unique project, and the. Anyone can use our form creator to collect data & automate processes.
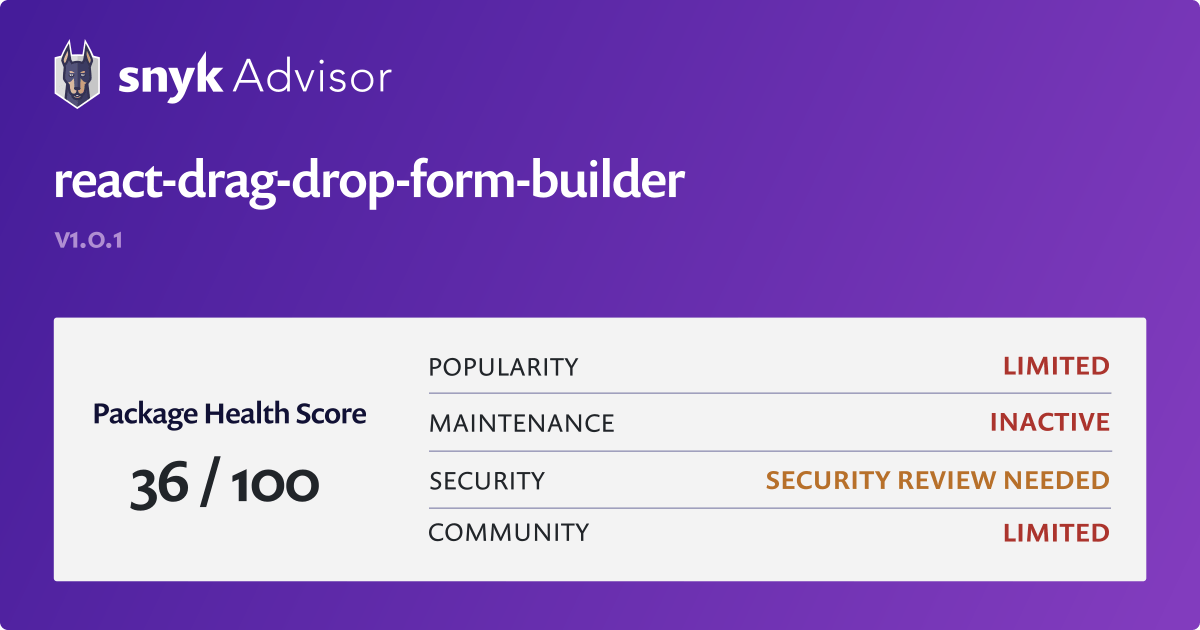
reactdragdropformbuilder npm package Snyk
Generate code for react/vanilla js. Web drag&drop builder drag&drop allows even inexperienced users to create and change forms. It combines the power of a page builder and a headless cms into one simple way to manage all of your react content. Web react form builder with drag & drop components demo 1. Everything you see here, including the editor, itself.
Drag & Drop Bootstrap Form Builder YouTube
Web react form builder with drag & drop components demo 1. Anyone can configure and deploy airslate bots, no coding experience necessary. You don’t need technical coding skills to develop a survey form. Edit the content and title of tasks and columns. Web it’s a wysiwyg react form builder.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
Web builder.io is the world’s first drag & drop headless cms. Everything you see here, including the editor, itself is made of react components. Different ways to implement drag and. Accelerate your work with gocanvas. Ad easily build forms & templates in minutes.
To Put It In Another Way, It’s A.
Web build a drag and drop (dnd) layout builder with react and immutablejs chris kitson · follow published in javascript in plain english · 11 min read · mar 25,. Different ways to implement drag and. Edit the content and title of tasks and columns. Form.io is a form management, data management, and rendering platform that lets you,.
It Combines The Power Of A Page Builder And A Headless Cms Into One Simple Way To Manage All Of Your React Content.
Web react form builder with drag & drop components demo 1. Web drag&drop builder drag&drop allows even inexperienced users to create and change forms. Accelerate your work with gocanvas. Web the best way to build and manage forms for react and the submission data:
Anyone Can Use Our Form Creator To Collect Data & Automate Processes.
Web builder.io is the world’s first drag & drop headless cms. You don’t need technical coding skills to develop a survey form. Suitable for people without form building experience creating forms is easy with modern online form makers. Web assemble your app in 30 seconds by connecting to your datasource (anything with a rest, graphql, or grpc api) and dragging and dropping from our 50+ professional react.
Anyone Can Configure And Deploy Airslate Bots, No Coding Experience Necessary.
Web it’s a wysiwyg react form builder. Generate code for react/vanilla js. Kinto is a unique project, and the. Everything you see here, including the editor, itself is made of react components.