Embed Google Form In Html
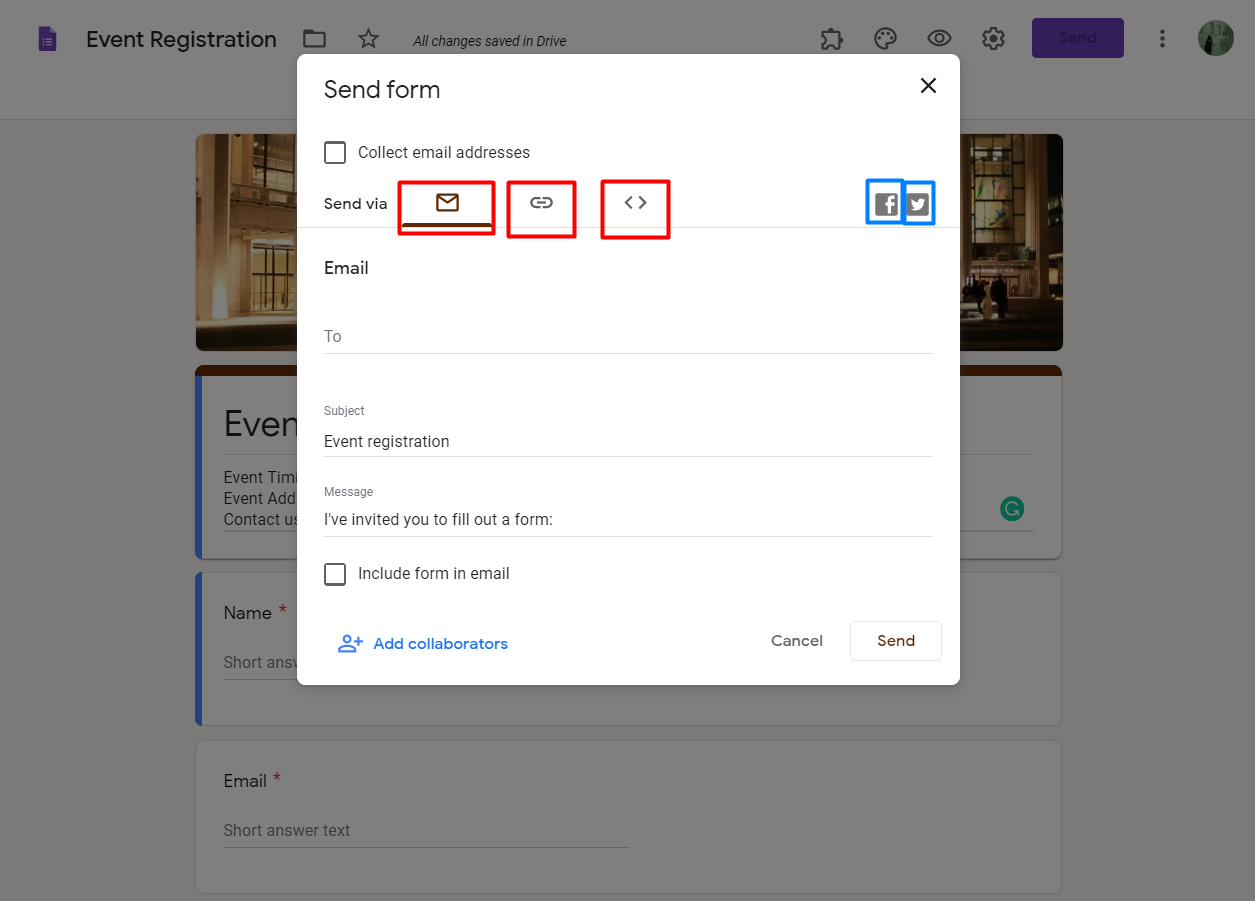
Embed Google Form In Html - Web how google forms + html/css to image integrations work. Paste the html into your site. You can click on the icons at the top right of the. Open the form you want to embed by double clicking it. Select the form you want to embed. Alternatively, you can choose to share your google form to your facebook or twitter audiences. To copy the html that appears, click copy. At the top of the window, click embed. Web in google forms, open a form. Serve html as a google docs, sheets, slides, or forms user interface.
