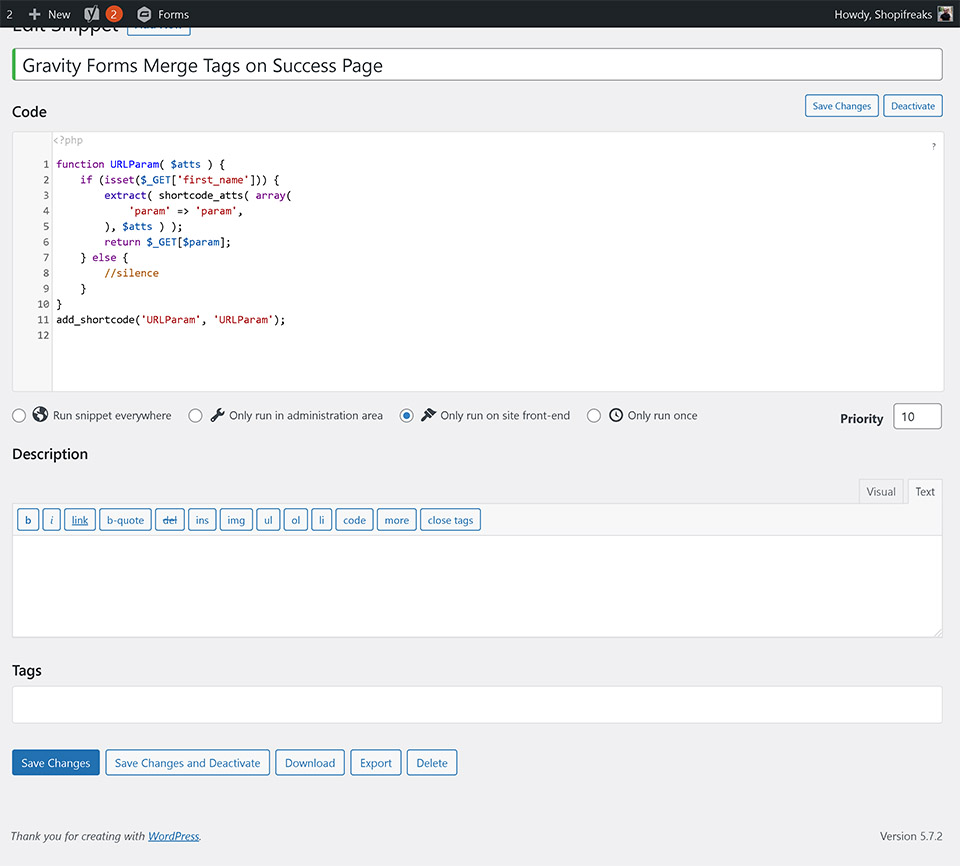
Gravity Form Code
Gravity Form Code - If your editor screen looks quite different, it means you are using an older. Creating a form using classic editor — use the add form button or insert the short. Launch custom forms, polls, quizzes & surveys more in just minutes. Web introduction in gravity forms 1.5 we added “ready classes”. First, we need to know the id of our form. Open the page or sidebar on your site here you want to add the form. Fetching form information there are simple api functions available for fetching. Search for and select shortcode. Using the shortcode you can create custom confirmation. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block.
Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); Creating a form using classic editor — use the add form button or insert the short. Using these new classes, you can easily create more advanced alternative layouts for the fields in. Web what does it do? A former air force intelligence officer testifies that the u.s. Web in your clipboard, the shortcode will look something like this: Web gravity forms includes two powerful shortcodes that you can use to embed forms on your website and show/hide content based on conditional logic. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Search for and select shortcode. Here’s how to get your hands on it… for all active elite license holders, simply.
Web introduction in gravity forms 1.5 we added “ready classes”. Using these new classes, you can easily create more advanced alternative layouts for the fields in. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. If you or your office. First, we need to know the id of our form. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. A former air force intelligence officer testifies that the u.s. Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms fields. You take your desired gravitational acceleration (e.g. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs.
