Iframe Contact Form
Iframe Contact Form - In this video we create responsive contact form with google map iframe using html and css only. Upon installation, you will receive messages directly to your inbox. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. The following example will create an aspect ratio of 16:9, which is the. Web step 2) add css: We're going to look at of how to. Always include a title attribute (for screen readers) the height and width. Web get contact form plugin: Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts :
Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web get contact form plugin: Always include a title attribute (for screen readers) the height and width. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web impress your visitors with the best contact form for iframe. Upon installation, you will receive messages directly to your inbox. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file.
Web step 2) add css: The following example will create an aspect ratio of 16:9, which is the. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Always include a title attribute (for screen readers) the height and width. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Get the full source code. The src attribute defines the url of the page to embed. I was informed this is bad practice and to discontinue using iframes;. Create your contact form and embed it on your site in 1 minute. Web get contact form plugin:
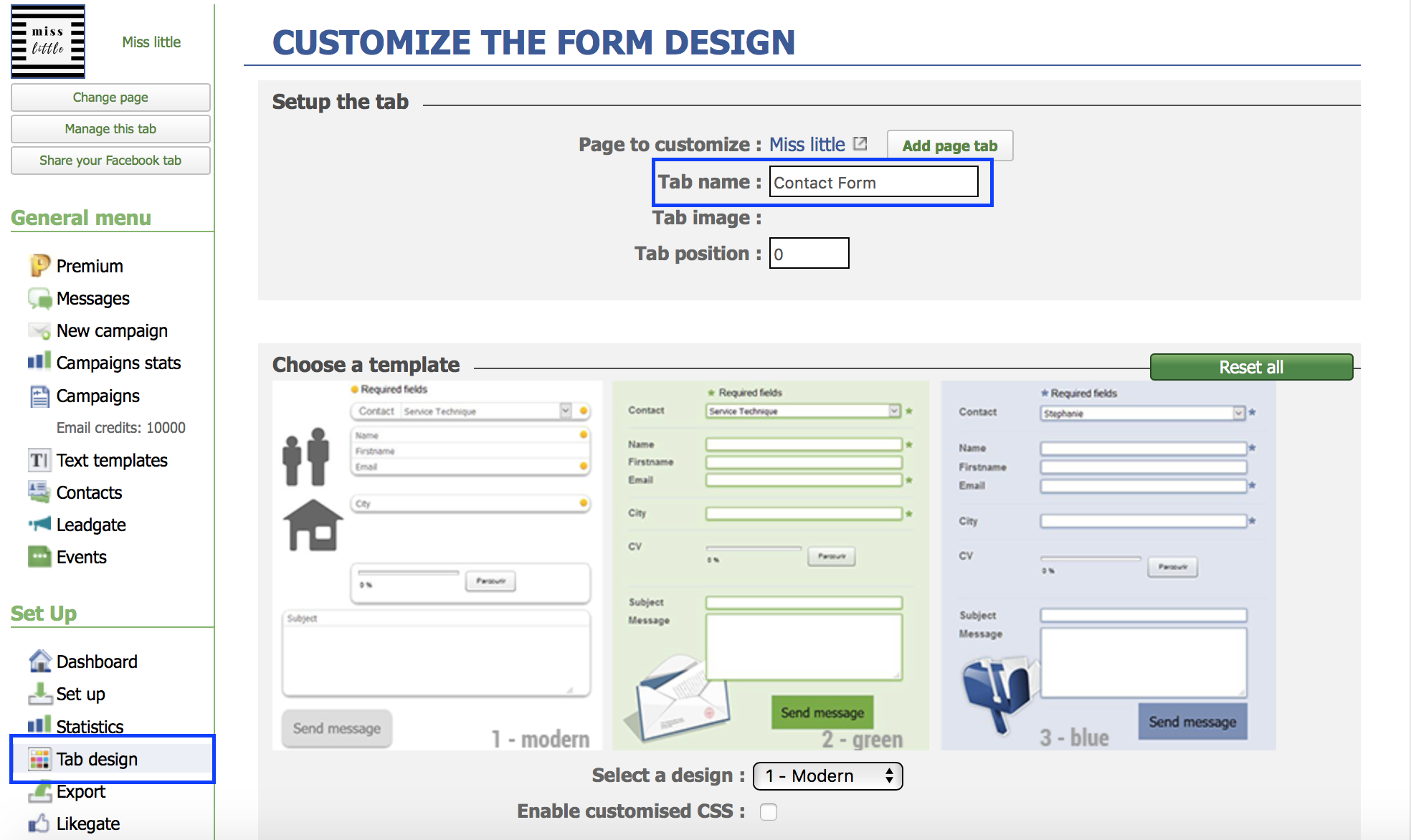
How do I change the tab name for my Contact Form?
Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web get contact form plugin: Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web a contact form.
How to embed iframe Contact Form to website (fast and easy)
Web get contact form plugin: We're going to look at of how to. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Upon installation, you will receive messages directly to your inbox. Web the html <<strong>iframe</strong>> tag specifies an inline frame.
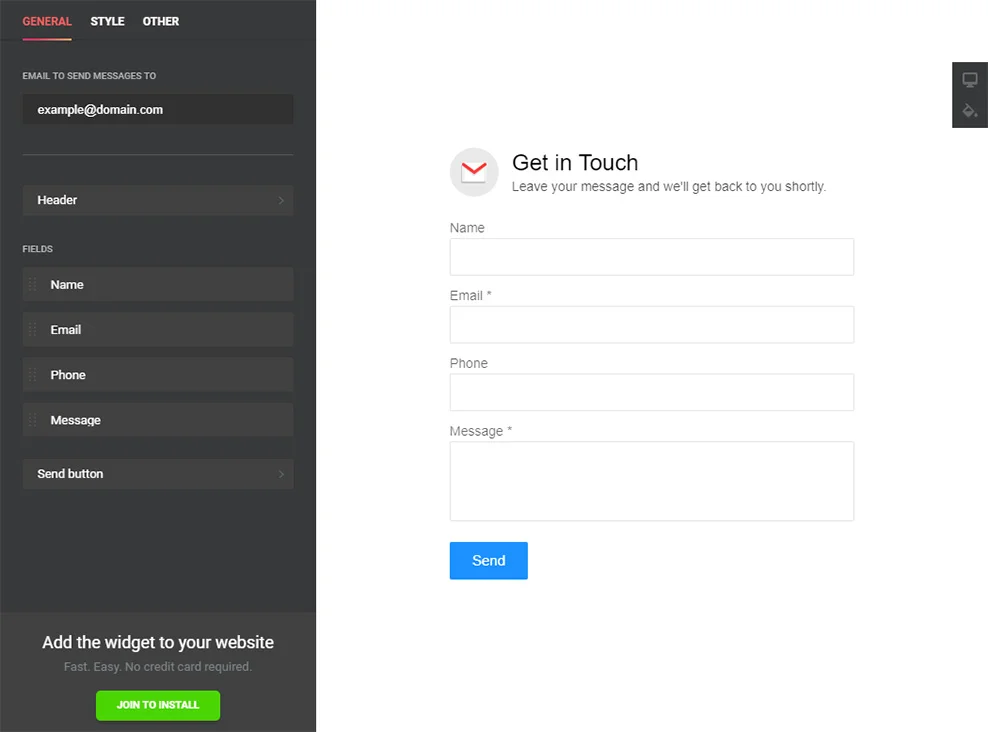
Can I add custom fields to my Contact Form?
The following example will create an aspect ratio of 16:9, which is the. Web step 2) add css: Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Get the full source code. We're going to look at of how to.
How to embed iframe Contact Form to website (fast and easy)
Upon installation, you will receive messages directly to your inbox. Create your contact form and embed it on your site in 1 minute. In this video we create responsive contact form with google map iframe using html and css only. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Always include a title attribute (for screen readers) the height and.
CSS Contact Form With Google Map ( iframe ) Responsive Design In HTML
Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web a contact form is the fastest and easiest.