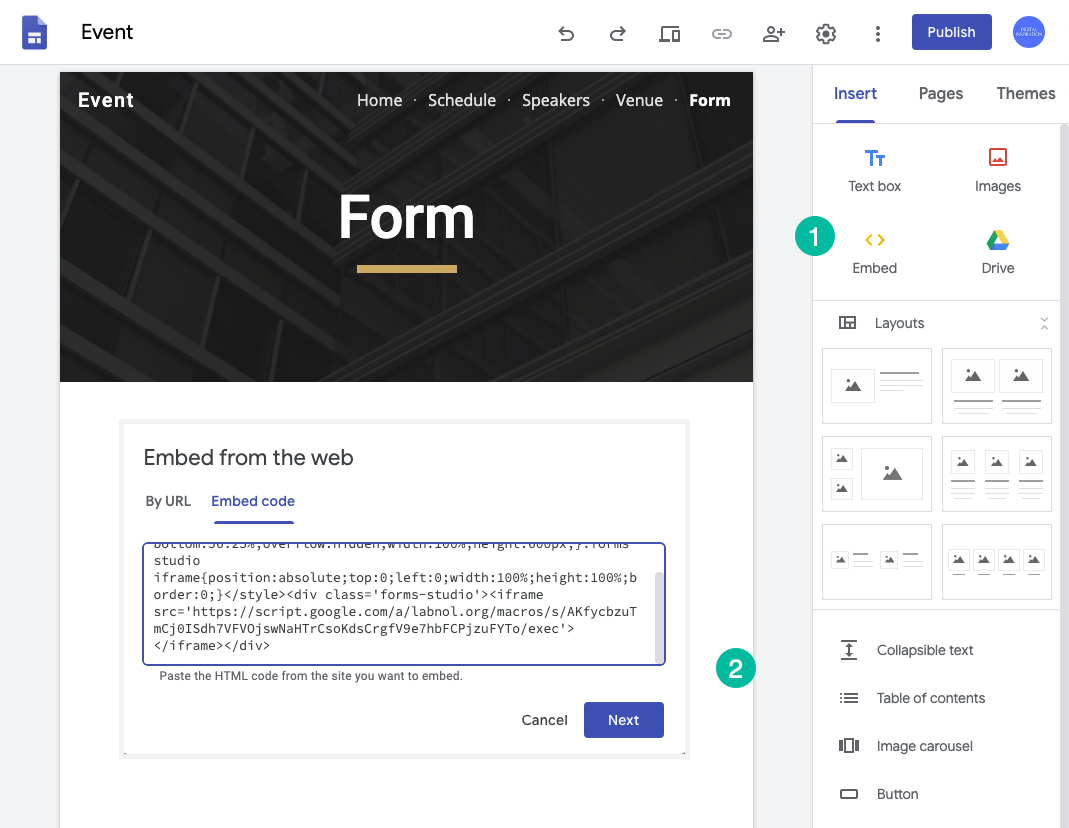
Make sure to adjust the width and height of the form so that it’ll fit on. Web the process of embedding a google form involves generating an html code snippet from the google forms interface and copying the code to your desired location in. Alternatively, you can choose to share your google form to your facebook or twitter audiences. Open the form you want to embed by double clicking it. Web click the third one (<>) copy the code that appears under embed html allocate labor appropriately paste the copied html code no matter your organization’s. Authenticate google forms and html/css to image. This is how you embed a google form into your website with visual composer. Select the form you want to embed. Web we would like to show you a description here but the site won’t allow us. You can click on the icons at the top right of the.
