Gravity Form Read Only Field
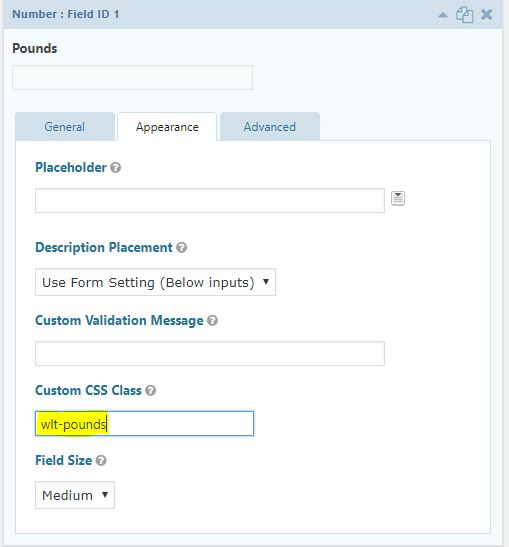
Gravity Form Read Only Field - Web how to make a gravity form field read only? Web 1) the read only setting can be enabled by navigating to the “appearance” tab on an applicable field. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits. These fields will be visible but not editable. // apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',. Added directly for form markup with no additional javascript. Set form fields to read only. Web introduction you can base conditional logic on whether or not a field value is empty. I want to populate a date field automatically with date but 14days after. Web you can populate a field via the gravity forms block by using the field values text box available in the advanced tab of a gravity forms block.
The following code snippets will help you accomplish this. Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. A use case might be a paragraph field containing your. Read only lets you configure form fields to be set as read only. If your list field is 32 for instance and you want the second column to be read. // apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',. In addition, we need to use. Web administrator if you want to populate an order with a base cost but don't want to let them change it you can add a product field to your form, select single product. There is a very easy solution to this, the great plugin gravity perks, which give you lots of easy enhancements to. Web how to make a gravity form field read only?
Supports most gravity forms fields. I want to populate a date field automatically with date but 14days after. Web how to make a gravity form field read only? A use case might be a paragraph field containing your. In addition, we need to use. The method you use depends on the type of field you are basing the conditional. It is part of the form object and is available in most gravity forms hooks. Web the gf_field_text class extends the gf_field class, also known as the field object. Added directly for form markup with no additional javascript. Web up to 20% cash back features.
Capture Post Content in a Gravity Form Field • Typewheel
// apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',. There is a very easy solution to this, the great plugin gravity perks, which give you lots of easy enhancements to. The method you use depends on the type of field you are basing the conditional. Supports most gravity forms fields. If($form[id] != 2 || $form[id] !=.
Gravity Forms HubSpot Integration Connect Them Today
I want to populate a date field automatically with date but 14days after. If your list field is 32 for instance and you want the second column to be read. This will work for text input, textarea, checkbox and radio button. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form.
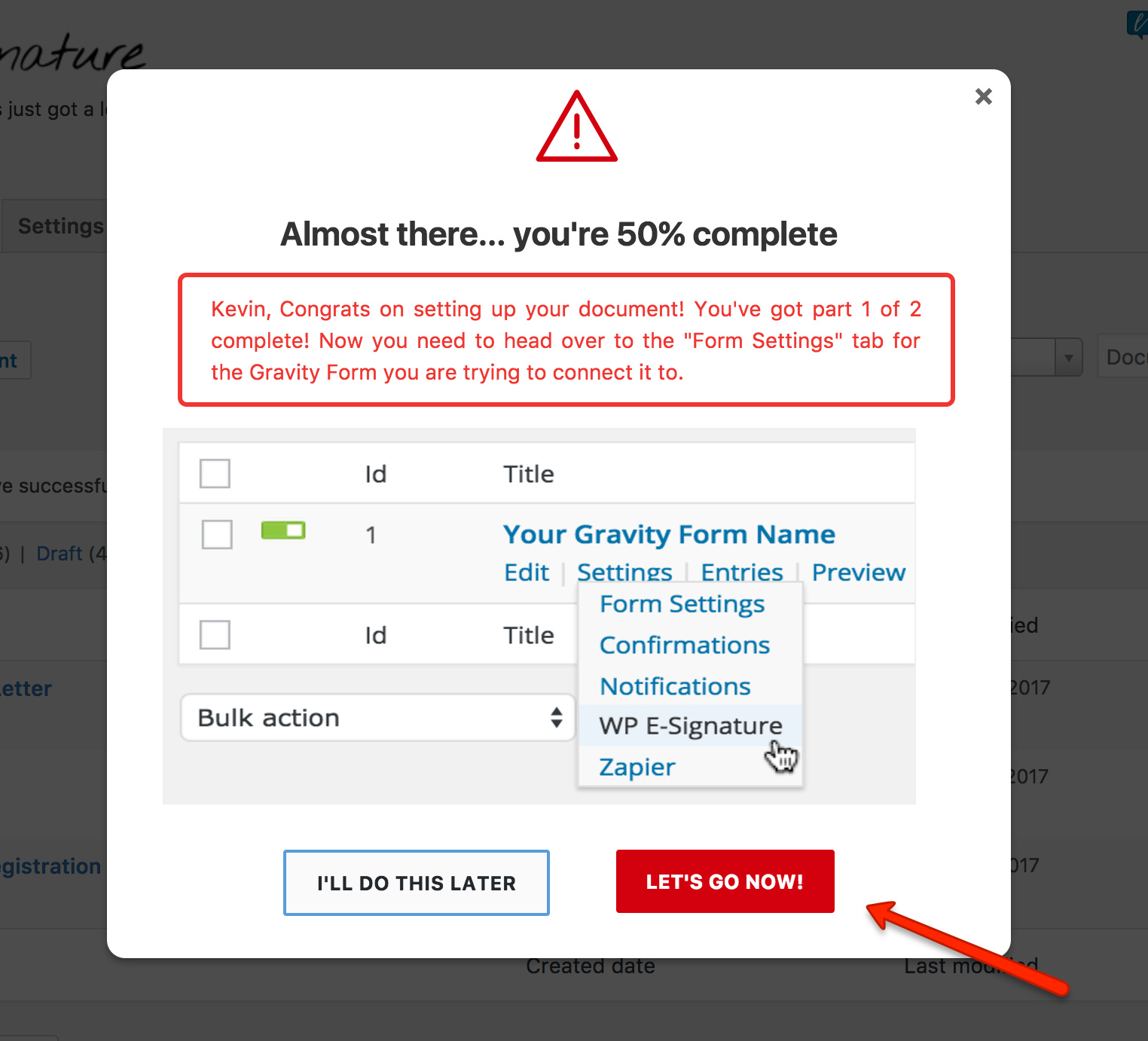
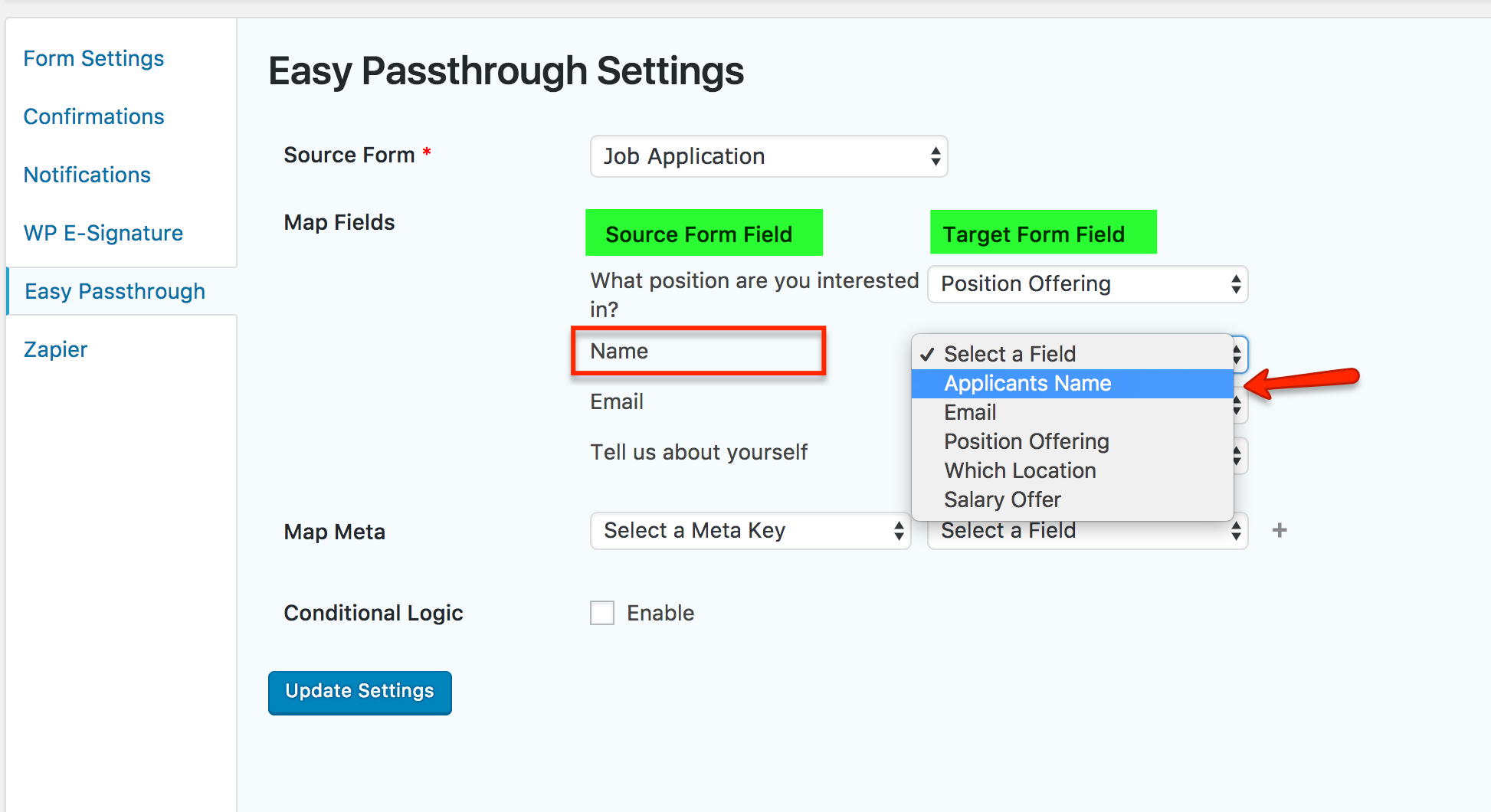
gravityformsfieldpassthrough e signature
The method you use depends on the type of field you are basing the conditional. If your list field is 32 for instance and you want the second column to be read. Web introduction the field object contains all settings for a particular field. This will work for text input, textarea, checkbox and radio button. Web administrator if you want.
Gravity Forms Read Only Perk 1.9.8 Download
Added directly for form markup with no additional javascript. Read only lets you configure form fields to be set as read only. This post is a quick reference to all the standard field types. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits. Web administrator if you want to.
Style Gravity Form Section Break Field In Divi Theme WP Tools
Web you can populate a field via the gravity forms block by using the field values text box available in the advanced tab of a gravity forms block. Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. You need to use gform_field_validation validation filter to be able to do this kind.
Gravity Forms Weight Tracker Documentation
In addition, we need to use. Added directly for form markup with no additional javascript. Web introduction you can base conditional logic on whether or not a field value is empty. Web the gf_field_text class extends the gf_field class, also known as the field object. This will work for text input, textarea, checkbox and radio button.
How to Edit Entries in Gravity Forms Be Visible Web Design
There is a very easy solution to this, the great plugin gravity perks, which give you lots of easy enhancements to. Web the form editor toolbox groups fields under a few categories: The method you use depends on the type of field you are basing the conditional. Web the gf_field_text class extends the gf_field class, also known as the field.
