Next Js Form Builder
Next Js Form Builder - Web in this guide, we’ll build an example next.js application with propelauth and supabase. Let’s go ahead and create the next.js app. Vue 3 composition api, vue 3 options api, vue 2. Web open your terminal and enter the following command. Html forms are built using the tag. Web viewed 491 times. We’re going to build a form component that you can place anywhere. Go to the directory where you want the app to be created in your terminal. It takes a set of attributes and fields to structure the. Web with builder's headless cms for next.js you can drag and drop with your components within your site or app.
Generate code for react/vanilla js. Web in this guide, we’ll build an example next.js application with propelauth and supabase. This is the starter template page which shows some helpful information about next.js. With next.js, you can build user interfaces using react components. React hook form 7, 6. Web welcome to the next.js documentation! Build our form field components; Let’s go ahead and create the next.js app. Web viewed 491 times. Web the visual builder for next.js.
Web in this guide, we'll show you how to add a contact form to a next.js website using formspree and deploy it to netlify. It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can. Web react hook form: Web setup next.js project with dependencies; And to be precise, how to use forms in next.js. Next.js is a framework for building web applications. Web with builder's headless cms for next.js you can drag and drop with your components within your site or app. Web viewed 491 times. Build and optimize digital experiences for any tech stack. We’re going to build a form component that you can place anywhere.
How to build forms on Next.js using Getform
Web formbuilder offers a wide range of features to create forms of any complexity. Vue 3 composition api, vue 3 options api, vue 2. Try our visual builder npx makeswift@latest integrate. Web vercel is a frontend cloud from the creators of next.js, making it easy to get started with next.js quickly. We cover the app router version of next.js 13,.
Best Practices and Tools to Start ReactJS Development Fast Codica
Web vercel is a frontend cloud from the creators of next.js, making it easy to get started with next.js quickly. With next.js, you can build user interfaces using react components. We’ll be using next.js but the concepts can be. It takes a set of attributes and fields to structure the. Web 1 2 3 4 to build a complete web.
How to deploy a Next.js app onto IPFS using Fleek Fleek Blog
Web in this guide, we'll show you how to add a contact form to a next.js website using formspree and deploy it to netlify. Web you can use node.js own instructions to install it. Let’s go ahead and create the next.js app. Build and optimize digital experiences for any tech stack. Web the visual builder for next.js.
Next.js for everyone A React.js Framework
Make your next.js site visually editable or start with our no code builder and extend later. Next js allows you to create lightning fast websites and apps built on. Render our form to our individual pages; Web welcome to the next.js documentation! Web the visual builder for next.js.
Next.js Introducing the Next.js framework DED9 Framework
Web 1 2 3 4 to build a complete web application with react from scratch, there are many important details you need to consider: Web react hook form: And to be precise, how to use forms in next.js. Html forms are built using the tag. It takes a set of attributes and fields to structure the.
The Next.js Handbook
Next js allows you to create lightning fast websites and apps built on. Web in this guide, we’ll build an example next.js application with propelauth and supabase. Vue 3 composition api, vue 3 options api, vue 2. Web the visual builder for next.js. Build our form field components;
Next.js 3.0 lands with Static Exports, Dynamic Imports, and other
Web this guide will teach you how to create a web form with next.js. Build our form field components; Web formbuilder offers a wide range of features to create forms of any complexity. Go to the directory where you want the app to be created in your terminal. Html forms are built using the tag.
Next.js
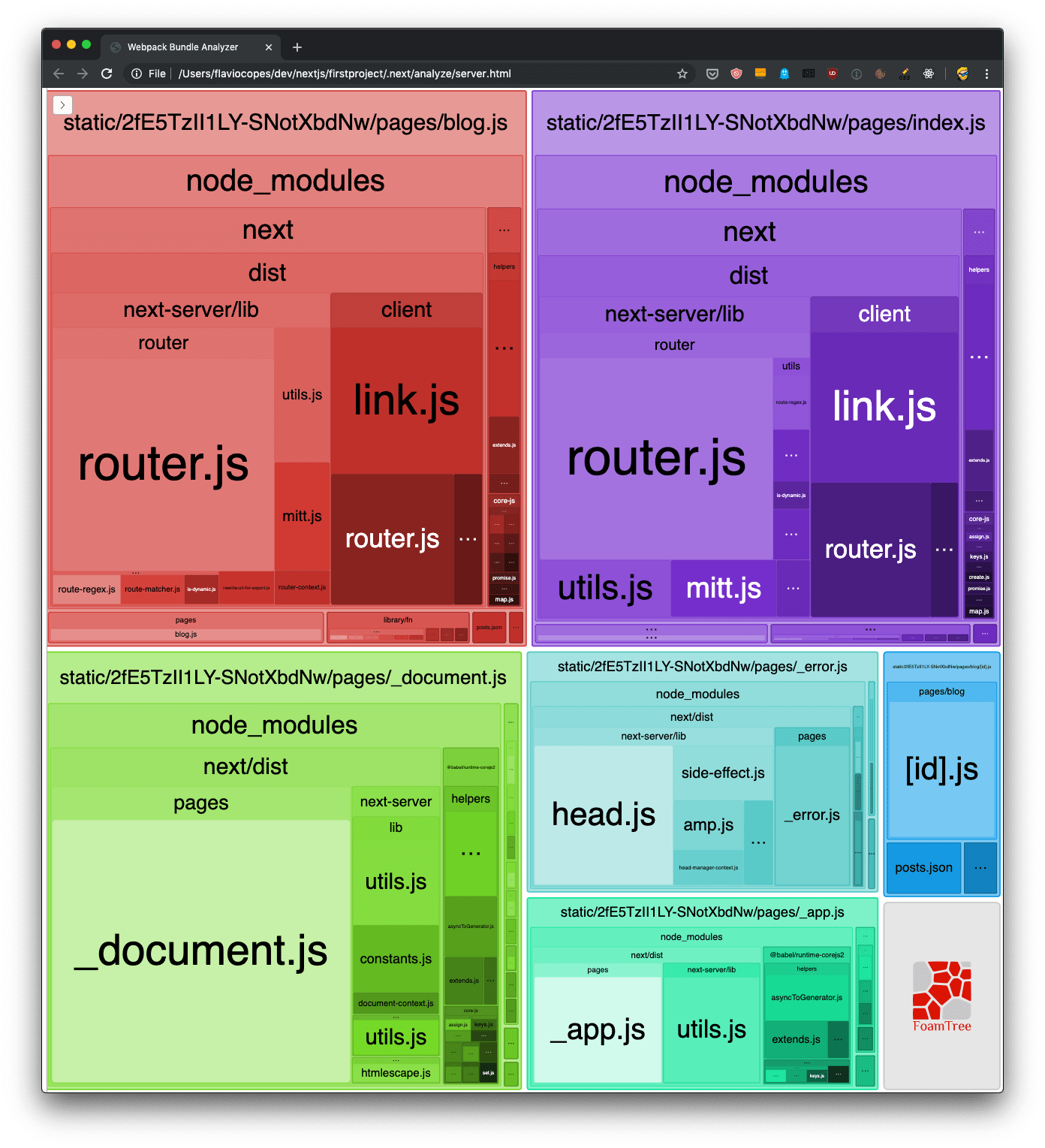
Code has to be bundled using a bundler like. Web open your terminal and enter the following command. Web with builder's headless cms for next.js you can drag and drop with your components within your site or app. Make your next.js site visually editable or start with our no code builder and extend later. Html forms are built using the.
Next.js & React The Complete Guide (incl. Two Paths!) Reviews
This is the starter template page which shows some helpful information about next.js. Go to the directory where you want the app to be created in your terminal. Next js allows you to create lightning fast websites and apps built on. Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a.
The Next.js Handbook
Web you can use node.js own instructions to install it. Web this guide will teach you how to create a web form with next.js. React hook form 7, 6. Web in this guide, we’ll build an example next.js application with propelauth and supabase. Web open your terminal and enter the following command.
Web This Guide Will Teach You How To Create A Web Form With Next.js.
Build our form field components; React hook form 7, 6. Web the visual builder for next.js. Render our form to our individual pages;
Html Forms Are Built Using The Tag.
It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can. Web vercel is a frontend cloud from the creators of next.js, making it easy to get started with next.js quickly. We’ll be using next.js but the concepts can be. Web you can use node.js own instructions to install it.
Generate Code For React/Vanilla Js.
Try our visual builder npx makeswift@latest integrate. Build and optimize digital experiences for any tech stack. Web setup next.js project with dependencies; This will create a next project based on typescript.
Code Has To Be Bundled Using A Bundler Like.
Web viewed 491 times. We cover the app router version of next.js 13, and demonstrate how to. Web open your terminal and enter the following command. Web with builder's headless cms for next.js you can drag and drop with your components within your site or app.