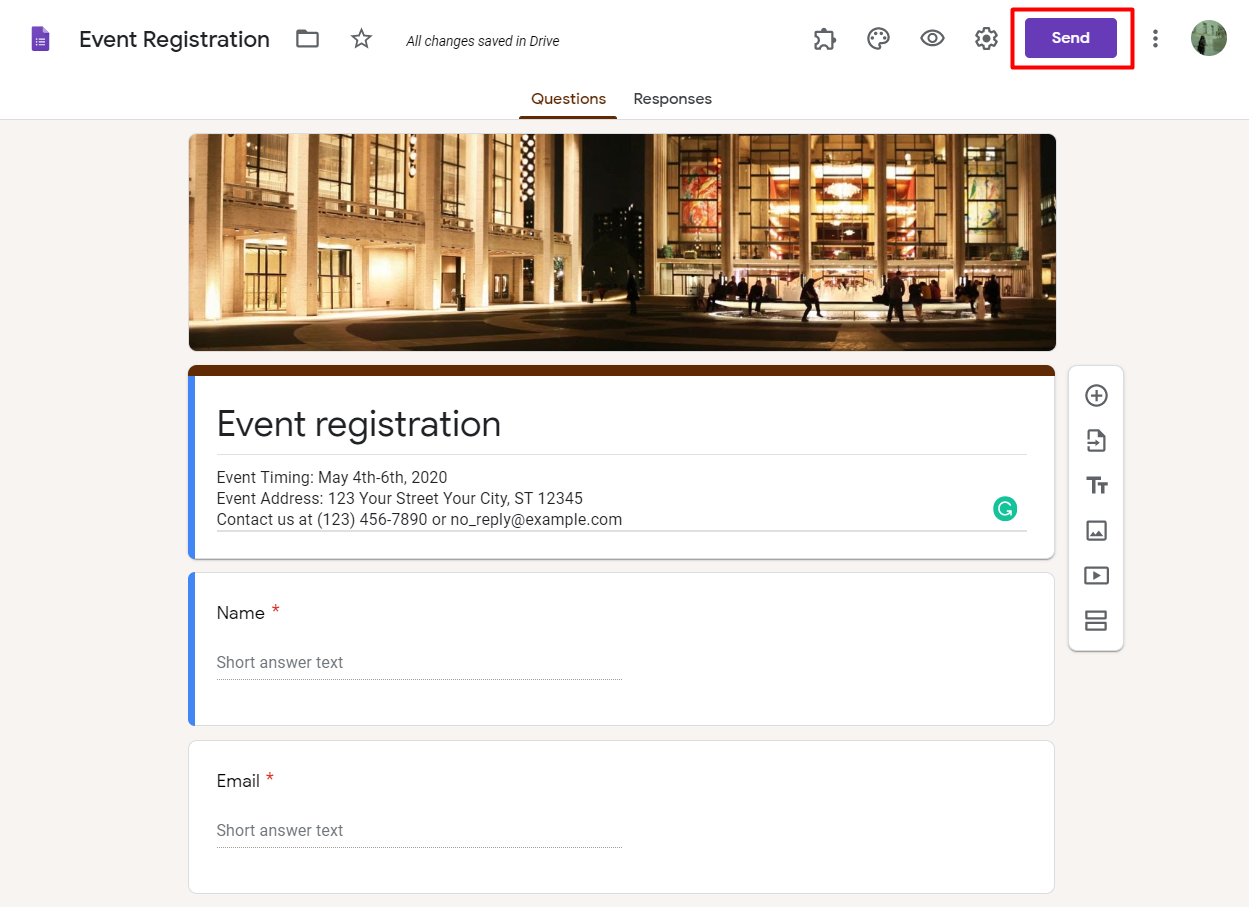
Web in google forms, open a form. At the top right, click send. Make sure to adjust the width and height of the form so that it’ll fit on. Web how google forms + html/css to image integrations work. Paste the html into your site. Email a google form where the google form is in the email and the user can fill the form in. Pick one of the apps as a trigger,. Select the form you want to embed. If you’re working in the wordpress block editor, you’ll want to add a custom html block:. At the top of the window, click embed.
How To Embed A Google Form The Ultimate Guide
Authenticate google forms and html/css to image. At the top right, click send. Open the form you want to embed by double clicking it. Serve html as a google docs, sheets, slides, or forms user interface. Web in google forms, open a form.
Formfacade 3 ways to embed your Google Forms
Web in the embed html field, you can see the iframe code that you can use to embed the form. Serve html as a google docs, sheets, slides, or forms user interface. If you’re working in the wordpress block editor, you’ll want to add a custom html block:. Alternatively, you can choose to share your google form to your facebook.
Formfacade 3 ways to embed your Google Forms
Serve html as a google docs, sheets, slides, or forms user interface. Web how google forms + html/css to image integrations work. Web in google forms, open a form. Alternatively, you can choose to share your google form to your facebook or twitter audiences. At the top right, click send.
Formfacade 3 ways to embed your Google Forms
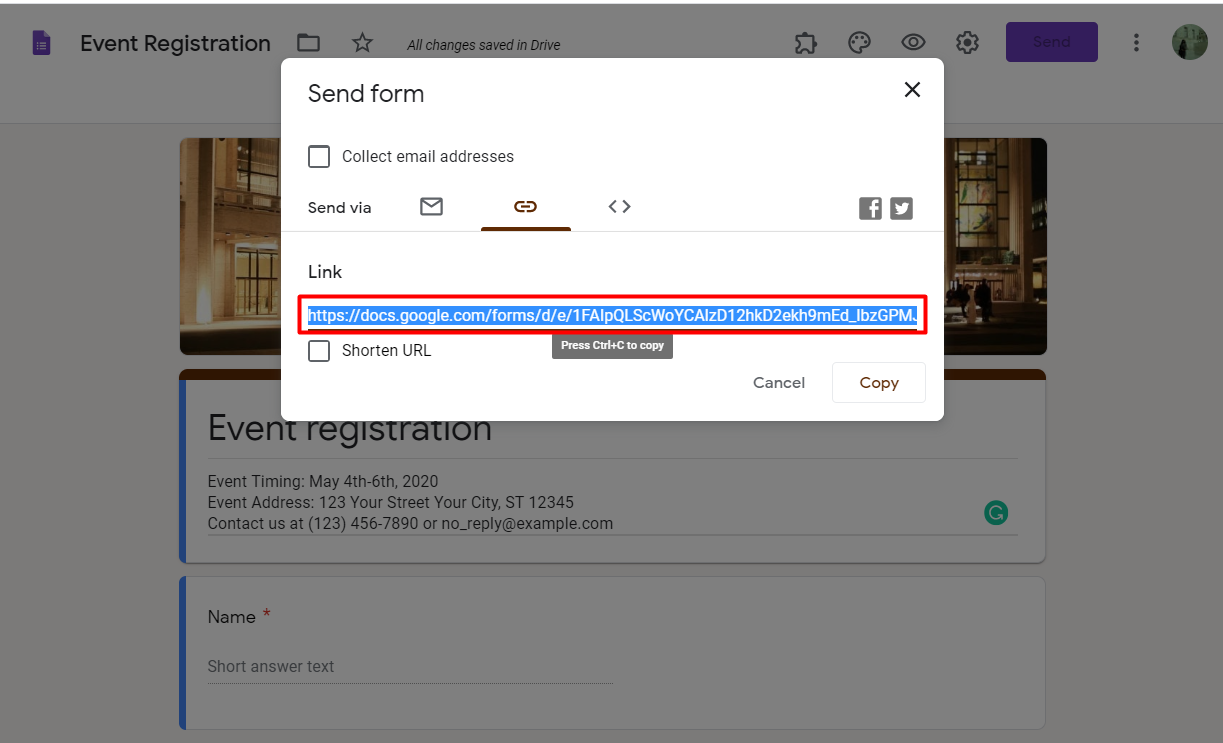
Alternatively, you can choose to share your google form to your facebook or twitter audiences. Select the form you want to embed. You can click on the icons at the top right of the. Open the form you want to embed by double clicking it. Serve html as a google docs, sheets, slides, or forms user interface.
How to Embed Google Forms in Website?
Select the form you want to embed. Serve html as a google docs, sheets, slides, or forms user interface. Web the process of embedding a google form involves generating an html code snippet from the google forms interface and copying the code to your desired location in. Web we would like to show you a description here but the site.
Formfacade 3 ways to embed your Google Forms
The process is similar for elementor page. Web in the embed html field, you can see the iframe code that you can use to embed the form. Authenticate google forms and html/css to image. Web we would like to show you a description here but the site won’t allow us. Web paste the iframe insert code and that should be.
How to Embed a Form on another Website Digital Inspiration
The process is similar for elementor page. Open the form you want to embed by double clicking it. If you’re working in the wordpress block editor, you’ll want to add a custom html block:. Web how google forms + html/css to image integrations work. Authenticate google forms and html/css to image.
Formfacade 3 ways to embed your Google Forms
Pick one of the apps as a trigger,. Alternatively, you can choose to share your google form to your facebook or twitter audiences. At the top of the window, click embed. Web after the script is deployed as a web app, you can also embed it in a google site. Web paste the iframe insert code and that should be.
How to embed a Google Form in an email Canto
Make sure to adjust the width and height of the form so that it’ll fit on. Web we would like to show you a description here but the site won’t allow us. You can click on the icons at the top right of the. Serve html as a google docs, sheets, slides, or forms user interface. Web after the script.
How To Embed A Google Form The Ultimate Guide
Web the process of embedding a google form involves generating an html code snippet from the google forms interface and copying the code to your desired location in. Web after the script is deployed as a web app, you can also embed it in a google site. Paste the html into your site. At the top of the window, click.
Web Paste The Iframe Insert Code And That Should Be All:
Web how google forms + html/css to image integrations work. Open the form you want to embed by double clicking it. At the top of the window, click embed. To copy the html that appears, click copy.
This Is How You Embed A Google Form Into Your Website With Visual Composer.