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
These fields will be visible but not editable. If($form[id] != 2 || $form[id] != 3. This will work for text input, textarea, checkbox and radio button. Added directly for form markup with no additional javascript. // apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',.
Gravity Form placeholder styles Woodswork Web Design Tips
Read only lets you configure form fields to be set as read only. Added directly for form markup with no additional javascript. I want to populate a date field automatically with date but 14days after. In addition, we need to use. Web the form editor toolbox groups fields under a few categories:
definegravityformfieldsettings e signature
Added directly for form markup with no additional javascript. Web introduction the field object contains all settings for a particular field. If($form[id] != 2 || $form[id] != 3. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits. This will work for text input, textarea, checkbox and radio button.
Set Form Fields To Read Only.
Supports most gravity forms fields. This class is responsible for determining how the single line text field is. Web the gf_field_text class extends the gf_field class, also known as the field object. All fields that support user.
The Method You Use Depends On The Type Of Field You Are Basing The Conditional.
Web up to 20% cash back features. These fields will be visible but not editable. Web 1) the read only setting can be enabled by navigating to the “appearance” tab on an applicable field. Read only lets you configure form fields to be set as read only.
The Following Code Snippets Will Help You Accomplish This.
It is part of the form object and is available in most gravity forms hooks. Add the ability to to set read. I want to populate a date field automatically with date but 14days after. A use case might be a paragraph field containing your.
Web How To Make A Gravity Form Field Read Only?
Web administrator if you want to populate an order with a base cost but don't want to let them change it you can add a product field to your form, select single product. Web introduction the field object contains all settings for a particular field. Added directly for form markup with no additional javascript. This will work for text input, textarea, checkbox and radio button.