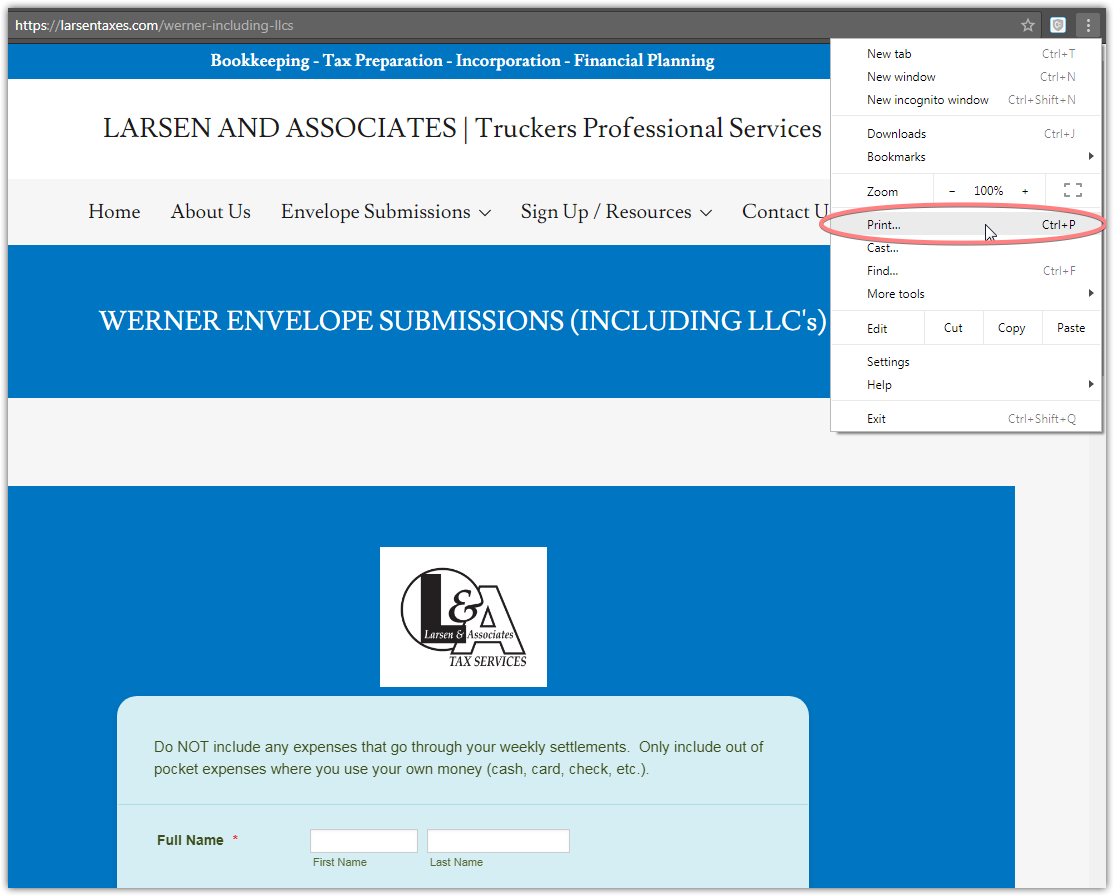
iFrame Embedded My print function is not working in the form
Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. In this video we create responsive contact form with google map iframe using html and css only. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web step.
RESPONSIVE CONTACT FORM WITH GOOGLE MAP IFRAME USING HTML AND CSS ONLY
Web the html <<strong>iframe</strong>> tag specifies an inline frame. The following example will create an aspect ratio of 16:9, which is the. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web step 2) add css: Create your contact form and embed it on your site in 1 minute.
Can I add custom fields to my Contact Form?
Create your contact form and embed it on your site in 1 minute. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. We're going to look at of how to. Web when you embed inside an iframe, you are basically creating a wall between the form and the page.
Responsive Contact Us Form Using Only HTML & CSS Contact Form Design
We're going to look at of how to. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Upon installation, you will receive messages directly to your inbox. Always include a title attribute.
iframe Test Do Search Engines Follow Links in iframes? Blog Merkle
Always include a title attribute (for screen readers) the height and width. Create your contact form and embed it on your site in 1 minute. The src attribute defines the url of the page to embed. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web.
Create Your Contact Form And Embed It On Your Site In 1 Minute.
Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web step 2) add css: Always include a title attribute (for screen readers) the height and width. Web get contact form plugin:
Web Impress Your Visitors With The Best Contact Form For Iframe.
Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. I was informed this is bad practice and to discontinue using iframes;. The following example will create an aspect ratio of 16:9, which is the. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts :
Web A Contact Form Is The Fastest And Easiest Way To Communicate With Your Customers And Potential Customers.
In this video we create responsive contact form with google map iframe using html and css only. The src attribute defines the url of the page to embed. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Upon installation, you will receive messages directly to your inbox.
Web The Html <<Strong>Iframe</Strong>> Tag Specifies An Inline Frame.
Get the full source code. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. We're going to look at of how to. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form.