Web click the third one (<>) copy the code that appears under embed html allocate labor appropriately paste the copied html code no matter your organization’s. Select the form you want to embed. Make sure to adjust the width and height of the form so that it’ll fit on. Web this is how to embed a google form in a website and in an email.
You Can Click On The Icons At The Top Right Of The.
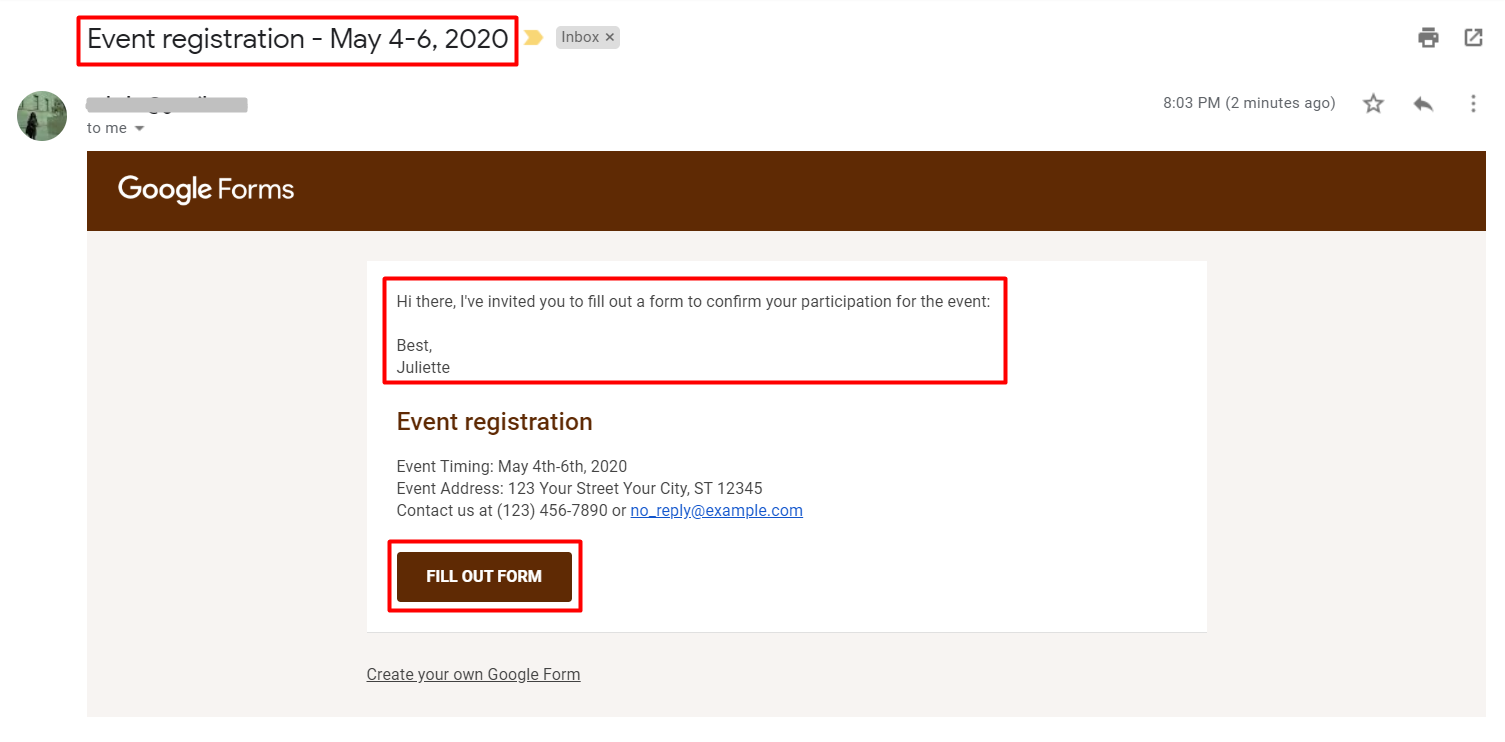
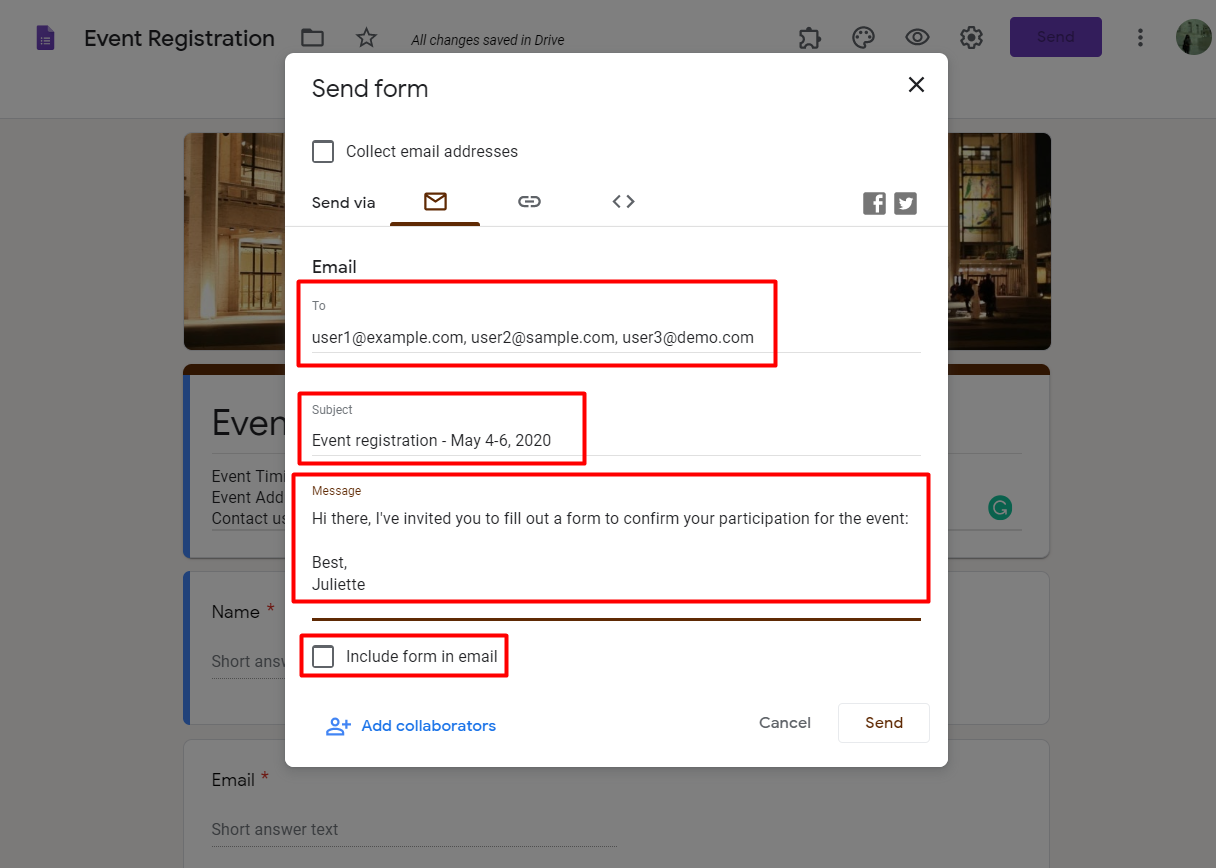
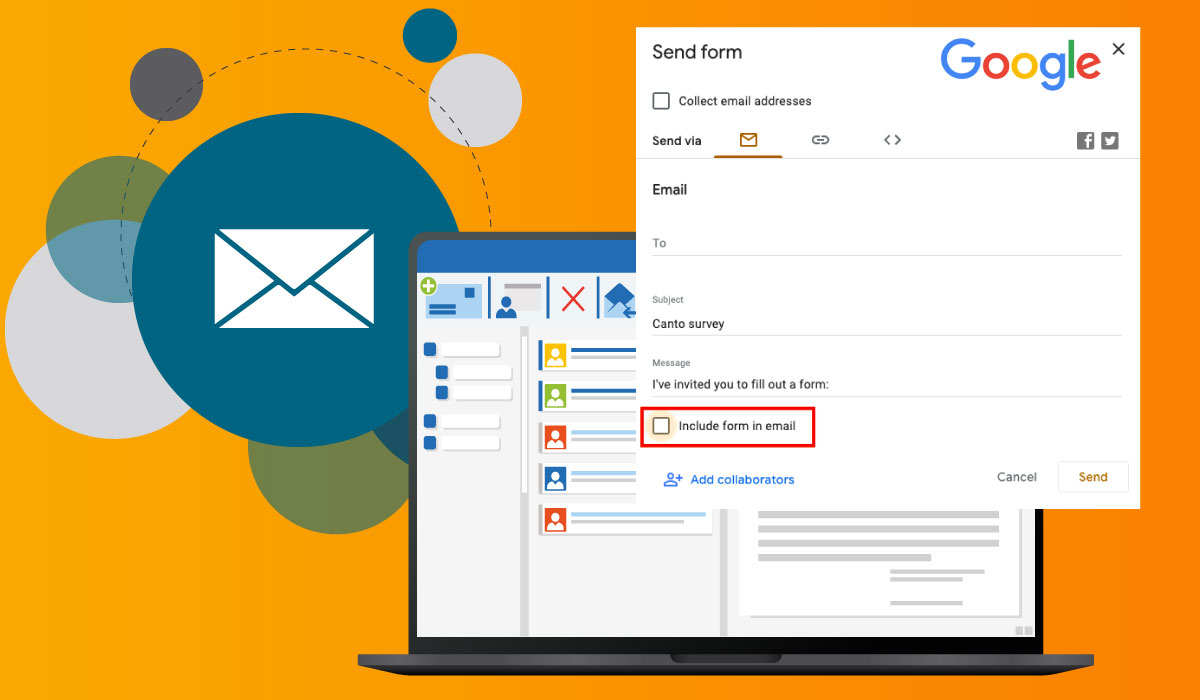
Web in google forms, open a form. If you’re working in the wordpress block editor, you’ll want to add a custom html block:. Email a google form where the google form is in the email and the user can fill the form in. Pick one of the apps as a trigger,.
At The Top Right, Click Send.
Web we would like to show you a description here but the site won’t allow us. Web in the embed html field, you can see the iframe code that you can use to embed the form. The process is similar for elementor page. Web the process of embedding a google form involves generating an html code snippet from the google forms interface and copying the code to your desired location in.