Adding Gravity Forms Shortcode in Wordpress 5.0 WP Gutenberg Tutorial
Web preparing gravity_form() to call our form. 196.2) and multiply it by the character’s assembly mass. If you or your office. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Web what does it do?
How to Code Gravity YouTube
Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. My newsletter form has id 5. Web what does it do? Using these new classes, you can easily create more advanced alternative layouts for the fields in. Web preparing gravity_form() to call our form.
How to Add a Gravity Form to Your Page Human Pixel Australia
Web this is how you work out how much force you need. 196.2) and multiply it by the character’s assembly mass. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. First, we need to know the id of our form. My newsletter form.
How to use Gravity Forms With Elementor CodeWatchers
If you or your office. Using the shortcode you can create custom confirmation. Web this is how you work out how much force you need. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. 196.2) and multiply it by the character’s assembly mass.
GravityFormCode
Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Using these new classes, you can easily create more advanced alternative layouts for the fields in. Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields. Creating a form using classic.
Gravity Forms Code
Web this article shows the new “block editor” we introduced in gravity forms version 2.5. If you or your office. Web what does it do? You might have seen a similar method. A former air force intelligence officer testifies that the u.s.
Gravity Forms Wordpress Plugin 2.4.18.3
Web this article shows the new “block editor” we introduced in gravity forms version 2.5. First, we need to know the id of our form. If your editor screen looks quite different, it means you are using an older. Web introduction in gravity forms 1.5 we added “ready classes”. My newsletter form has id 5.
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Web introduction in gravity forms 1.5 we added “ready classes”. Using the shortcode you can create custom confirmation. Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); 196.2) and multiply it by the character’s assembly mass.
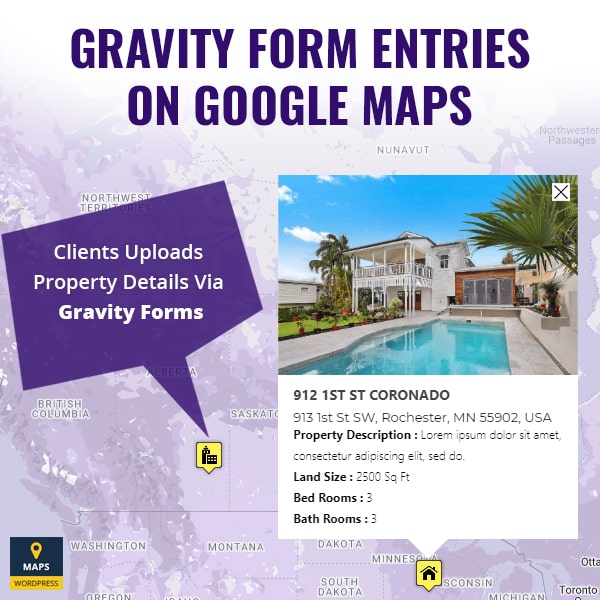
Gravity Form Submissions on Google Maps WP Google Map Pro
You take your desired gravitational acceleration (e.g. Using the shortcode you can create custom confirmation. This will be the first parameter for the gravity_form(). Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. If you or your office.
Create Custom Contact Forms with 7 Best WordPress Plugins
First, we need to know the id of our form. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Web up to 20% cash.
Using The Shortcode You Can Create Custom Confirmation.
Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. My newsletter form has id 5. Using these new classes, you can easily create more advanced alternative layouts for the fields in. If you or your office.
Web Up To 20% Cash Back Gravity Forms Qr Code Allows You To Generate Qr Codes From Gravity Forms Field Values, Or Scan Qr Codes To Insert Values Into Gravity Forms Fields.
If your editor screen looks quite different, it means you are using an older. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. Web preparing gravity_form() to call our form. Open the page or sidebar on your site here you want to add the form.
First, We Need To Know The Id Of Our Form.
Fetching form information there are simple api functions available for fetching. Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. Web in your clipboard, the shortcode will look something like this:
Web Introduction In Gravity Forms 1.5 We Added “Ready Classes”.
Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields. Search for and select shortcode. Launch custom forms, polls, quizzes & surveys more in just minutes. Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms.